I love using GoDaddy and have built multiple websites using it. The no-code website development and 99.99% uptime have made it an indispensable part of my business toolkit.
While my website hosting was sorted, engagement was a different story. I struggled to capture visitors’ attention and experienced a high bounce rate. That’s when I discovered how GoDaddy popups can effortlessly grab attention, boost engagement, increase conversions by up to 11%, and grow email lists.
Now, the question is: Can you create a popup on a GoDaddy website? After some research, I discovered that you can do that using its basic built-in popup tool or a versatile popup builder like Picreel.
I call Picreel versatile because it’s loaded with advanced features. The ready-to-use templates let you quickly create professional-looking popups, and the multiple smart triggers ensure you target the right audience at the right time.
Here’s what my latest Picreel popup looks like in GoDaddy:
To help you make the right choice, here’s a quick look at how to create a GoDaddy popup using both the methods – GoDaddy’s built-in popup tool and Picreel popup builder. Let’s get started!
Method 1: Creating a Popup in GoDaddy Using Its In-built Tool
With popups, you can make announcements, capture information, and showcase products to your website visitors. By adding a CTA button to your popup, you can also lead them to your desired destination, like a product page or URL.
If you want to do all of this on your GoDaddy website, consider creating a popup by following these steps:
Step 1: Head to the GoDaddy Website Builder and log into your account.
Step 2: From your dashboard, select your website and click on “Edit Website” to open the builder.
Step 3: In the editor, look for the “Marketing” or “Popups” option (depending on your plan). Next, select “Add Popup” to start creating one.
Step 4: Begin customizing your popup. You can add a headline (e.g., “Sign Up for Updates!”), message, and a clear Call-to-Action (CTA) button (e.g., “Subscribe Now”).
Step 5: Now it’s time to choose when the GoDaddy popup appears (e.g., on page load or exit intent). Remember to set the frequency right — don’t annoy your visitors!
Step 6: Finally, preview how the popup looks on desktop and mobile. Once you’re satisfied, click ‘Save’ and ‘Publish’ to make your GoDaddy popup live on your website.
Method 2: Creating a Popup in GoDaddy Using Picreel
If you want a simpler, more flexible way to create GoDaddy popups on your website, Picreel is a great choice. With ready-to-use templates, advanced targeting, and analytics, it helps you design high-converting popups without any hassle.
It works seamlessly with platforms like GoDaddy and offers multiple customization options.
Now, let’s quickly see how to create a GoDaddy popup notification in minutes:
Step 1: Sign in to your Picreel account. If you don’t have one yet, create your forever-free Picreel account.

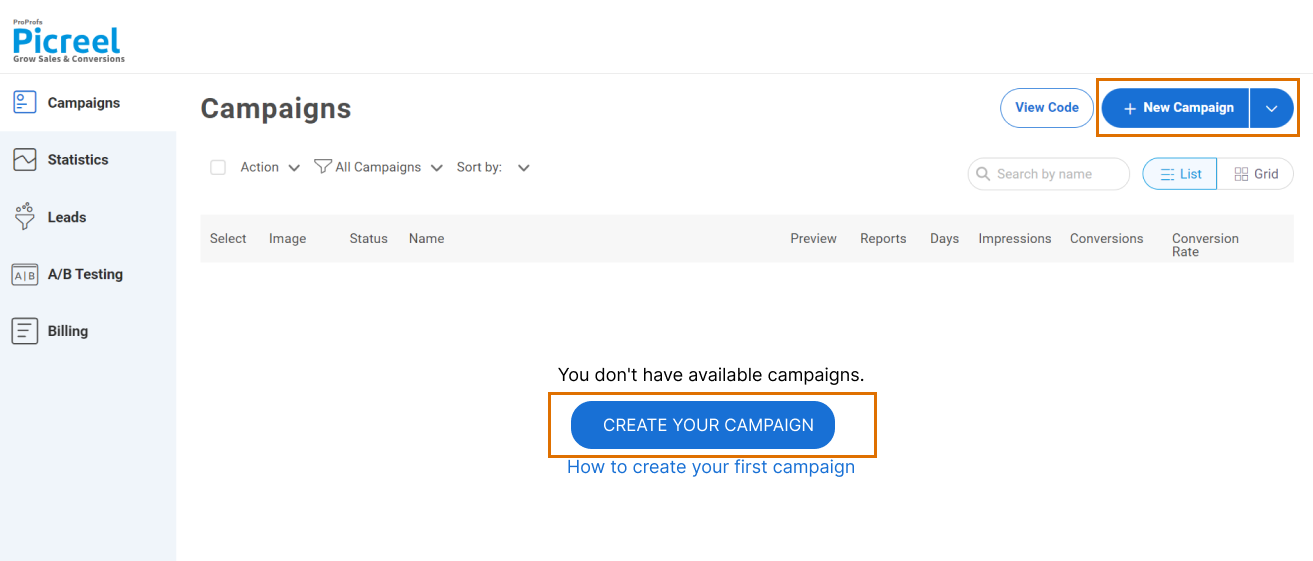
Step 2: Head to the “Campaigns” tab and click the “New Campaign” button at the top right corner.

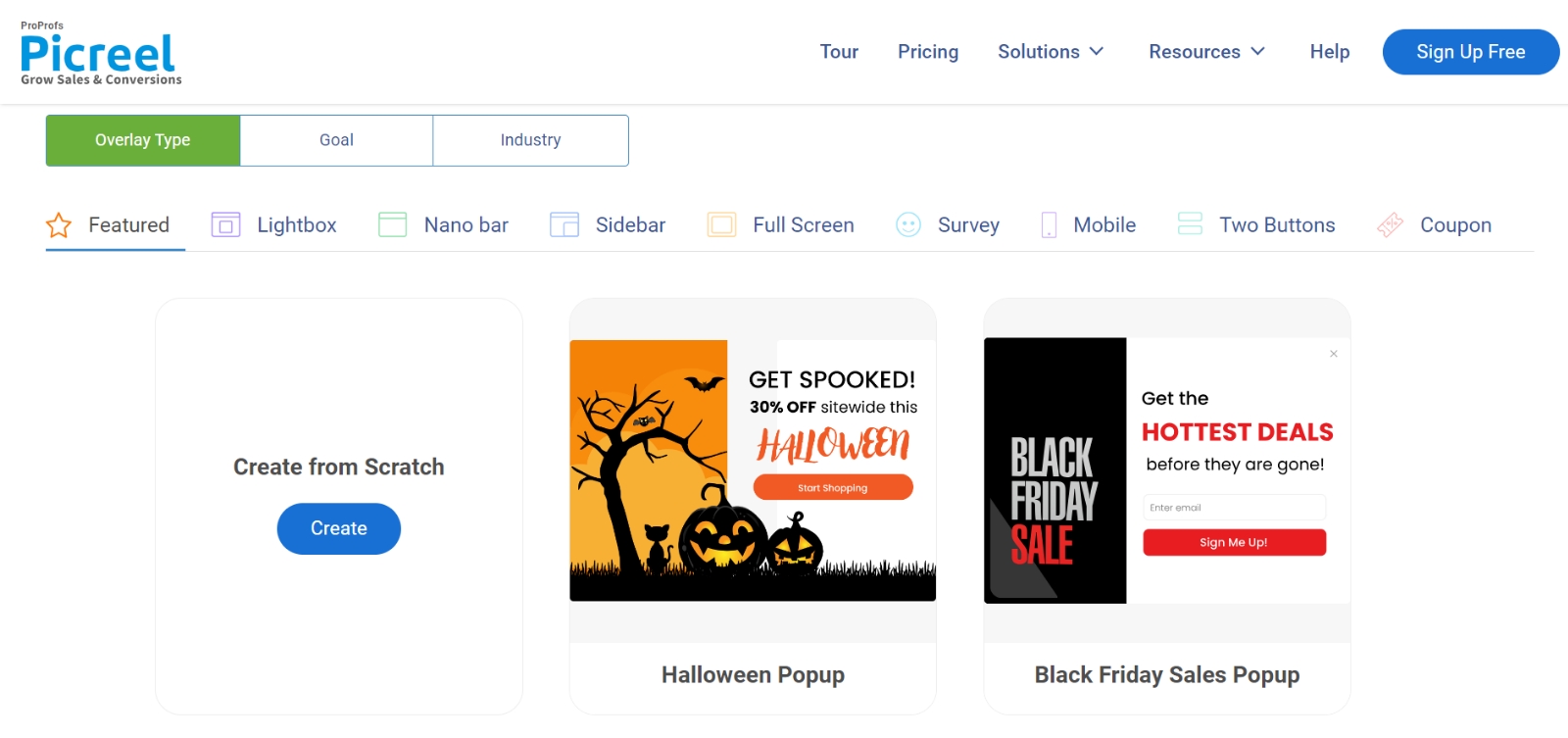
Step 3: Next, select one of the ready-made templates or create a GoDaddy popup yourself from scratch.

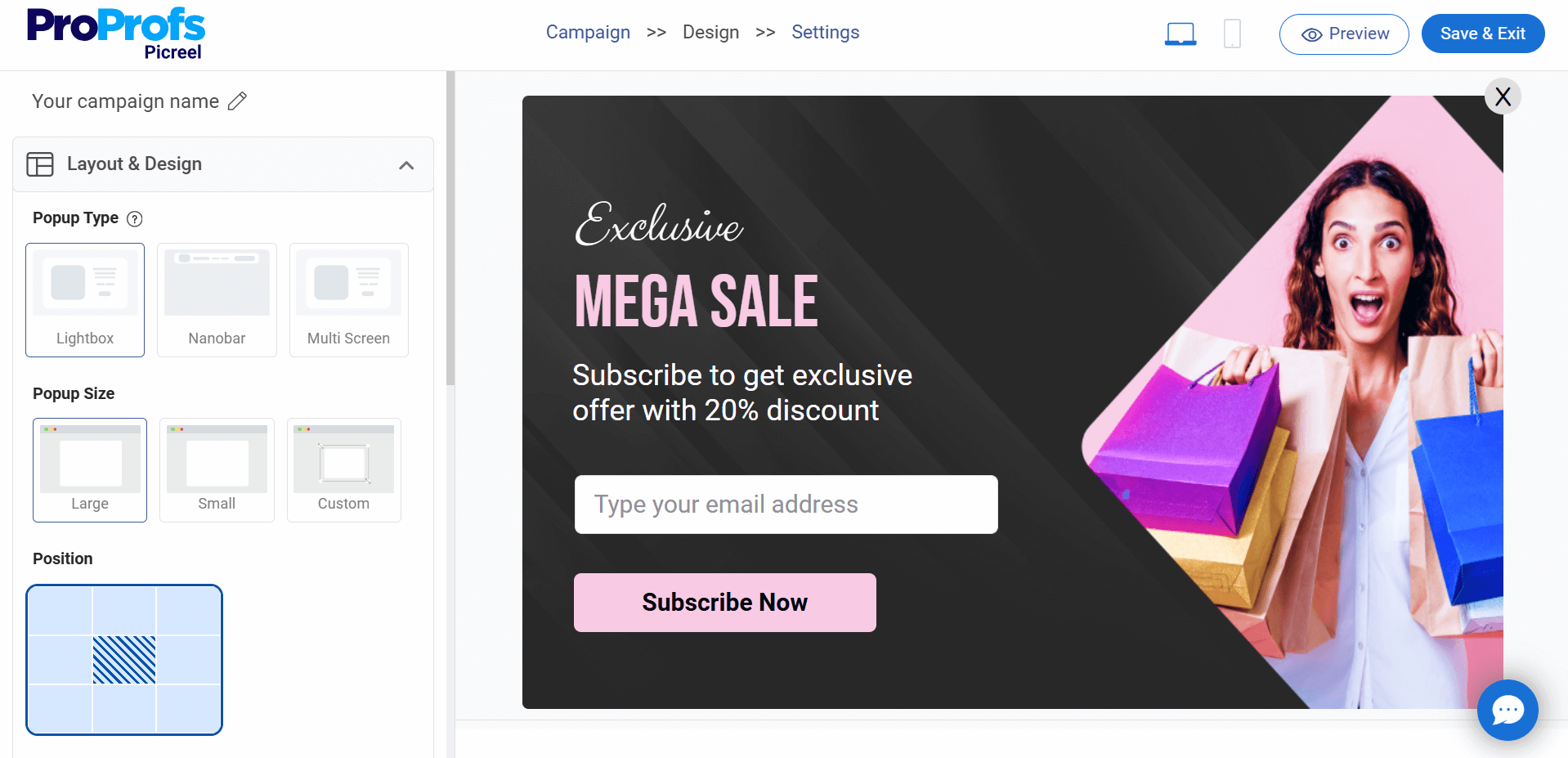
Step 4: Once you have opened your favorite GoDaddy popup template, customize its ‘Layout and Design’ according to your needs.
- Start by setting the height and position of your popup on the screen. The changes will be visible in real time on the right side of the screen.

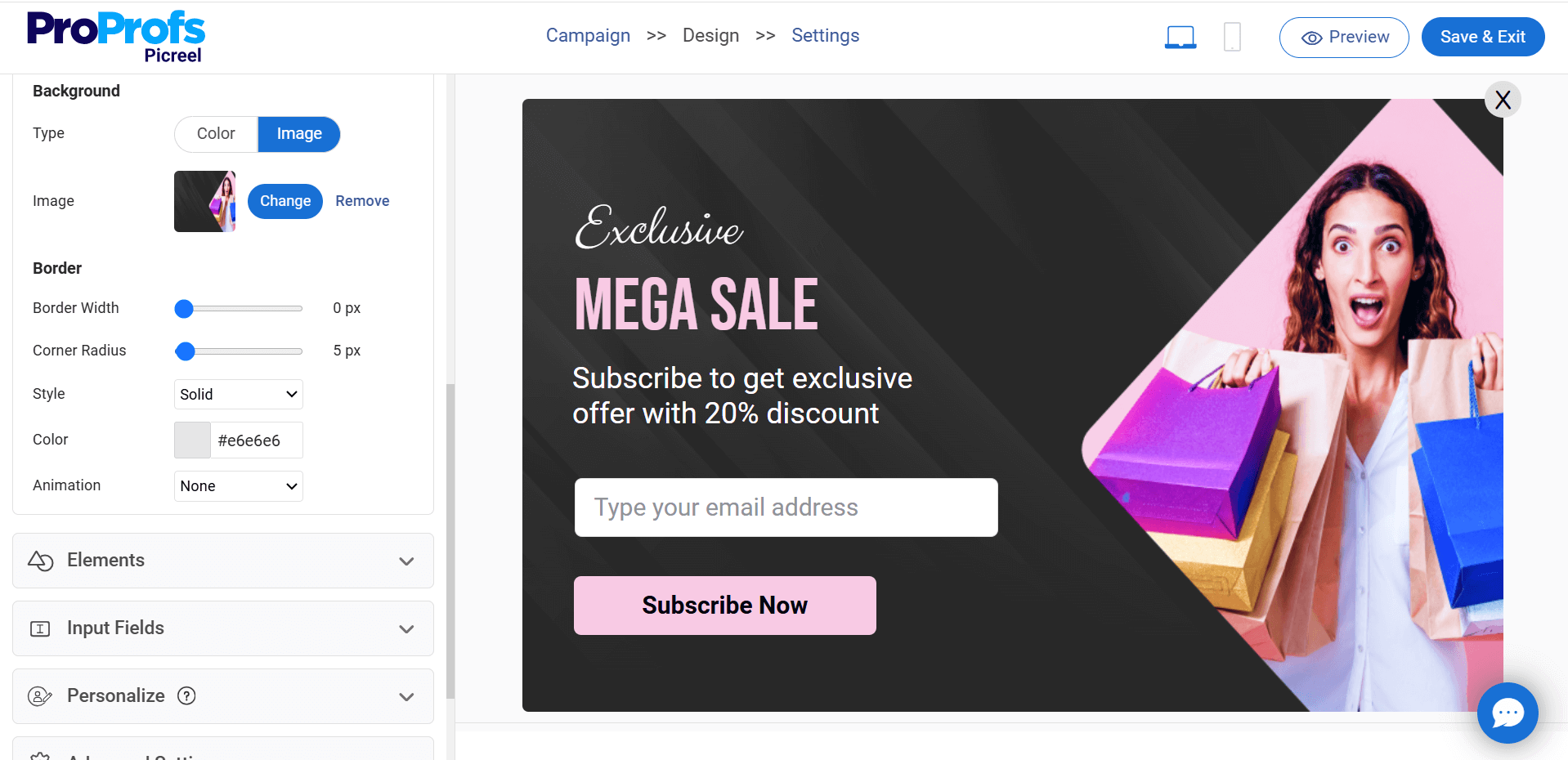
- Now, choose your GoDaddy popup’s background color, border width, and animation based on your liking. Keep it clean and attractive.

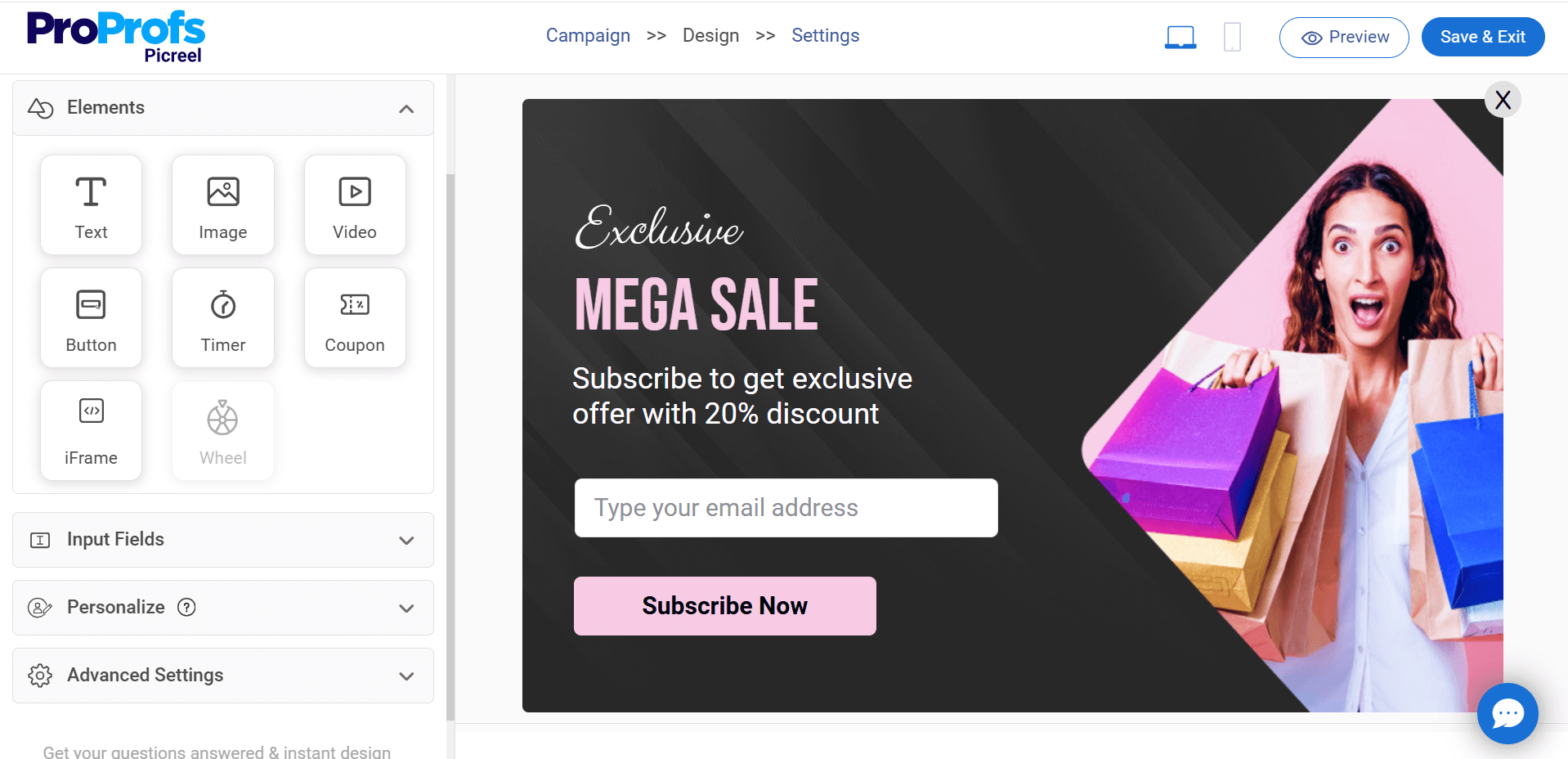
- Next, you may add an extra button, countdown timer, image, or text to capture visitors’ attention better.

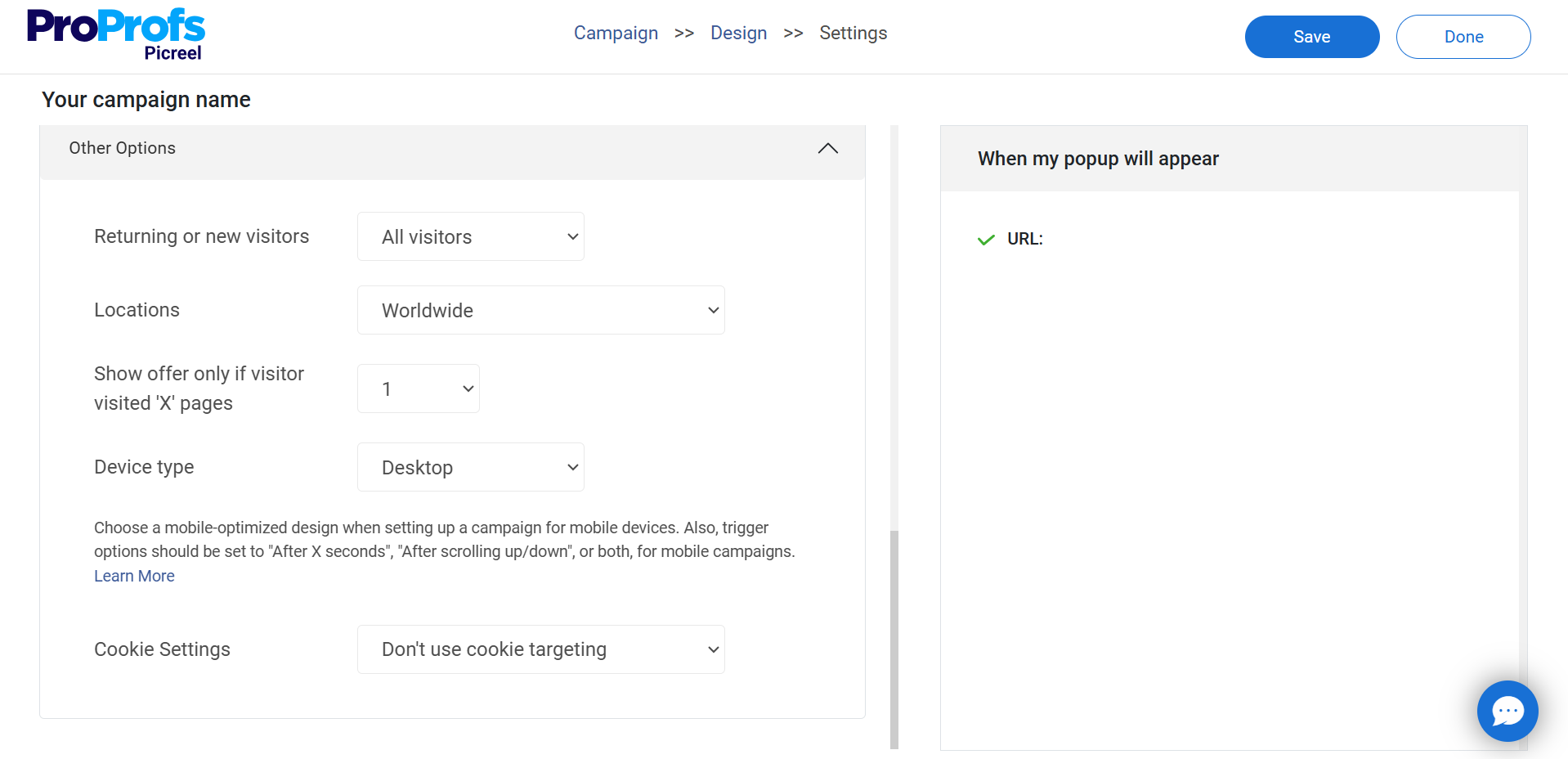
Step 5: Set up targeting and trigger options to decide when and where your GoDaddy popups will be displayed.

Step 6: Once you’re happy with your GoDaddy popup, click “Save” to finalize it.
Congratulations! You have finally created your own GoDaddy popup in minutes using Picreel popup templates. Now, it’s time to make it live on your website.
Embedding Picreel HTML Code
Still confused about how to show your brand new popup on your GoDaddy website? Once your Picreel popup is ready, embed it on your website and campaign using these simple steps:
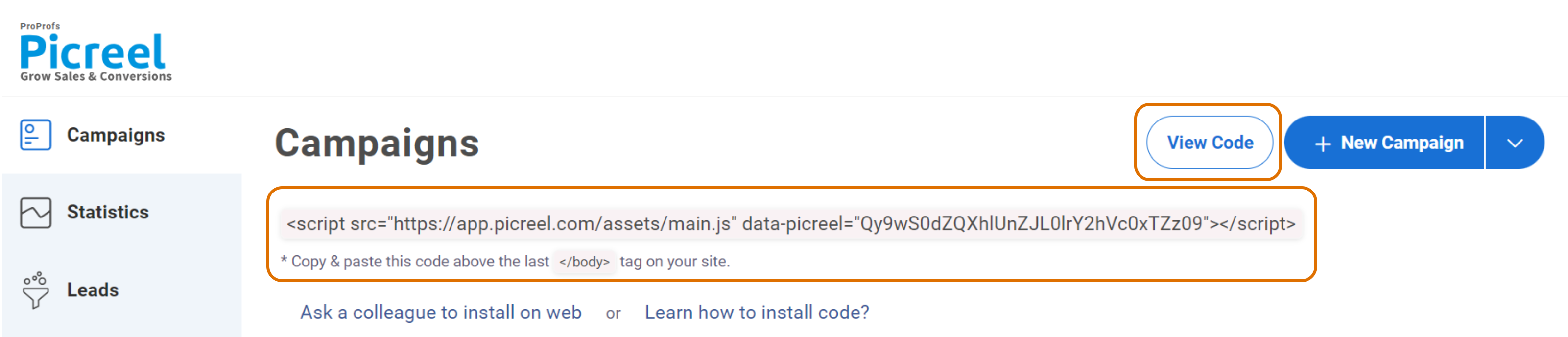
Step 1: Navigate to campaigns and click on “View Code.”

Step 2: Click on the code to copy it.
Step 3: Go to your GoDaddy website and paste the Picreel code snippet immediately before the closing </head> tag in your HTML file.
This will show your Picreel popup on your website exactly where you want it! Once your popup is live, it will capture visitors’ attention and information.
With the collected visitor information, you can build a relationship by sending personalized updates on their emails and phone numbers. This will enhance their experience and drive more sales.
Which Is a Better Method: Method 1 or Method 2?
I hope you now know how to create a GoDaddy popup notification. If you plan to create one, use the platform that best fulfills your marketing needs. To create a basic popup for a website, you can use GoDaddy’s built-in popup tool, which offers a few popup templates with limited customization options.
For a professional-looking popup, Picreel should be your first choice. It allows you to create interactive and converting popups in minutes using its highly customizable templates. It also lets you set advanced targeting and offers built-in analytics to micro-track and refine your popup campaign performance.
The good news is that you can access all these features at zero cost, thanks to its forever-free plan. Although they have worked well for me, you can switch to paid plans starting at $9.99 per month if you want to enhance your popups.
So, both platforms can help you create GoDaddy popups, but the choice depends on your targeting goals and desired interactivity!
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!