I have long used Magnolia and built my entire business on top of it. Its robust content management capabilities and user-friendly interface make it an excellent choice for website management.
I’ve heard that popups can significantly help grow your email list and improve CTRs, which piqued my interest. I decided to explore how popups could be integrated into Magnolia.
But does Magnolia offer popups? Yes, it does. In fact, there are two ways to create a popup in Magnolia: using Magnolia’s built-in tool or an external popup tool like Picreel.
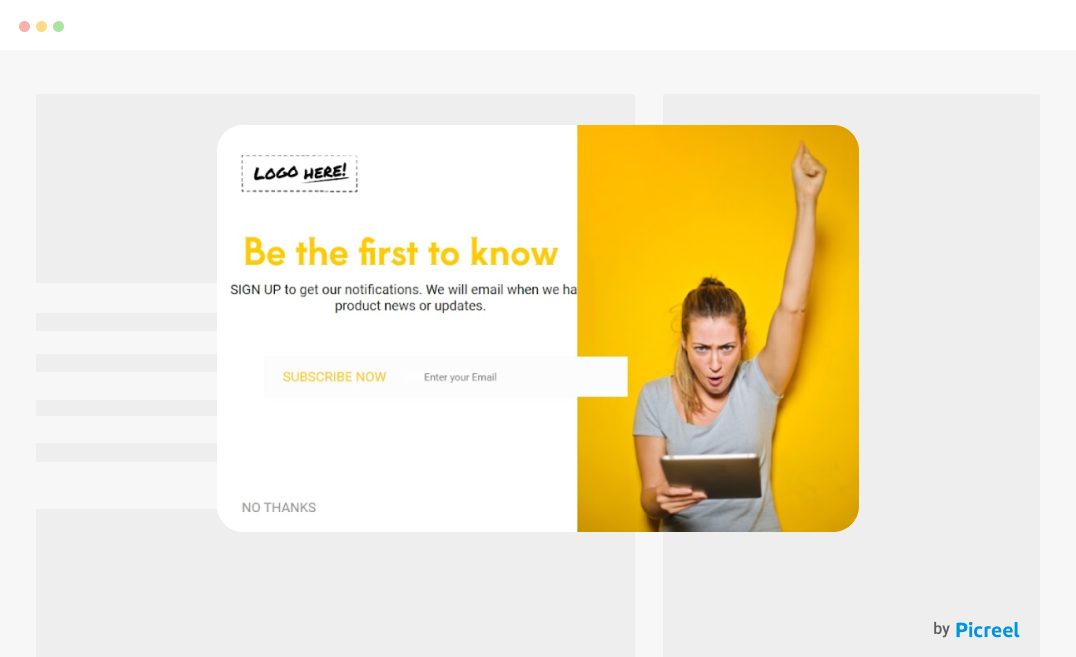
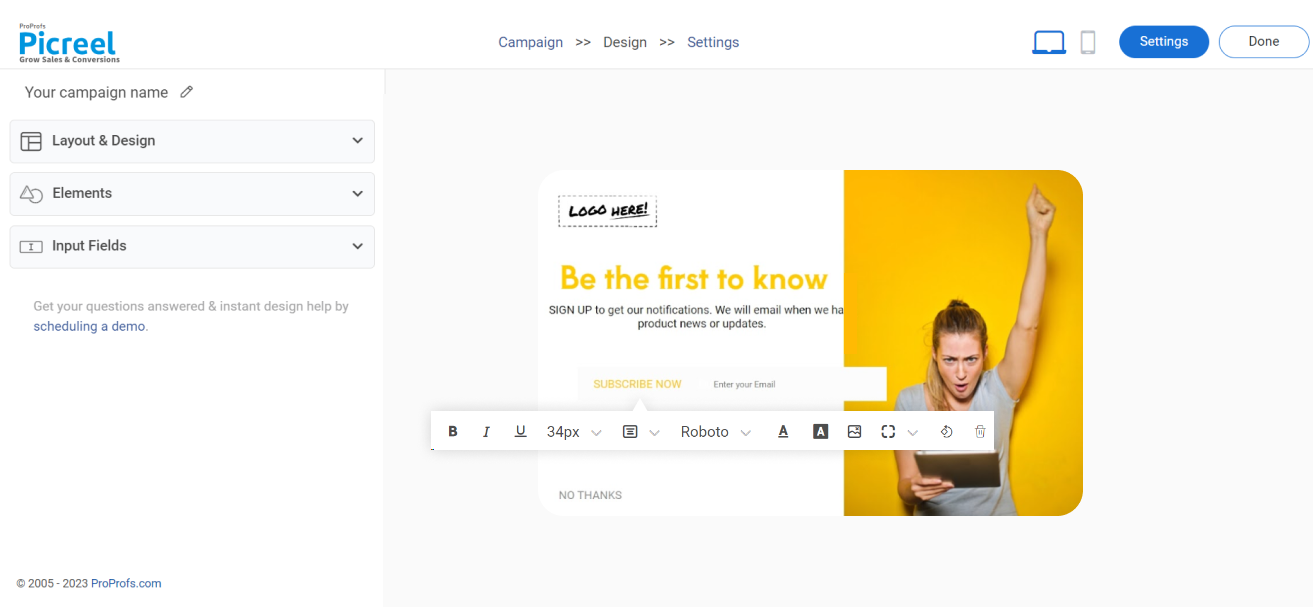
We’ll also discuss the differences between Magnolia’s popup builder and Picreel, a standardized popup tool. In fact, here’s how my Picreel popup looks within Magnolia:

Before diving into the step-by-step guides, let’s compare Magnolia’s own popup tool with Picreel.
| Criteria | Magnolia Popup | Picreel Popup |
|---|---|---|
| Multi-platform support | ❌ Limited to Magnolia's ecosystem, which means popups will only work within sites built on Magnolia. | ✅ Compatible with multiple platforms, including WordPress, Shopify, and custom-built websites, providing broader compatibility. |
| More features | ❌ Offers basic popup functionalities such as simple forms and message displays. | ✅ Rich feature set including advanced functionalities like A/B testing, exit-intent technology, geolocation targeting, and detailed analytics. |
| Better customization options | ❌ Provides standard customization options like text, images, and basic styling. | ✅ Extensive customization options with a drag-and-drop editor, pre-designed templates, and the ability to add custom HTML, CSS, and JavaScript for greater flexibility. |
| Integrates with various platforms | ❌ Primarily integrates within Magnolia's ecosystem, limiting its usage to Magnolia-powered sites. | ✅ Seamless integration with various website platforms and CMS systems like Magento, Joomla, and more, allowing for easier management across different sites. |
| Advanced targeting options | ✅ Basic targeting based on simple criteria like page location and user behavior. | ✅ Advanced targeting options, including geolocation, referral source, user behavior tracking, device type, and time-based triggers, enabling highly specific audience targeting. |
Based on my experience, I recommend using Picreel for the following reasons:
- Multi-platform Support: Picreel’s compatibility with multiple platforms ensures that your popup strategy remains intact even if you switch your CMS or website platform.
- Advanced Features: Picreel offers a rich set of features, including A/B testing and exit-intent technology, which can significantly enhance the effectiveness of your popups.
- Customization Options: With Picreel, you get extensive customization options, allowing you to design popups that perfectly match your brand and campaign goals.
Nevertheless, in this tutorial, I’m going to explain step-by-step how to create a popup using both methods.
Method 1: Using Magnolia’s Built-in Popup Tool
Magnolia offers a built-in popup tool. Here’s how to create it:
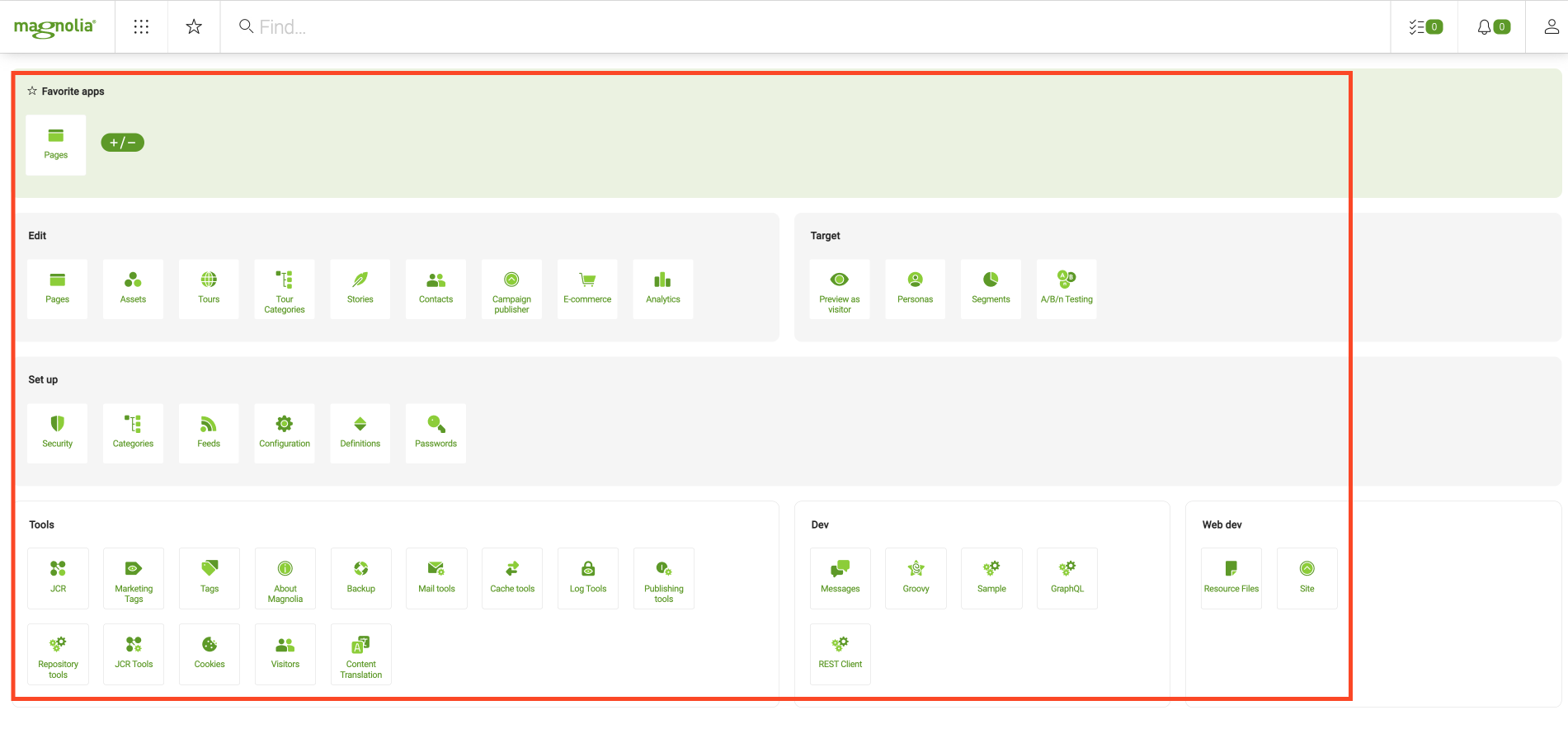
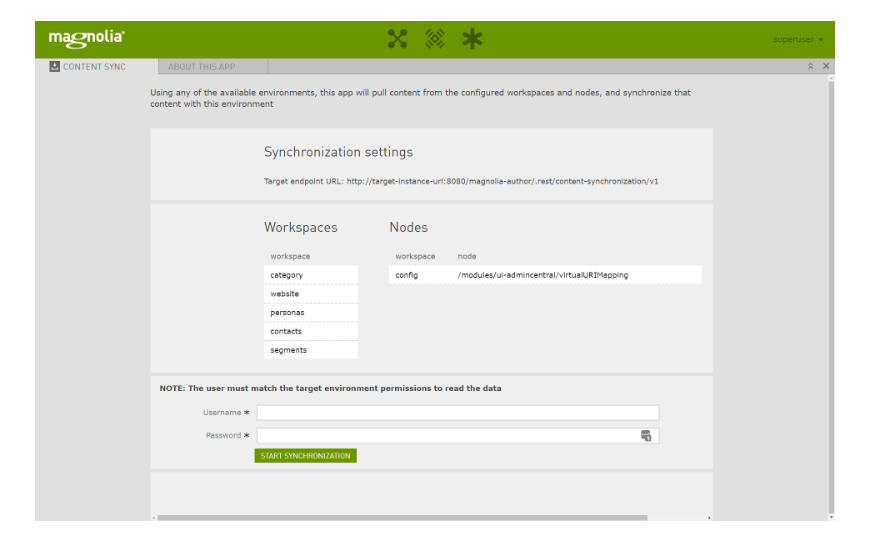
1. Log in to your Magnolia admin interface. Navigate to the Content Apps section.

2. From the main menu, select “Content Apps.” Choose the appropriate app where you want to create the popup.

3. Click on the “Create” button within the app. Select “Overlay” from the available options to start creating a new overlay.
4. Define when and where the popup should appear. You can set conditions based on page location, user behavior, or specific triggers.
5. Use the editor to add and format text, images, and any other content you want to include in your popup.

6. Customize the targeting options to ensure your popup reaches the right audience. You can target based on user behavior, device type, and more.

7. Once you are satisfied with the configuration and design, click on the “Publish” button to make the popup live on your site.
Method 2: Using Picreel Popup Builder
Picreel is a popup maker that works across multiple platforms, providing a versatile solution for creating popups. Here’s how you can create a popup using Picreel:
1. Sign up for a Picreel account and log in.
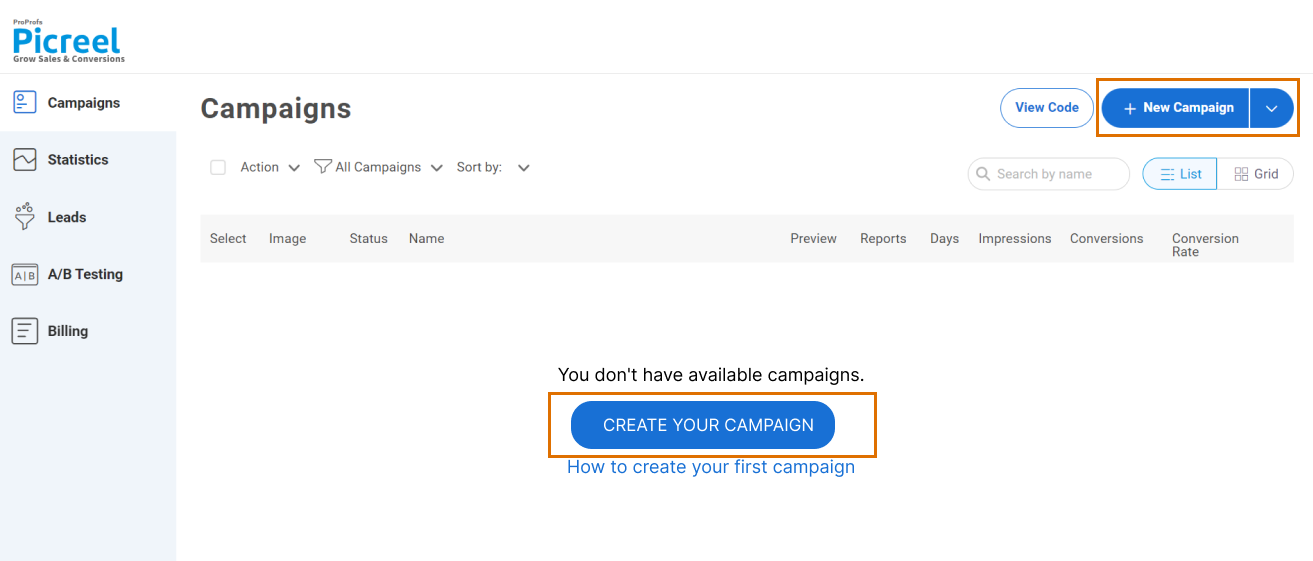
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

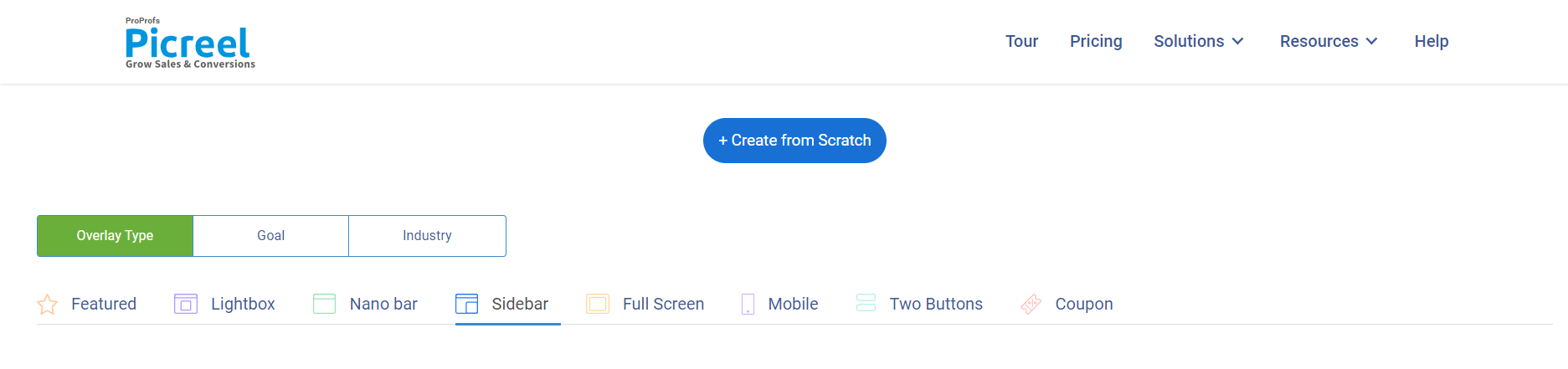
3. From the templates menu, choose the type of popup you want to create.

4. Once you select the design, customize it according to your preferences.

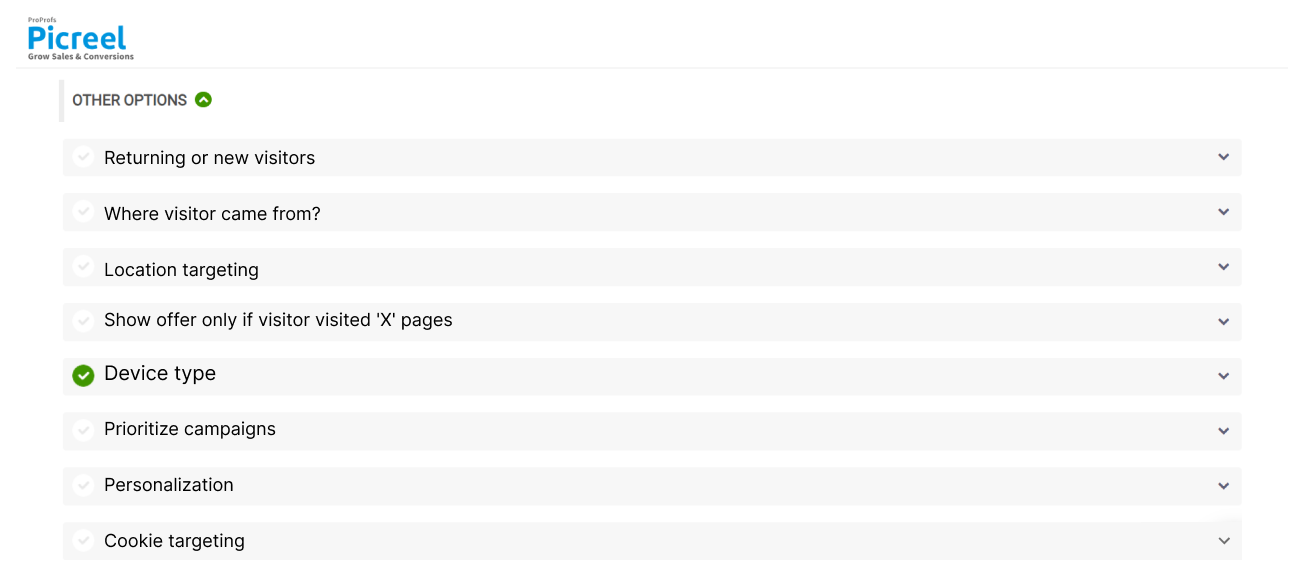
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Magnolia
To embed a Picreel popup on your Magnolia website, follow these steps:
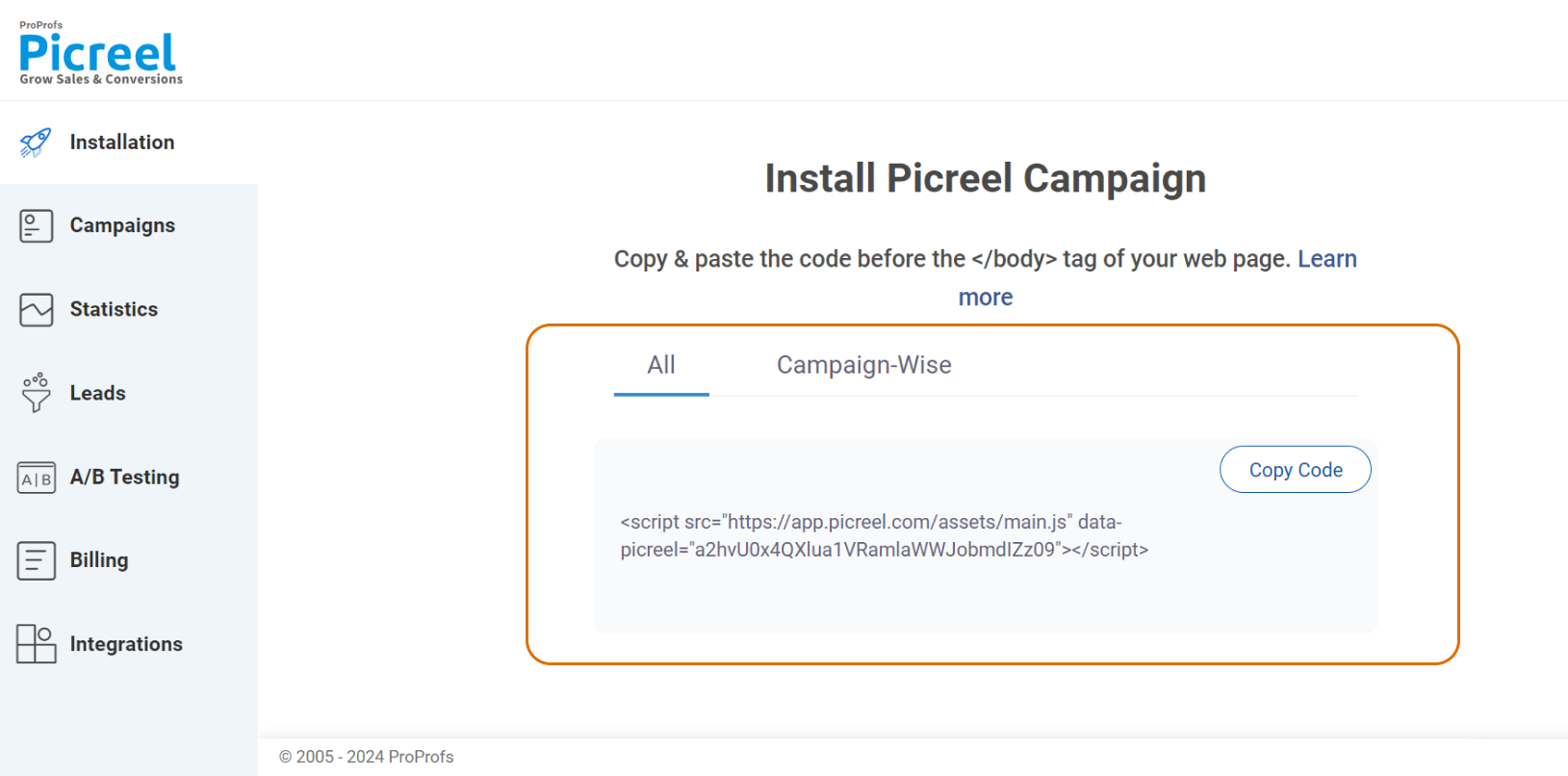
1. Navigate to campaigns and click “View Code.”

2. Click on the code to copy it.
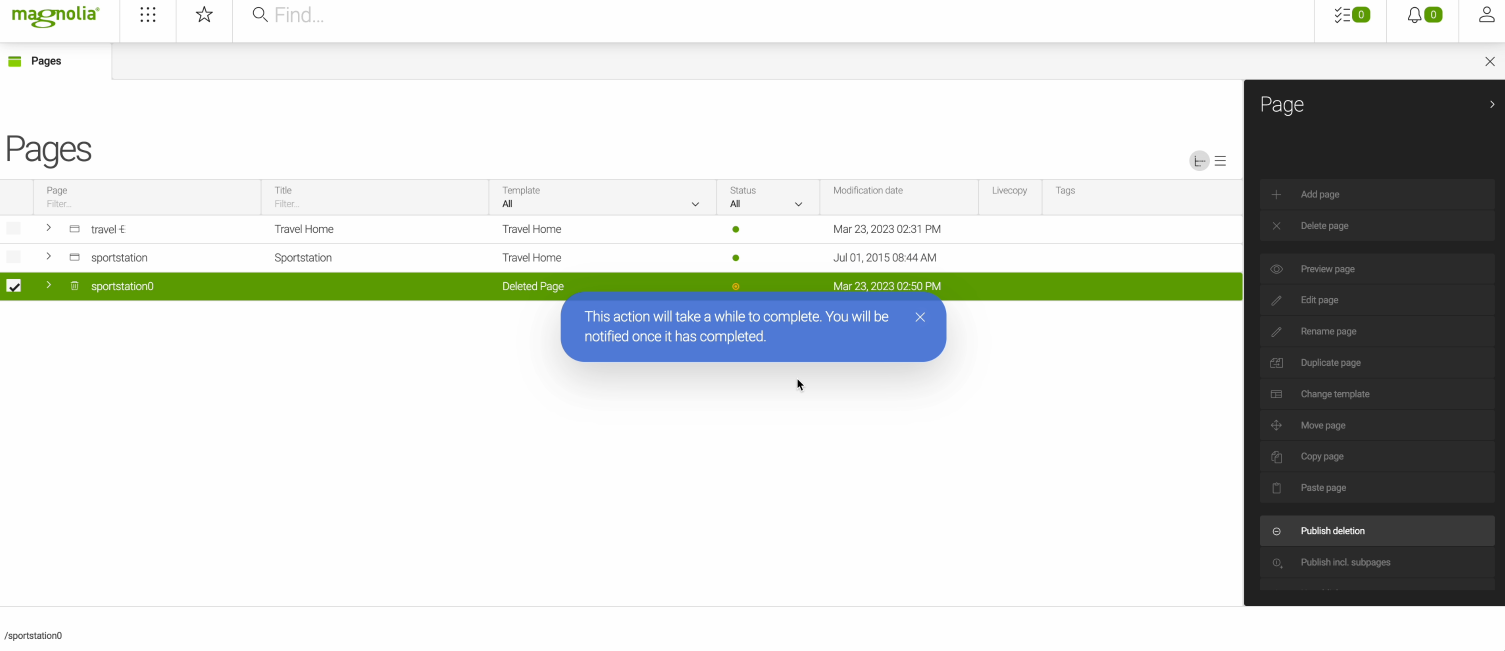
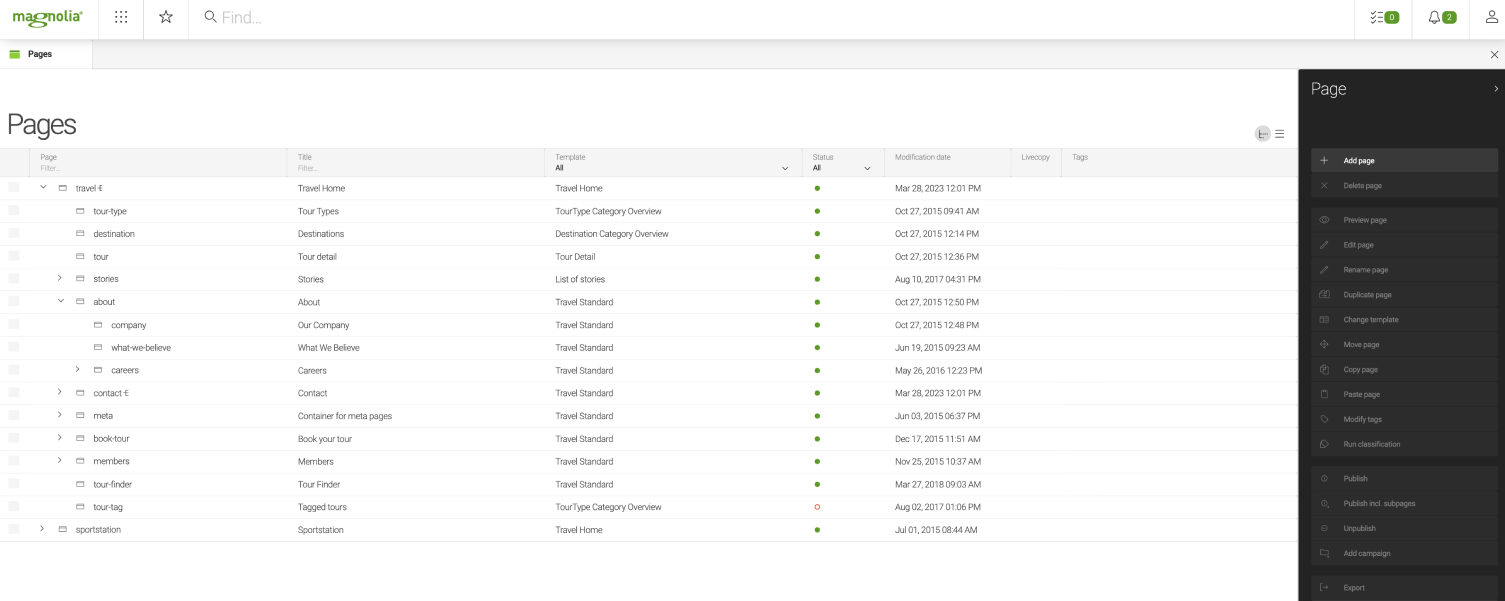
3. Log in to Magnolia and open the Pages app.

4. Choose the page where the form will be added. Click “Edit” to enter the editor mode.
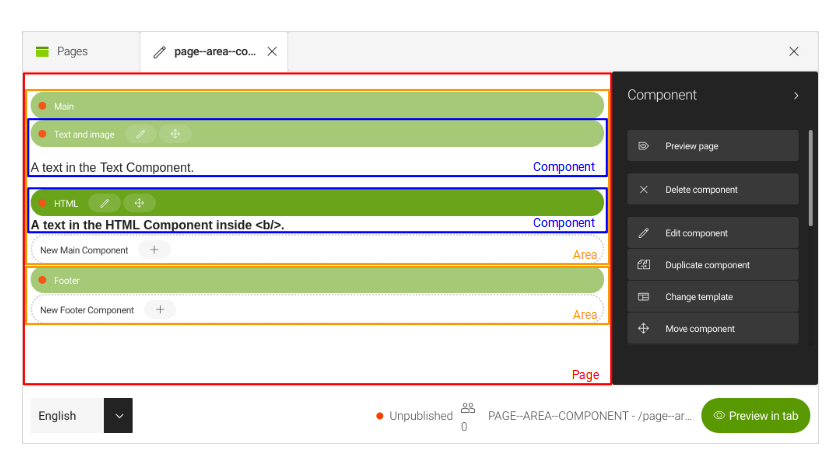
5. Click “Add component,” select the HTML component, and paste the code.

6. Save the changes and publish the page.
Which Is a Better Method: Method 1 or 2?
From a long-term perspective, Picreel is probably the better option because your popup tool remains intact despite changing platforms, and Picreel provides more sophisticated popup options and triggers.
Picreel also offers a forever-free plan for startups and small businesses, allowing you to create unlimited popups with premium features. Paid options start as low as $9.99/month.
On the other hand, if you prefer using the limited options available with Magnolia’s built-in popup without incurring any additional integrations, it can still serve your needs just fine.
Remember, the goal is to create compelling popups that drive user engagement and conversions, regardless of your chosen method. Ultimately, the choice is yours.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!