As a fan of Instapage, I love how easy and fast it is to create effective landing pages. I recently discovered that Instapage popups can be a great way to boost landing page performance. They can help capture leads, increase conversions, and reduce bounce rates.
In this blog post, you’ll learn two effective ways to create Instapage Popups: using Instapage’s popup feature and using a dedicated popup tool like Picreel. I’ll also share which method I prefer and why.
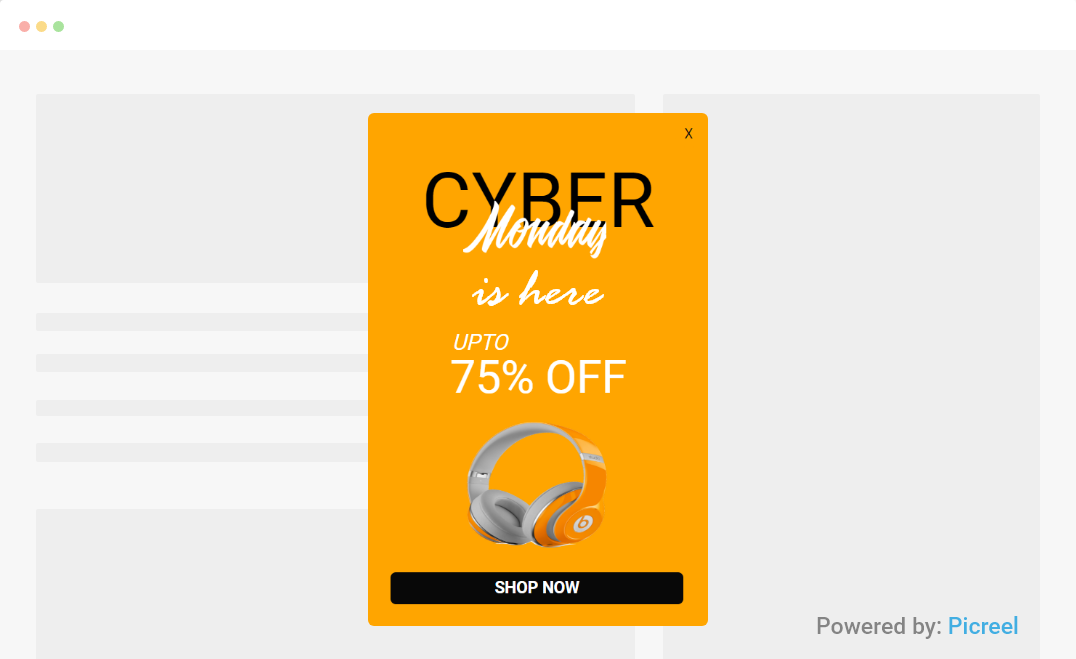
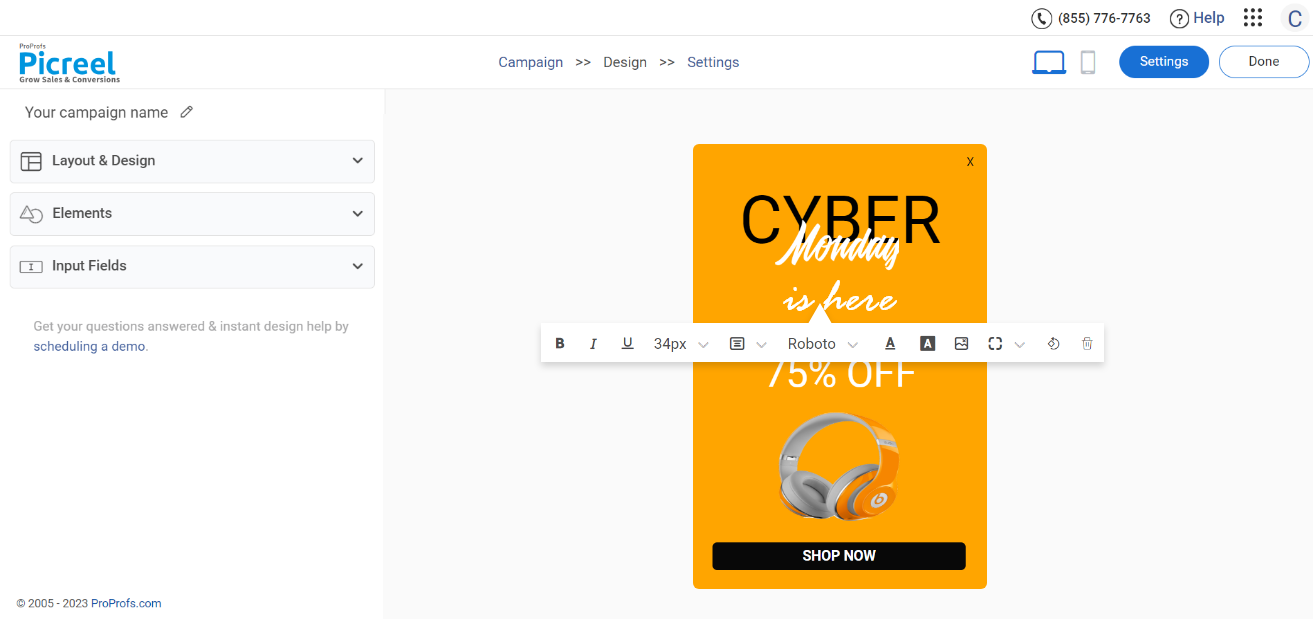
Here’s a look at my Instapage popup created with Picreel:

But first, let’s quickly go over the key differences between Instapage’s built-in popup builder and Picreel:
| Criteria | Instapage | Picreel |
|---|---|---|
| Multi-platform support | ❌Only works with Instapage landing pages | ✅Works with any website platform |
| Customization options | ❌Limited customization options, such as size, position, background color, etc. | ✅Full customization options, such as fonts, colors, borders, shadows, etc., and the option to customize the CSS |
| Integrations | ✅Integrates with various marketing tools, such as HubSpot, MailChimp, Google Analytics, etc. | ✅Easily connects with 700+ apps, including popular CRM, email marketing & e-commerce platforms |
| Triggers & targeting | ❌Only one trigger option: on-click | ✅Multiple trigger options, such as on-load, on-scroll, exit-intent, time-based, etc., along with advanced visitor behavior-based targeting |
| Behavior tracking | ❌No behavior tracking | ✅Tracks user behavior, such as mouse movement, scroll depth, time spent, etc. |
| A/B testing | ❌ No A/B testing | ✅A/B testing available, making it easy to compare popup versions and optimize performance |
I prefer using Picreel over Instapage’s built-in popup functionality. Here are my top 3 reasons why:
- More features: Picreel offers more flexibility and functionality than Instapage. I can create popups for any website or platform, not just Instapage landing pages. I can also choose from various templates, animations, timers, advanced triggers, and exit-intent features to make my popups more engaging and effective.
- Better customization: I can customize and personalize my popups to suit my brand and audience. I can change the layout, design, and content to match my website.
- A/B testing & analytics: With Picreel, it’s easy to track and optimize popups for better performance. I can see how my popups are performing in terms of views, clicks, and conversions and run A/B tests to optimize them.
Nevertheless, in this tutorial, I’ll explain step by step how to create an Instapage popup with both methods.
Method 1: Using Instapage’s Built-in Popup Tool
Instapage’s popup functionality lets you add an on-click popup to any landing page button, image, or text element. Here are the steps:
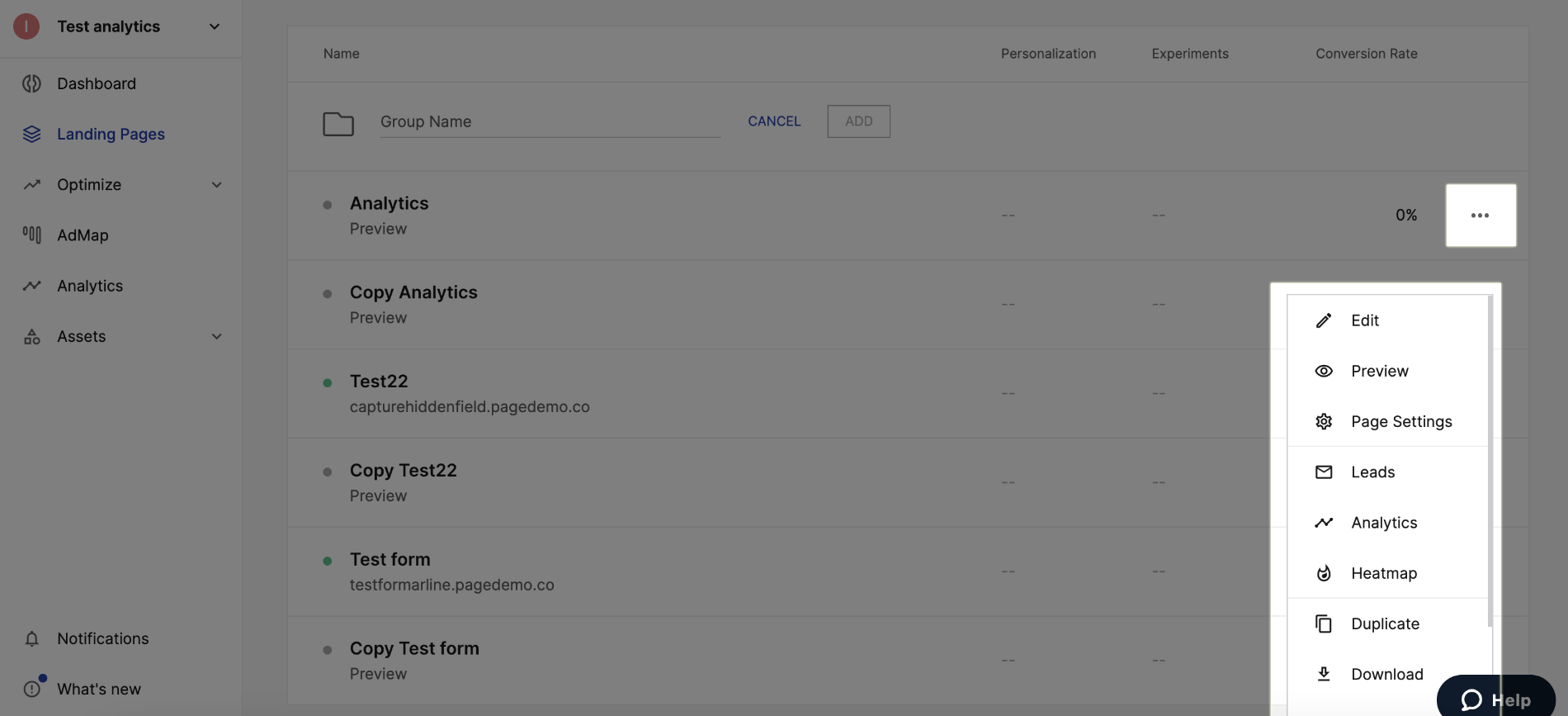
Step 1: Log in to your Instapage account and open a landing page in Edit mode by clicking the 3-dot menu beside it.

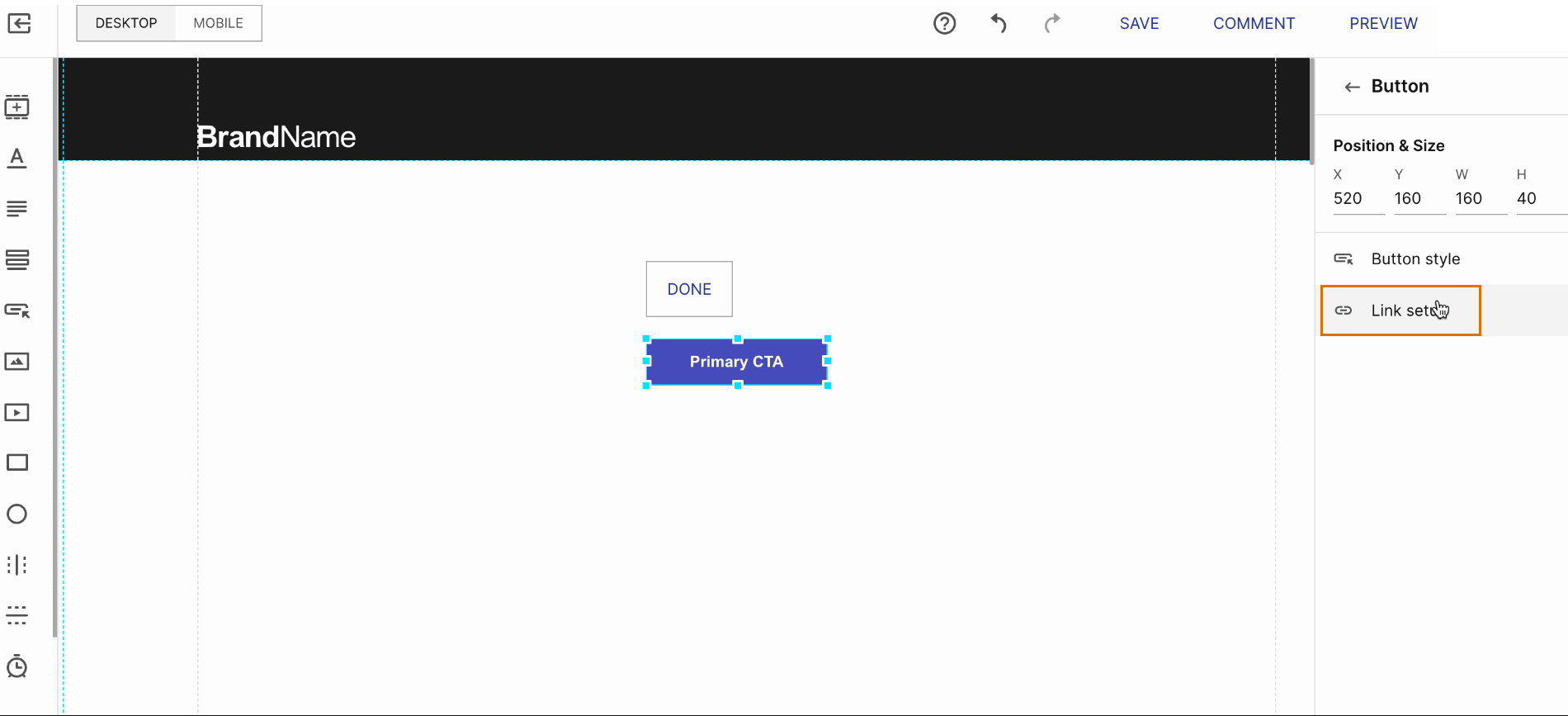
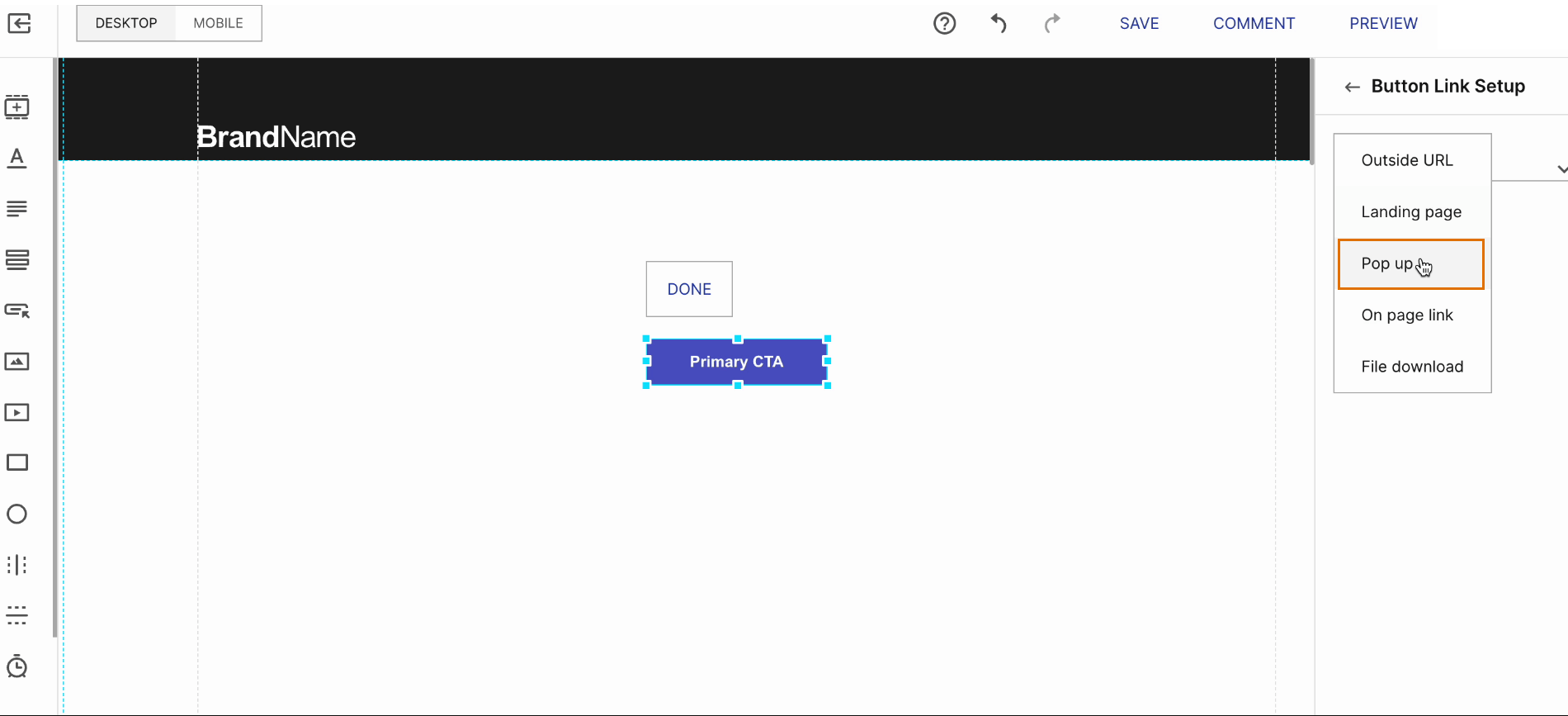
Step 2: Select the button, text, or image where you want to trigger the pop-up and access the “Link setup” option.

Step 3: Choose the “Pop up” option from the available link types; you’ll be taken to the pop-up editor.

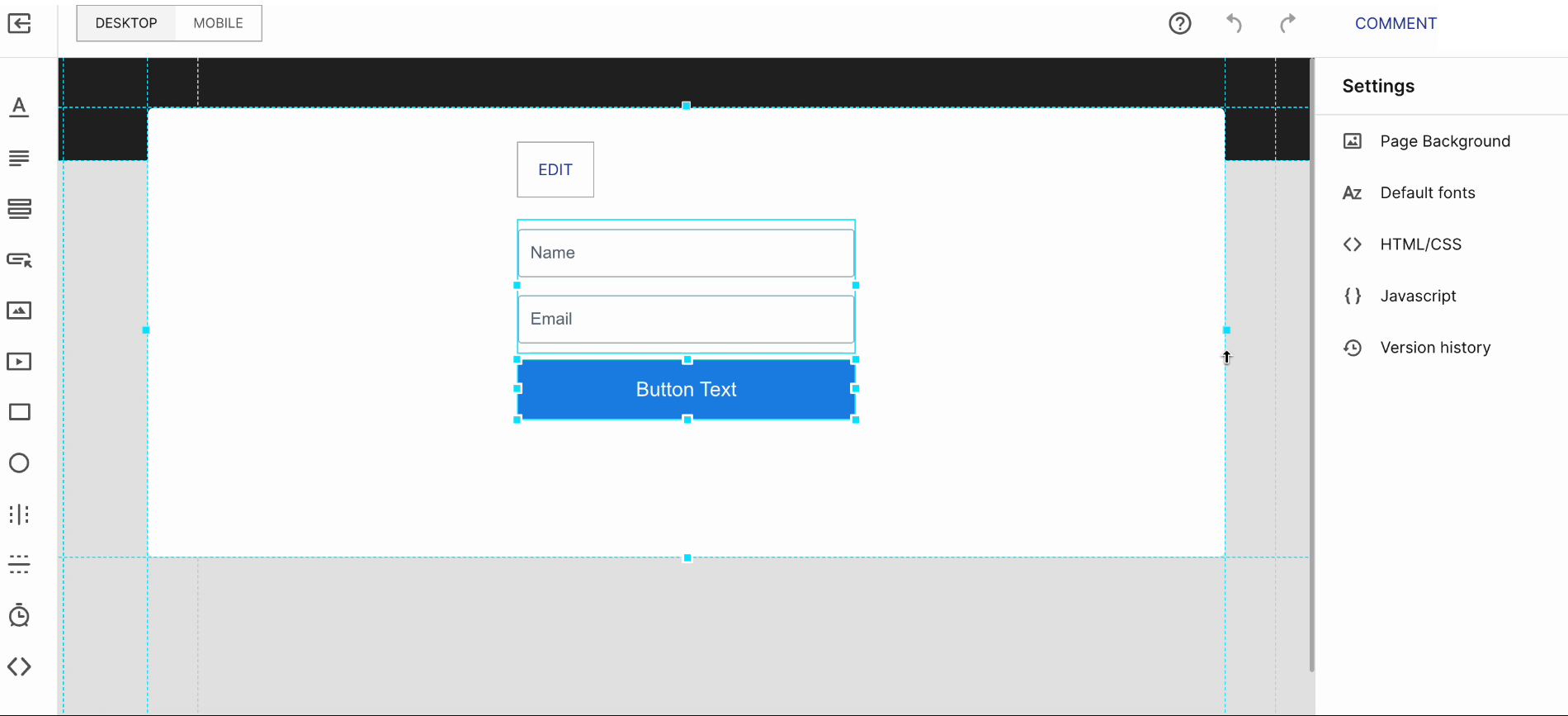
Step 4: Customize the design and content of your Instapage pop-up according to your preferences; you can resize the pop-up by dragging the edges and adjusting its dimensions.

Step 5: Save changes by clicking anywhere outside the popup.
Method 2: Using Picreel Popup Builder
Picreel is a user-friendly popup maker with great features for a smooth experience on different platforms.
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a instapage popup using Picreel:
Step 1: Sign up for a Picreel account and log in.
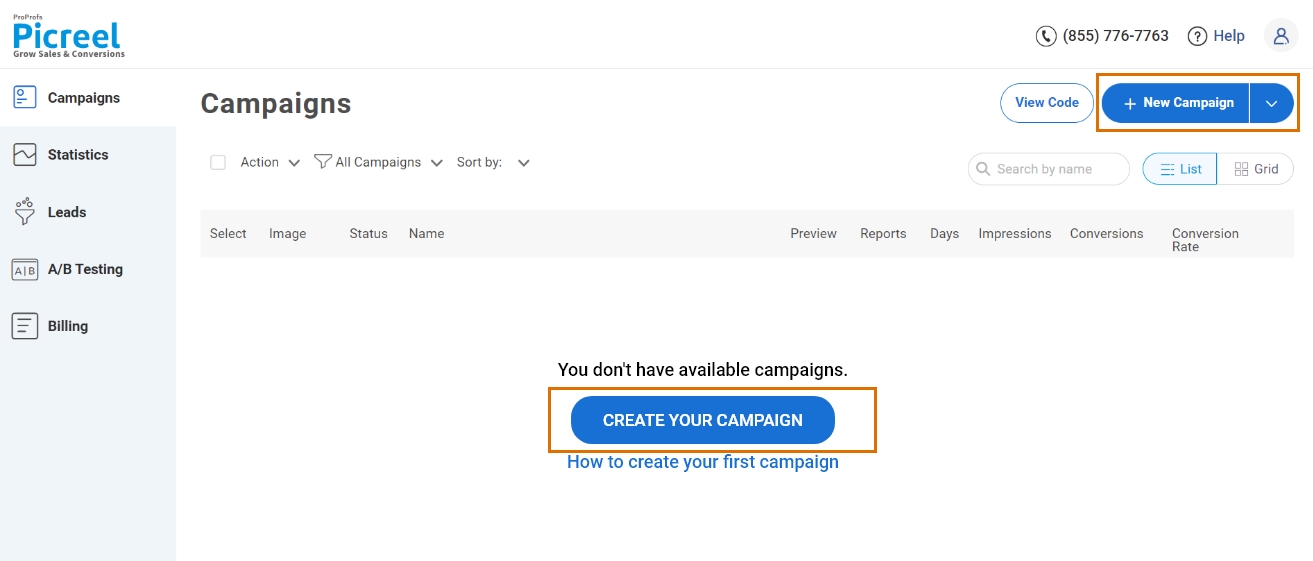
Step 2: Go to “Campaigns” and click “+ New Campaign.” Select the templates option from the drop-down or start creating your Instapage popup from scratch.

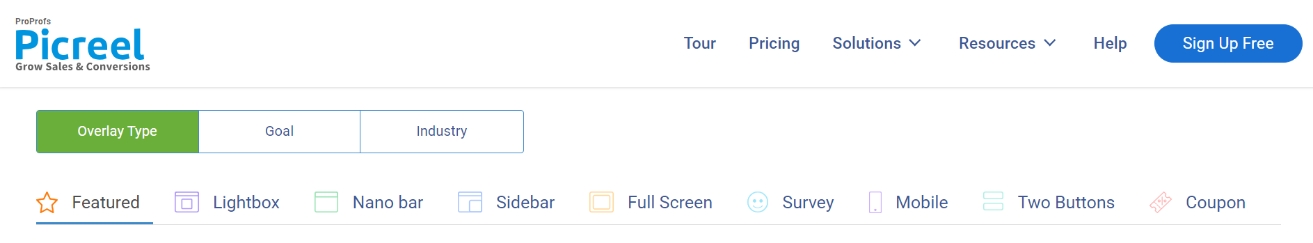
Step 3: From the templates menu, choose the type of popup you want to create.

Step 4: Once you’ve chosen the design, customize it as you like.

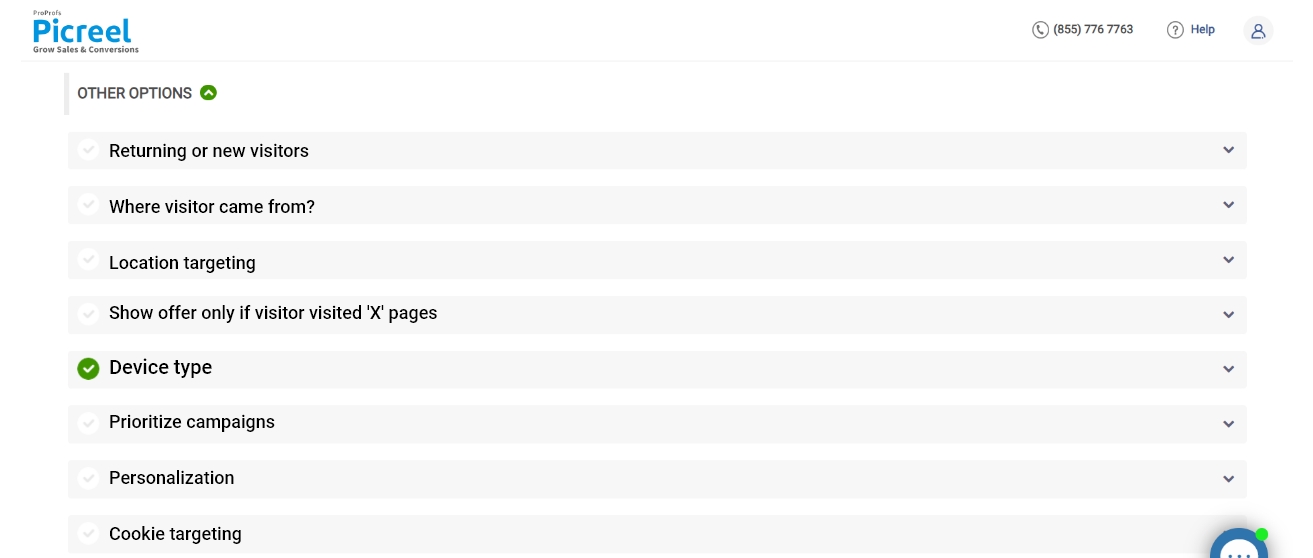
Step 5: Configure your targeting and trigger options to choose when and where you want your Instapage popup to appear.

Step 6: Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside Instapage
To embed a Picreel popup in your Instapage landing page, follow these quick steps:
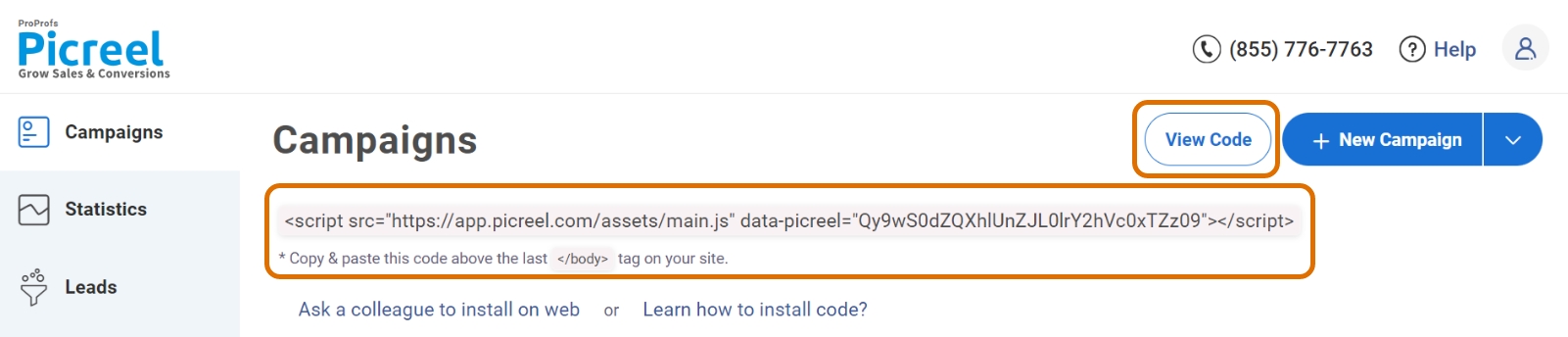
Step 1: Navigate to “Campaigns” from your Picreel dashboard and click “View Code.” Then, click on the code to copy it.

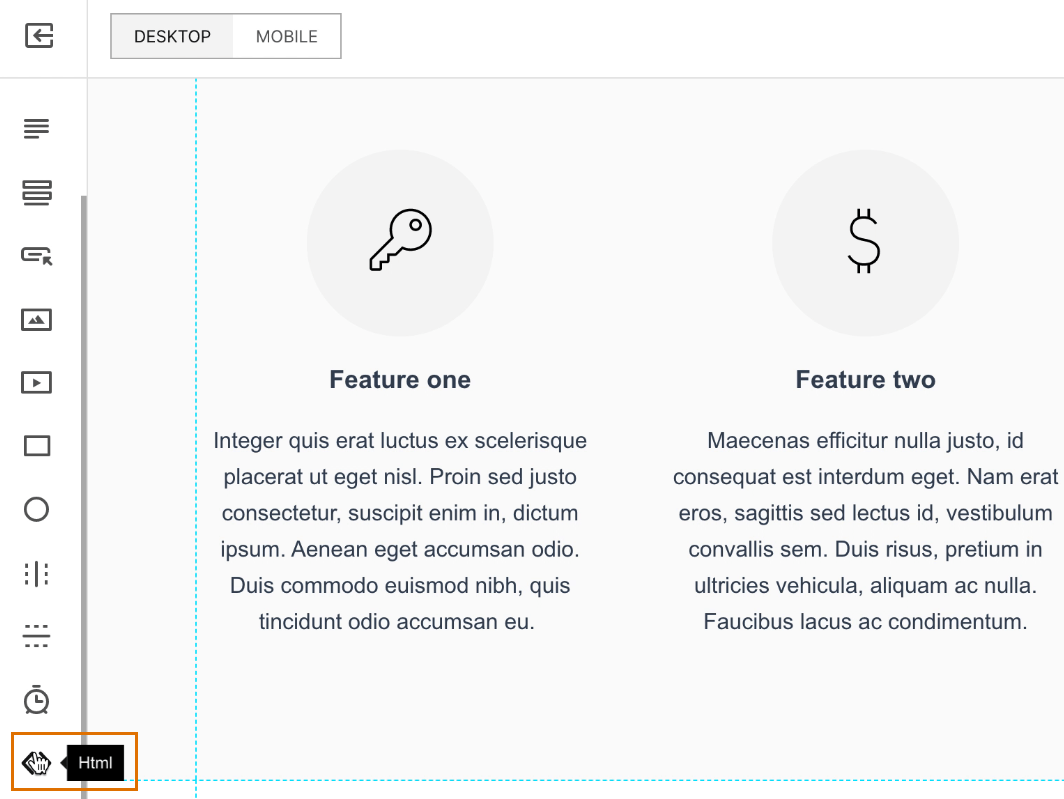
Step 2: Locate and click the embed icon in the left-side menu of the Instapage page editor.

When you click the embed button, a preset HTML block will appear on your landing page.

Step 3: Double-click the HTML box and enter your Picreel HTML code.

Step 4: Position the HTML block anywhere on the page where you want your popup to appear, and then save your changes.
That’s it. You’re all done.
Read More - Best Popup Maker Tools: Top 8 Choices to Boost Conversions
Which Method Is Better: Method 1 or Method 2?
Keep in mind that both methods have their advantages. If you desire more advanced customization options, extensive integrations, and tracking capabilities, Picreel is the better choice.
Picreel offers a forever-free plan for startups and small businesses that allows unlimited popup creation with premium features. There are also paid options available, starting at just $9.99/month.
However, if you wish to avoid integrations and don’t require any targeting options, Instapage’s built-in popup may be able to serve your needs effectively.
Regardless of the method you choose, remember that the ultimate goal is to create compelling popups that drive user engagement and conversions. So, select the option that aligns best with your long-term goals and preferences.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!