Finding it challenging to capture your website visitors’ attention and keep them engaged? The good news is that I have found a solution – HTML popups. I’ve been using them for years, and they have worked for me. But lately, I wanted them to be more out-of-the-box and interactive.
So, I combined HTML with CSS and JavaScript, and the results were amazing. I was amazed by how engaging and interactive my popups started looking. The best part? They also helped me grow my email list and boosted click-through rates.
But hey, not everyone is a coder, right? If you are one of them, consider switching to a popup builder like Picreel. It is a much simpler and faster option. You can design stunning popups without all the hassles and embed them using a ready-made HTML code.
Here’s what my Picreel popup looks like that I recently created without any coding:

To help you make an informed choice, we’ve thoroughly explored both methods of creating popups: HTML/CSS/Javascript and the Picreel popup builder.
But before we delve into the methods, let’s compare HTML popup windows and Picreel popups based on the following criteria:
| Criteria | Popup with HTML/CSS/JavaScript | Popup with Picreel |
|---|---|---|
| Customization | ✅Offers complete control but requires coding skills for advanced designs and functionalities. | ✅Provides an intuitive drag-and-drop editor with pre-built templates for easy customization of layouts, colors, fonts, and styles. |
| Analytics | ❌ Does not include built-in analytics; external tools or scripts are required. | ✅Offers built-in analytics and reporting to track popup performance, conversions, and user behavior. |
| Targeting | ❌ Requires manual coding or external scripts for basic targeting functionality. | ✅ Includes dynamic targeting options like user behavior, time spent, scroll percentage, or specific pages. |
| Exit-Intent | ❌ Needs complex coding to implement exit-intent detection. | ✅ Integrates exit-intent technology to trigger exit-intent technology popups when visitors are about to leave the site. |
| A/B Testing | ❌ Has no built-in A/B testing; requires third-party tools. | ✅ Supports easy A/B testing, allowing you to compare different versions of your popups to optimize performance. |
Method 1: Using HTML/CSS/Javascript
Here are the steps to build an HTML popup page using HTML, CSS, and Javascript:
- Building the HTML structure
- Customizing the popup with CSS
- Making the popup interactive with JavaScript
A preview of the HTML popup window after running all the codes:

Image Source: Picreel
1. Building the HTML Structure
To begin with, create the structure of the HTML popup box. Here, you can include the HTML popup message, title, overlay, and close button. Now, as we’ll be using CSS to further style the popup, you must link your HTML and CSS files.
HTML Code (Popup Structure)
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Popup Example</title>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<button id=”openPopup”>Open Popup</button>
<div id=”popup” class=”hidden”>
<div class=”popup-content”>
<span id=”closePopup” class=”close”>×</span>
<h2>Welcome to Our Website!</h2>
<p>Subscribe to our newsletter for updates.</p>
<button>Subscribe</button>
</div>
</div>
<script src=”script.js”></script>
</body>
</html>
2. Customizing the Popup With CSS
Next, create a CSS file to define the visuals of your HTML popup alert. Once you have a separate CSS file, start customizing the popup. You can add codes for colors, animations, and dimensions as per your website’s design.
CSS Code (Popup Customization)
/* styles.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f9;
}
button {
padding: 10px 20px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
#popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
}
.popup-content {
background-color: white;
padding: 20px;
border-radius: 10px;
width: 300px;
text-align: center;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
.hidden {
display: none;
}
.close {
position: absolute;
top: 10px;
right: 15px;
font-size: 18px;
cursor: pointer;
}
3. Making the Popup Interactive With JavaScript
Now, it’s time to create a JavaScript file to define how your popup will interact with visitors on your website. You can use the event listeners function to control the opening and closing of the HTML popup form.
JavaScript Code (Popup Interactivity)
// script.js
document.getElementById(“openPopup”).addEventListener(“click”, function() {
document.getElementById(“popup”).classList.remove(“hidden”);
});
document.getElementById(“closePopup”).addEventListener(“click”, function() {
document.getElementById(“popup”).classList.add(“hidden”);
});
window.addEventListener(“click”, function(event) {
const popup = document.getElementById(“popup”);
if (event.target === popup) {
popup.classList.add(“hidden”);
}
});
Note: These codes are just for reference.
Method 2: Using Picreel Popup Builder
If you want to bypass coding, Picreel can help you create amazing popups in minutes without writing a single line of code. It smoothly works across multiple platforms and offers multiple customization options.
Let’s quickly see how to create a Picreel popup in minutes:
Step 1: Sign in to your Picreel account. If you don’t have one yet, create your forever-free Picreel account.

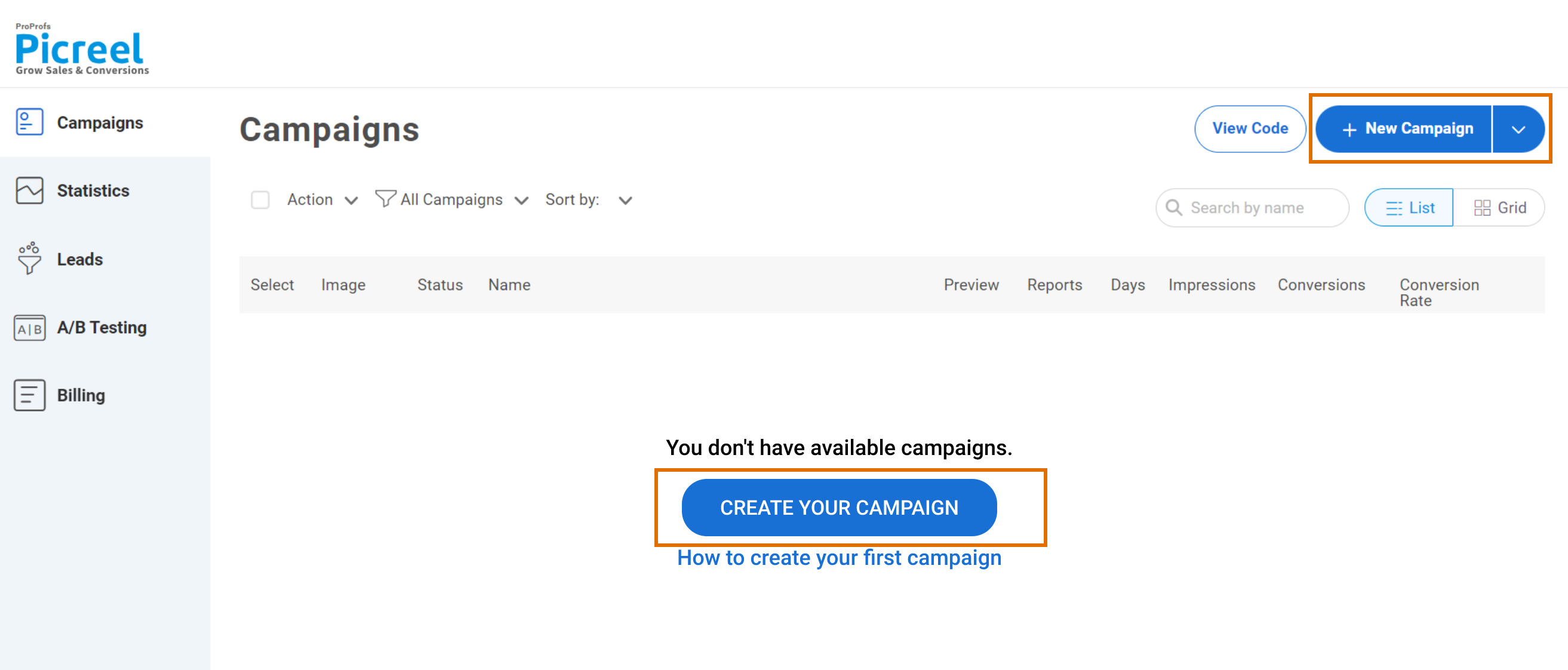
Step 2: Go to the “Campaigns” option and click “New Campaign” in the top right corner. Also, you can choose the templates option from the drop-down menu or start from scratch.

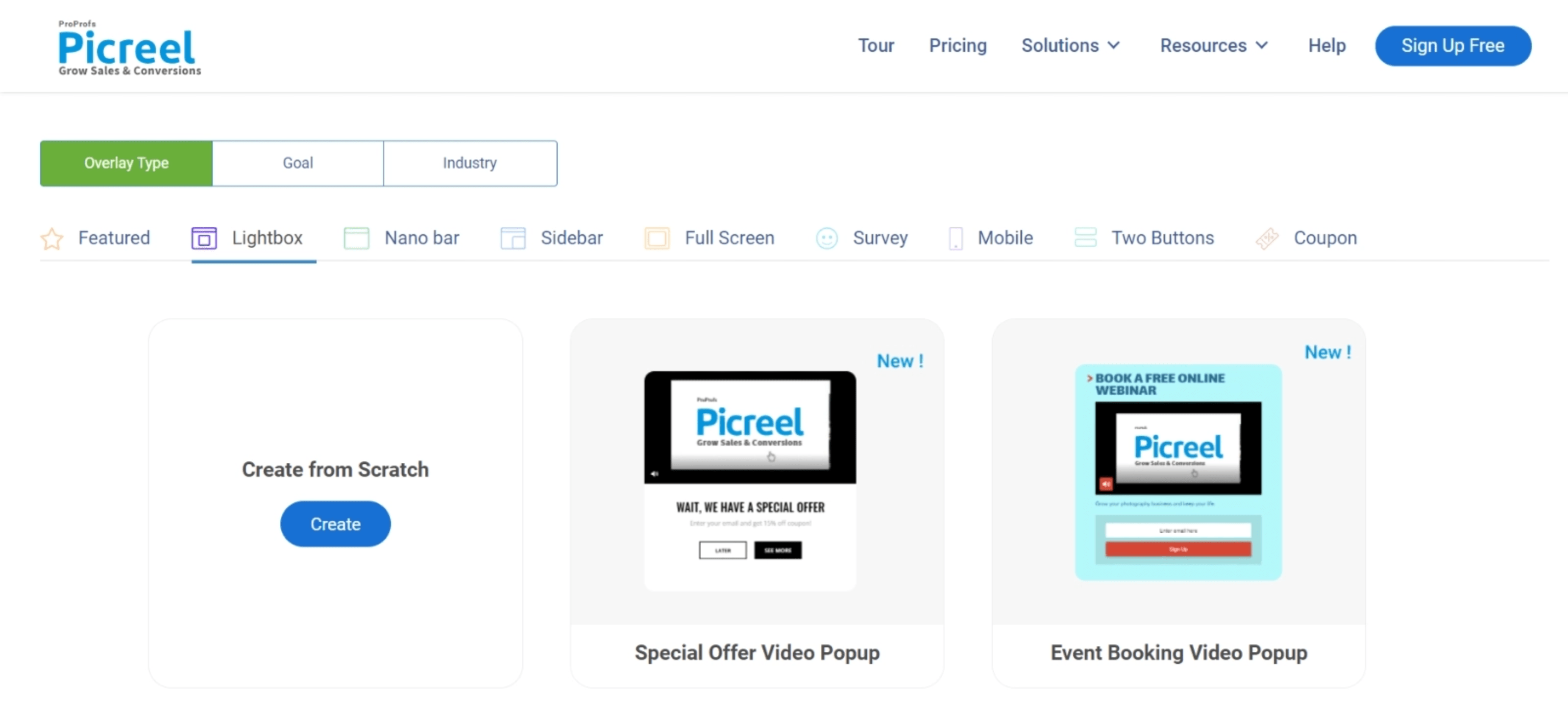
Step 3: From the popup templates menu, choose the type of popup you want to create.

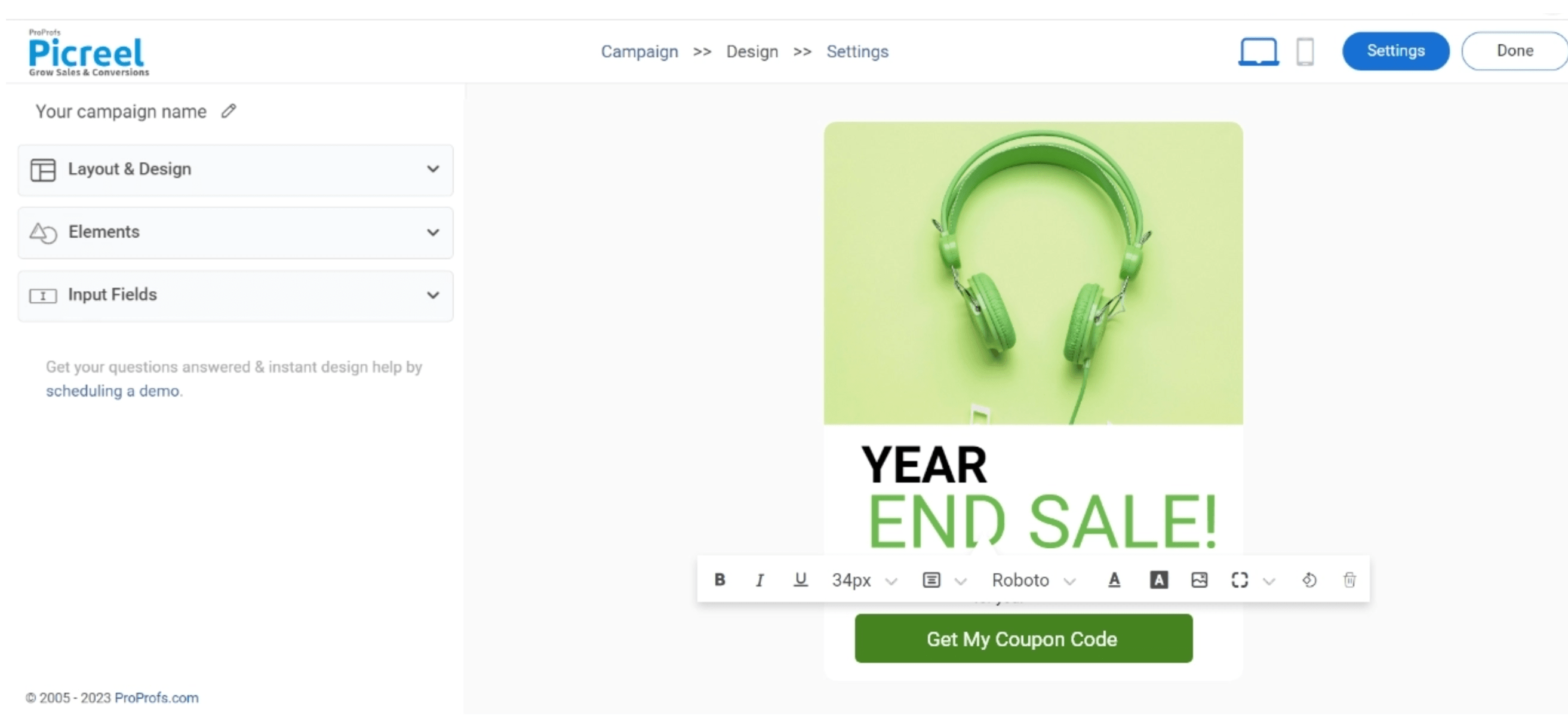
Step 4: Once you select the design, customize it according to your preferences.

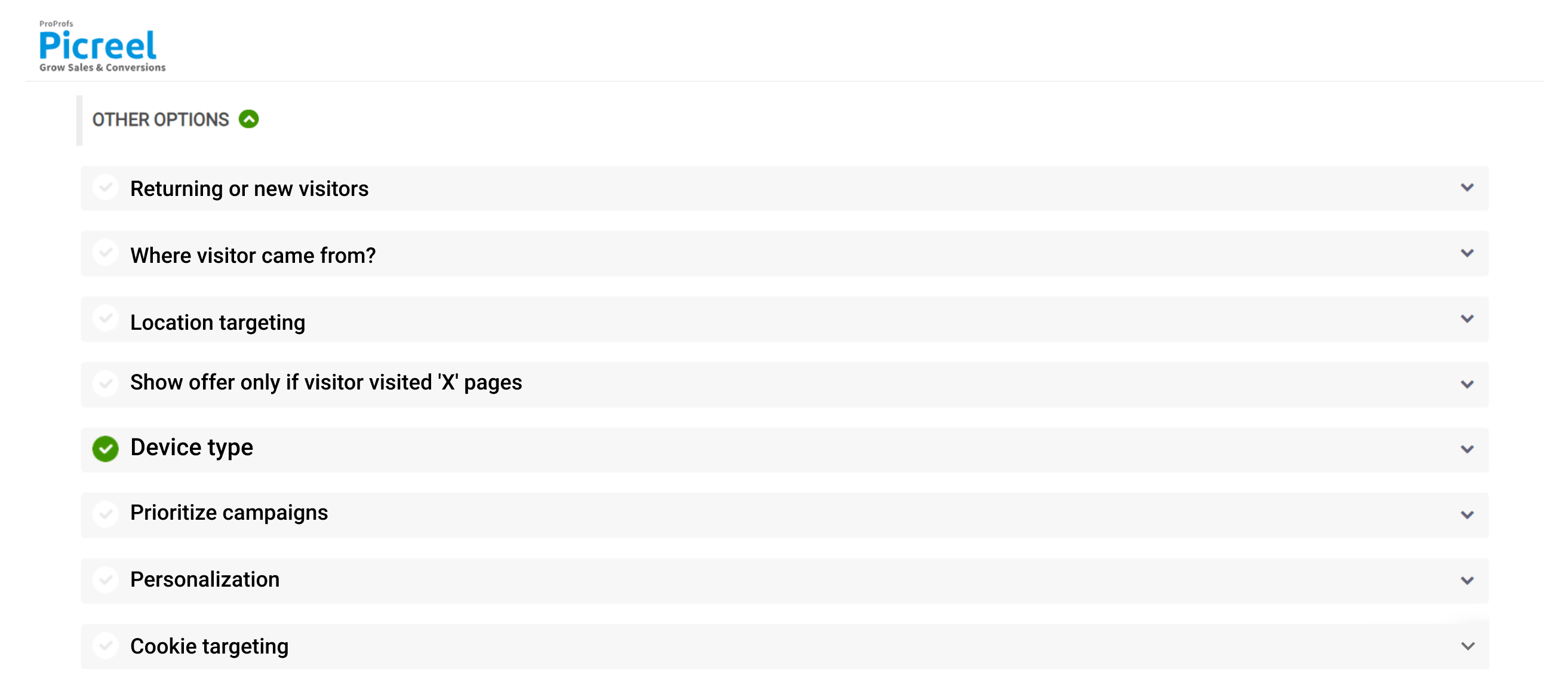
Step 5: Set up your popup targeting and trigger options to decide when and where the popup will be displayed.

Step 6: Click “Save” to activate your popup.
Embedding Picreel HTML Code
Still confused about how to show popups in WordPress or HTML websites? Once your Picreel popup is ready, embed it on your websites and campaigns using these simple steps:
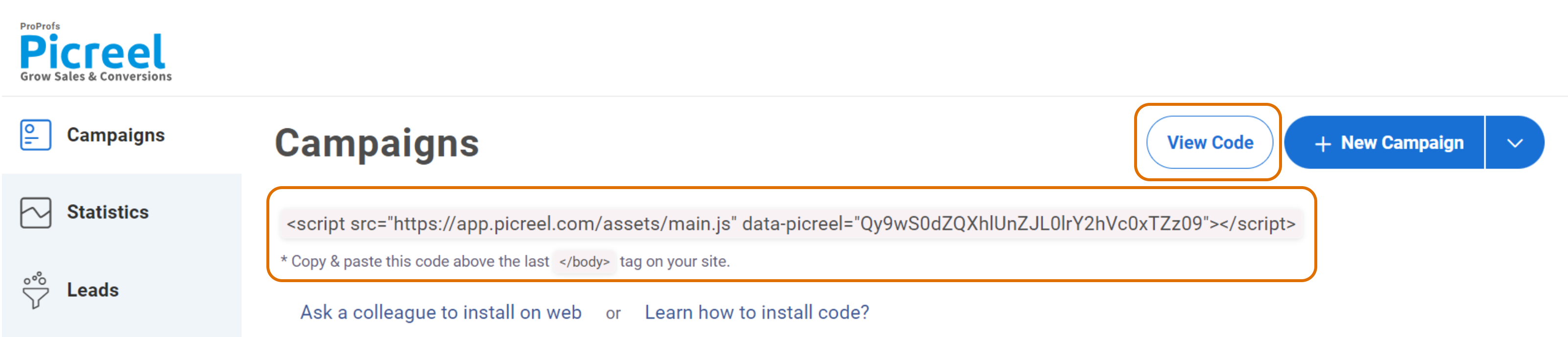
Step 1: Navigate to campaigns and click on “View Code.”

Step 2: Click on the code to copy it.
Step 3: Go to your website and paste the Picreel code snippet immediately before the closing </head> tag in your HTML file.
This will show your Picreel popup on your website exactly where you want it!
Which is a Better Method: Method 1 or 2?
The choice between coding HTML/CSS/Javascript popups and using an easy popup builder like Picreel depends on your targeting requirements, priorities, and coding experience. Coding your popup offers more control but requires good coding skills and ample time.
If you lack that, using a simple no-code tool like Picreel is a better choice. You can literally create popups in minutes using its built-in templates and make them live in seconds with its advanced targeting features. And the best part? It offers a forever-free plan, so you can start building your popups today without any upfront cost!
I feel the free version works well; however, you can always upgrade to an affordable paid plan to access advanced features. To make an informed decision, consider your marketing goals, coding skills, and the level of sophistication you desire for your popups. Happy popup creation!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!