As a long-standing user of GetResponse, I can confidently say that it is one of the best email marketing tools out there.
In my experience, it has helped me grow my business by allowing me to create and manage targeted email campaigns effectively.
Recently, I discovered the benefits of using popups to enhance my email marketing strategy further. With popups, I can collect leads, improve click-through rates, and boost sales.
When creating popups for your GetResponse campaign, there are two methods to consider: using GetResponse’s popup builder or opting for a standardized popup tool such as Picreel. Let me show you what my Picreel popup looks like on GetResponse:

In this blog post, I will provide a step-by-step guide on how to create popups in GetResponse. Additionally, I will compare GetResponse’s popup builder with a standardized popup tool like Picreel.
Before diving into the specifics of creating popups, let’s compare the features of GetResponse’s popup builder with Picreel. Here is a comparison table based on the criteria:
| Criteria | GetResponse Popup | Picreel Popup |
|---|---|---|
| Pre-designed Templates | ✅ Templates are available for creating popups. | ✅ Offers a wide variety of pre-designed templates that can be customized using a drag-and-drop editor. |
| Advanced Display Rules | ❌ Allows basic display rules, such as timing and trigger options. | ✅ Provides advanced display rules, including exit intent, mouse movement, scroll depth, and location-based targeting. |
| Multiple Popup Campaigns | ✅ Can create and manage multiple forms and popups. | ✅ Enables creating and managing multiple popup campaigns with different designs and targeting options. |
| Exit Intent Trigger | ❌ No exit intent trigger feature. | ✅ Detects when a user is about to leave the website and displays a popup to grab their attention before they leave. |
| Customizable Overlay | ✅ Limited options for customizing the appearance of popups. | ✅ Offers extensive customization options for the look and feel of overlays, including colors, fonts, images, and animations, to match brand identity. |
Based on my personal experience, I highly recommend using Picreel for these top three reasons:
- Versatility: Picreel works on multiple platforms, offering flexibility beyond GetResponse websites.
- Customization: Picreel provides built-in templates and advanced customization options, allowing you to design visually appealing popups that align with your brand.
- Targeting: Picreel offers advanced targeting options based on visitor behavior, improving conversion rates by showing popups to the right audience at the right time.
Now that we’ve compared the tools let’s get into creating popups using both methods.
Method 1: Using GetResponse Built-In Popup Builder
To create popups using GetResponse’s built-in popup maker, follow these steps:
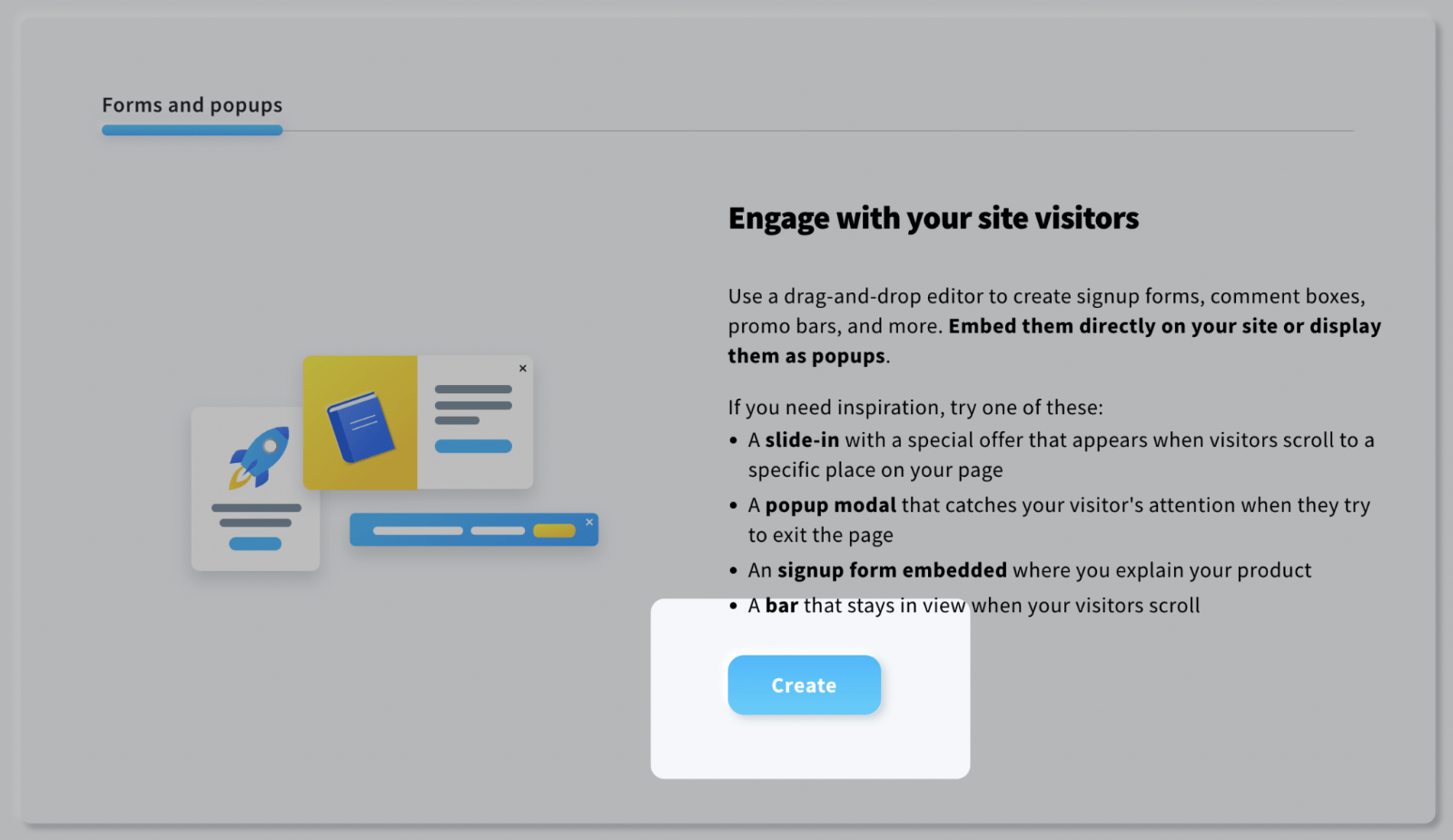
1. Log in to your GetResponse account and navigate to “Forms and popups” on the dashboard.

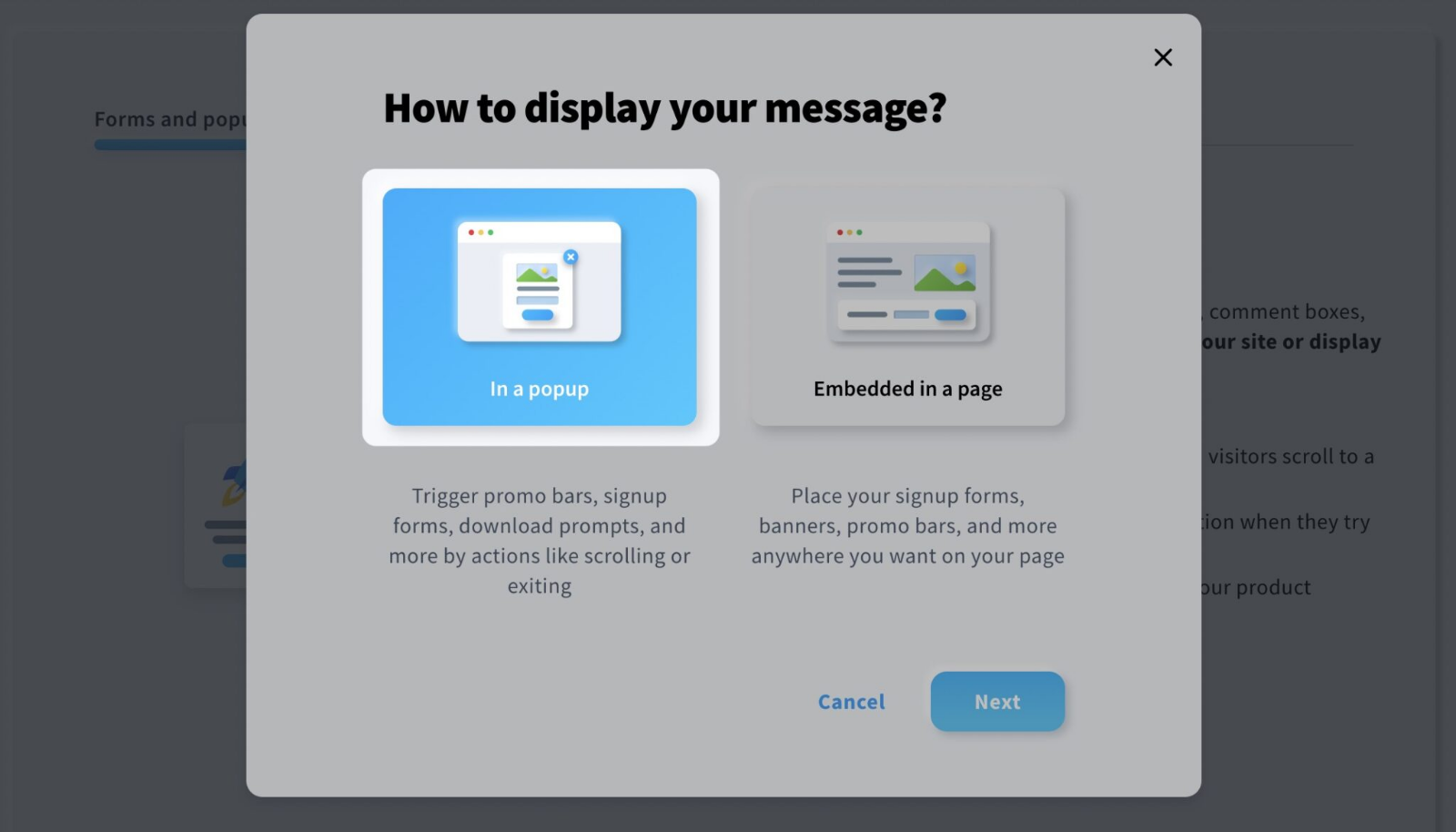
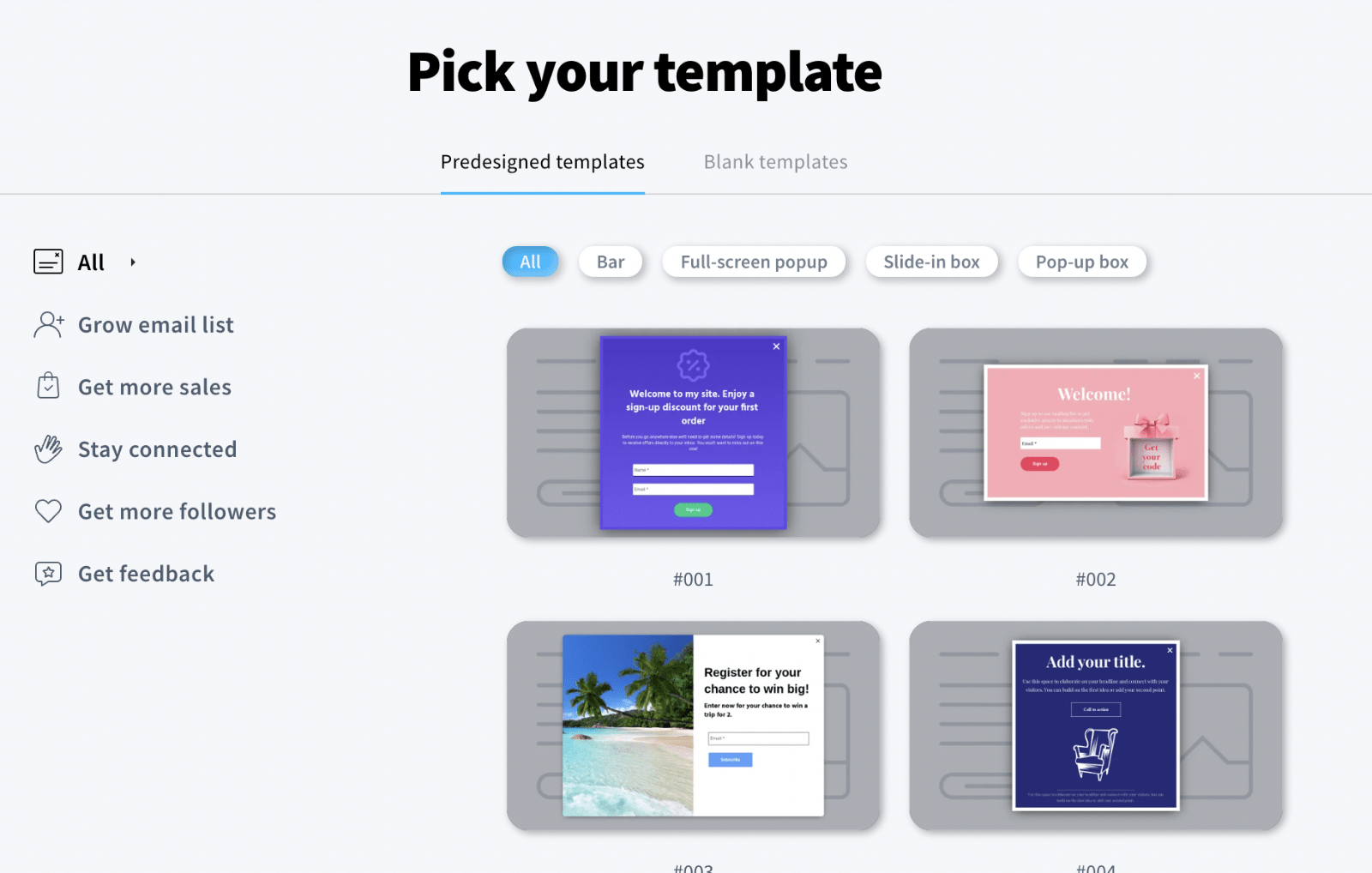
2. Click “Create,” select “In a popup,” and choose a pre-designed template from the available options or start with a blank template.

3. Customize the template using the drag-and-drop editor to match your branding and messaging. Then click the “Next” button in the upper-right corner to proceed to the settings.

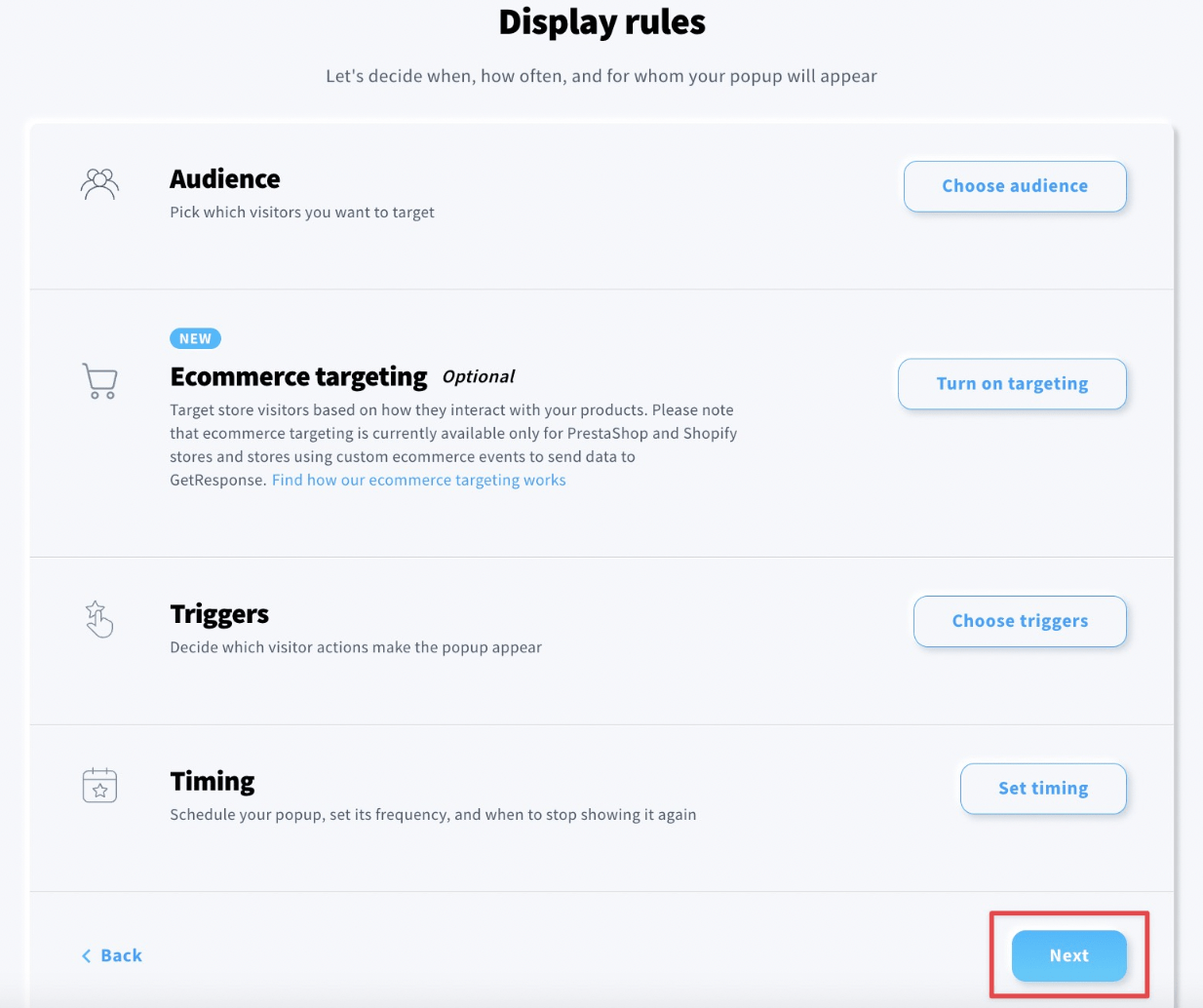
4. Set up the display rules per your requirements, including audience, triggers, and timing. PrestaShop and Shopify users can also set up ecommerce targeting at this stage.

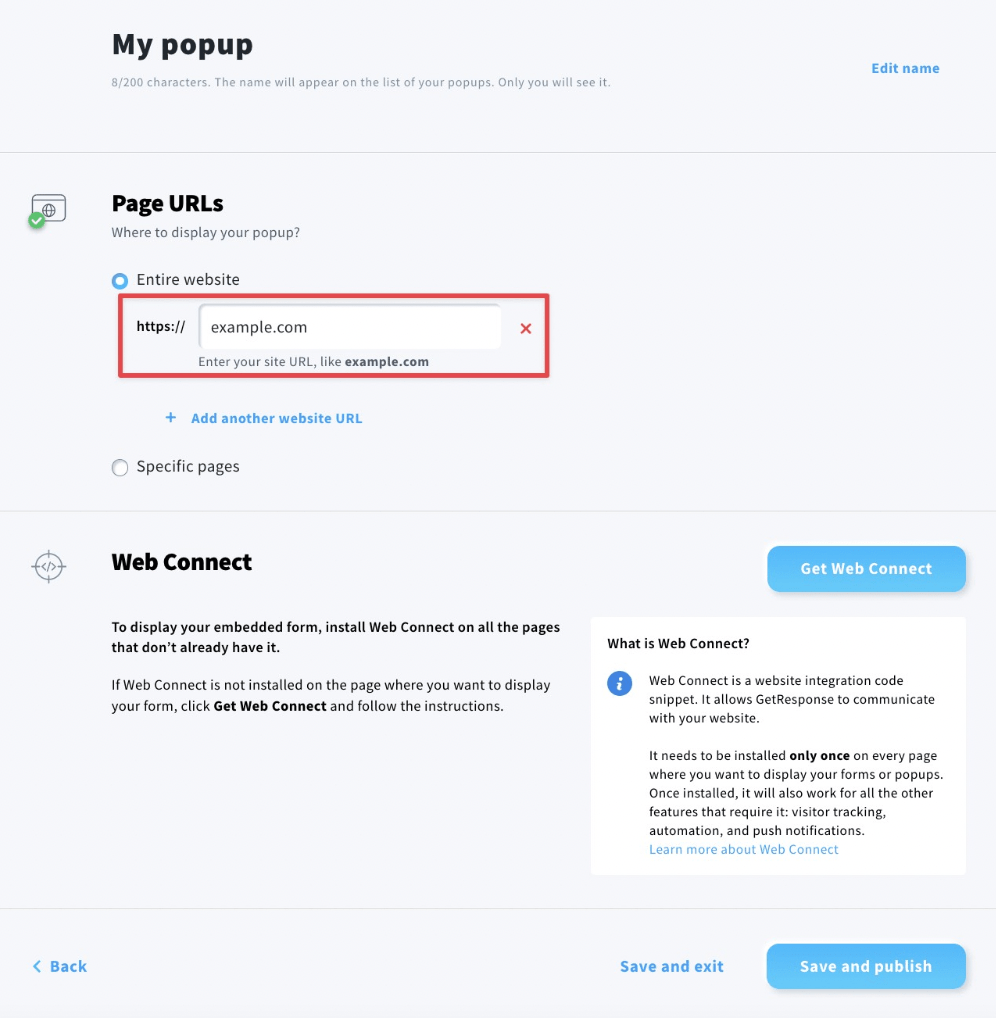
5. Click “Next” and enter the URL of the page where you want to show the popup.

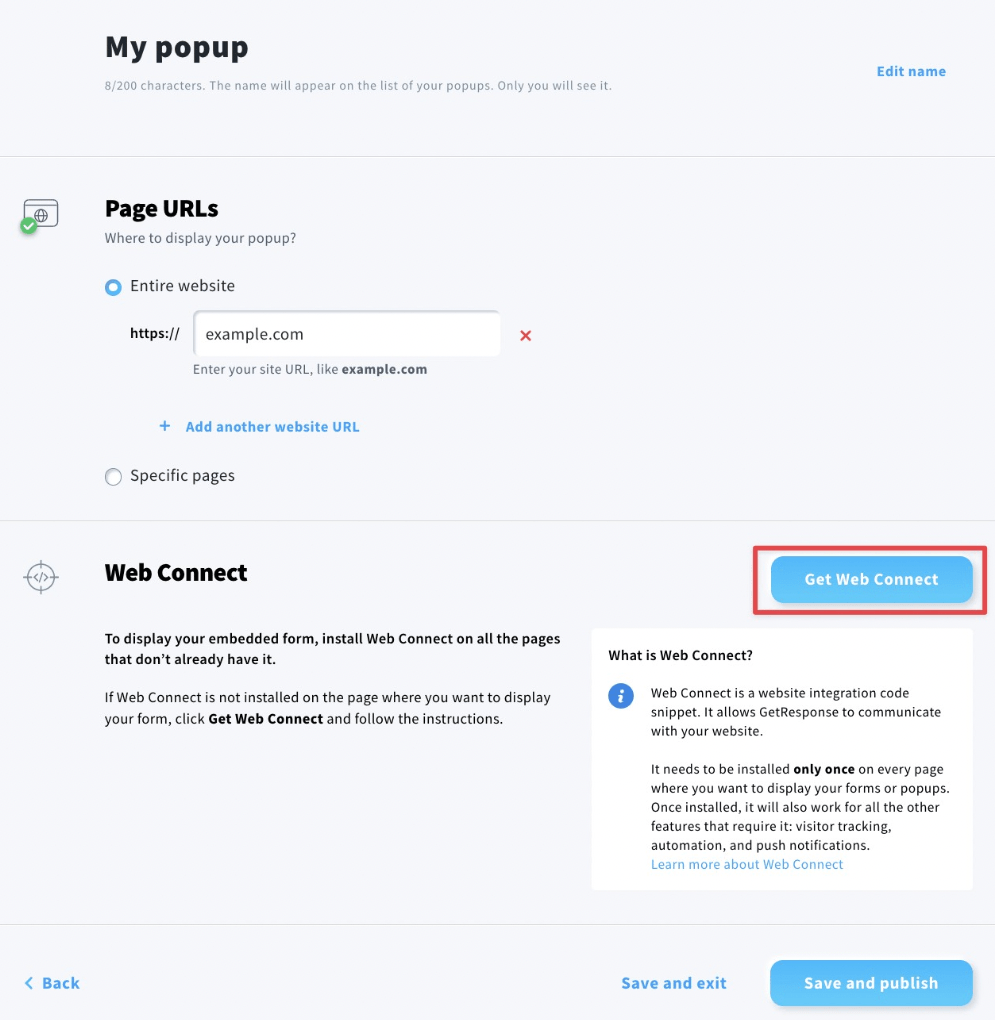
6. Copy the Web Connect snippet generated by GetResponse and install it on your website where the popup should be displayed.

7. Finally, click “Save and publish” to activate the popup.
Method 2: Using Picreel Popup Builder
Watch this video tutorial on how you can create a popup using Picreel:
Here are step-by-step instructions on creating a GetResponse popup using Picreel:
1. Sign up for a Picreel account and log in.
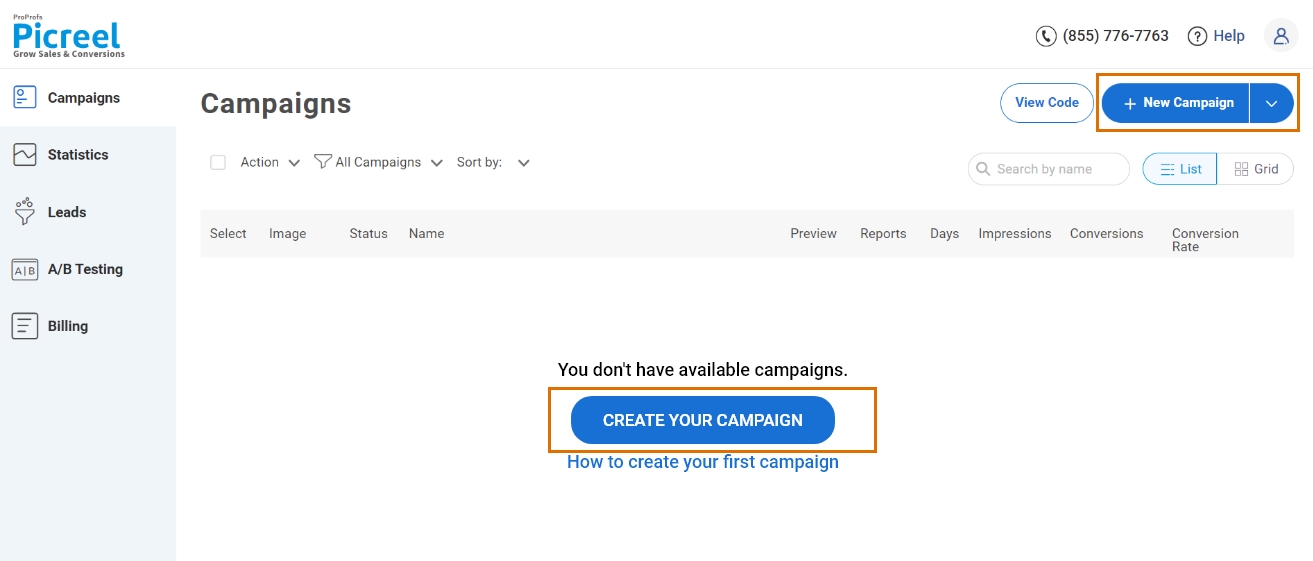
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. You can select the templates option from the drop-down or start from scratch.

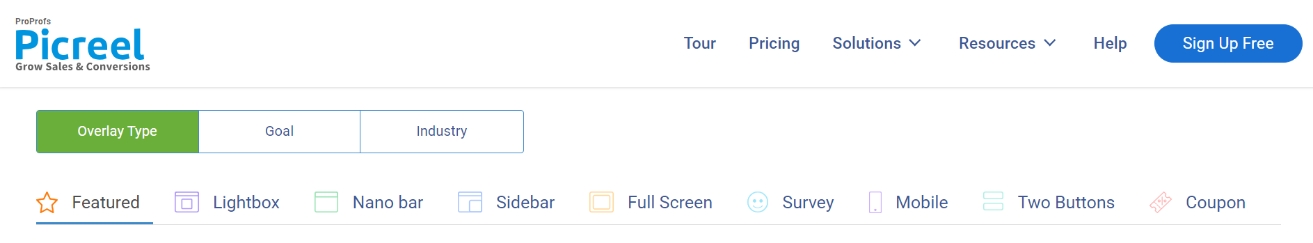
3. From the templates menu, choose the type of popup you want to create.

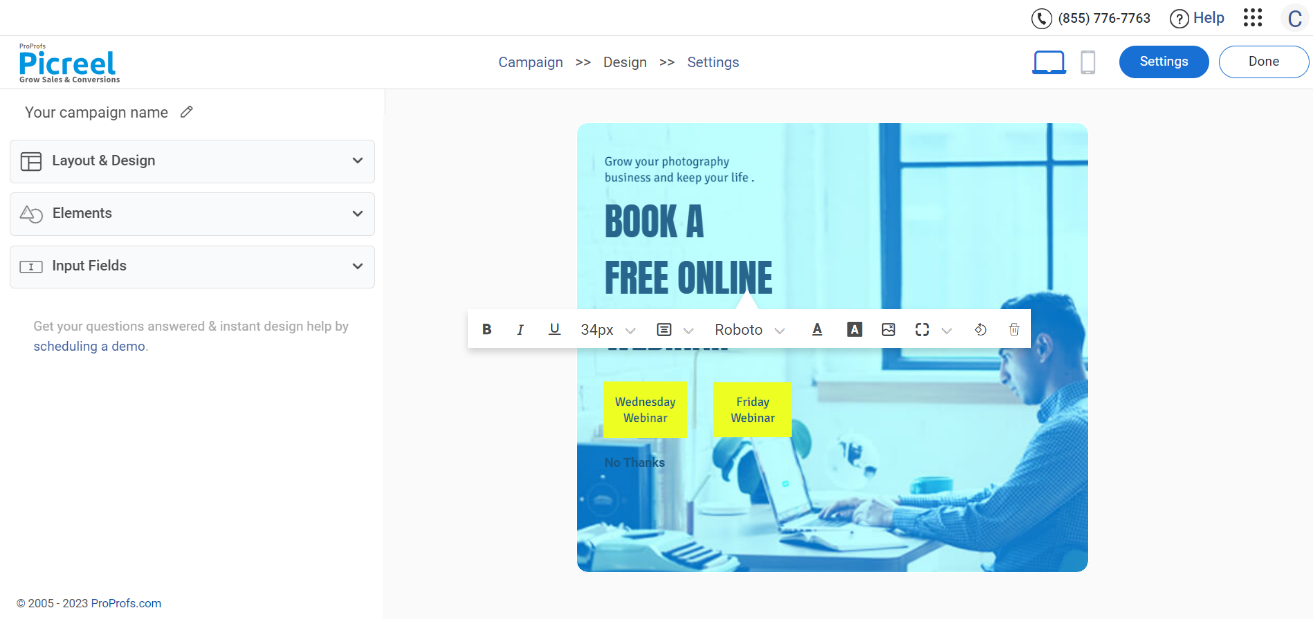
4. Once you select the design, customize it according to your preferences.

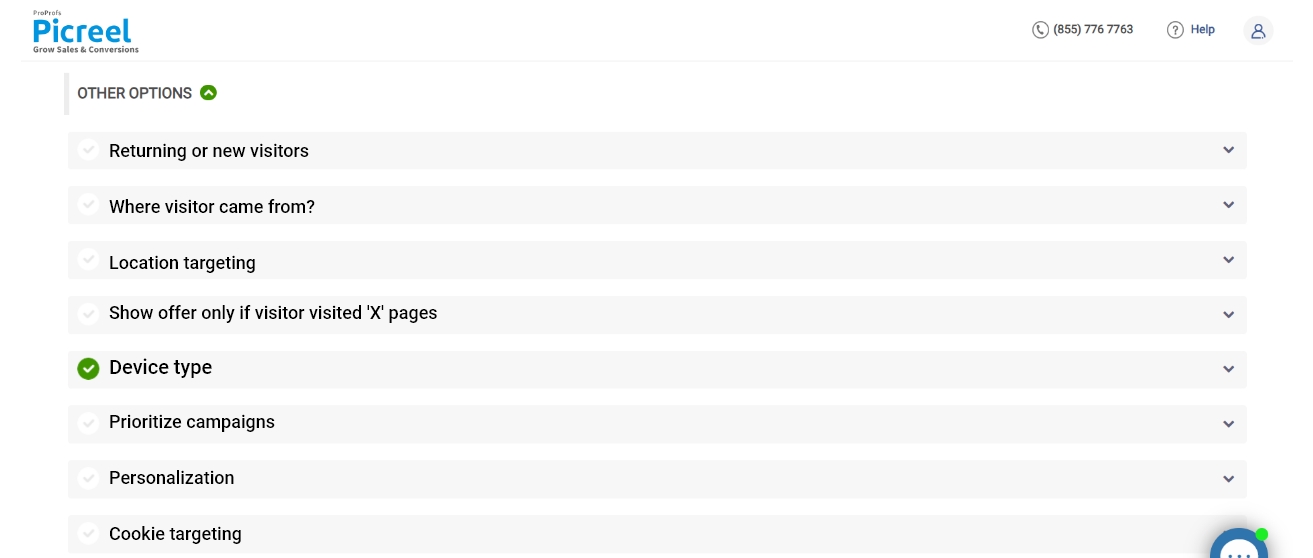
5. Configure your targeting and trigger options to specify when and where you want your popup to appear.

6. Click “Save” to activate your popup.
Embedding Picreel HTML Code Inside GetResponse
To embed a Picreel popup on your GetResponse website, follow these steps:
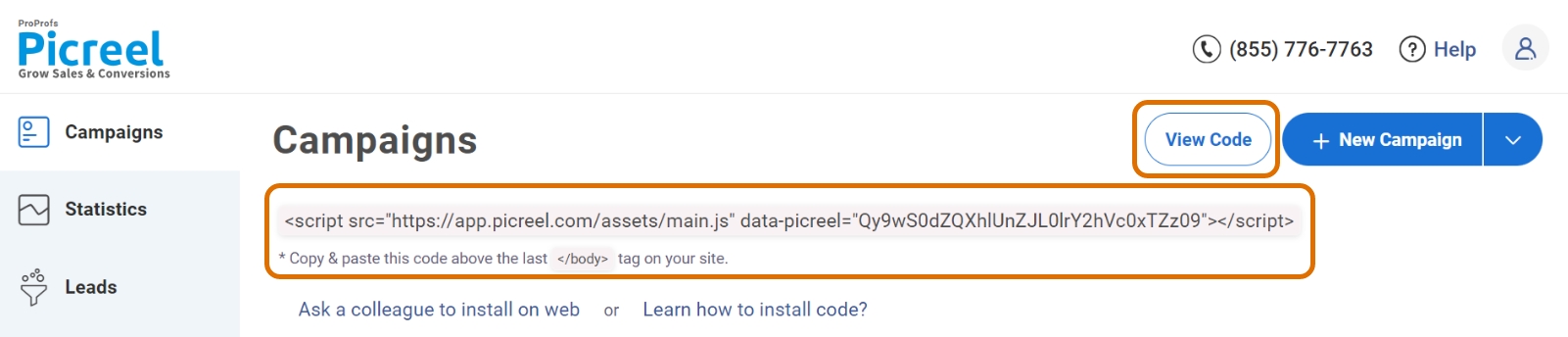
1. Navigate to campaigns and click “View Code.”

2. Click on the code to copy it.
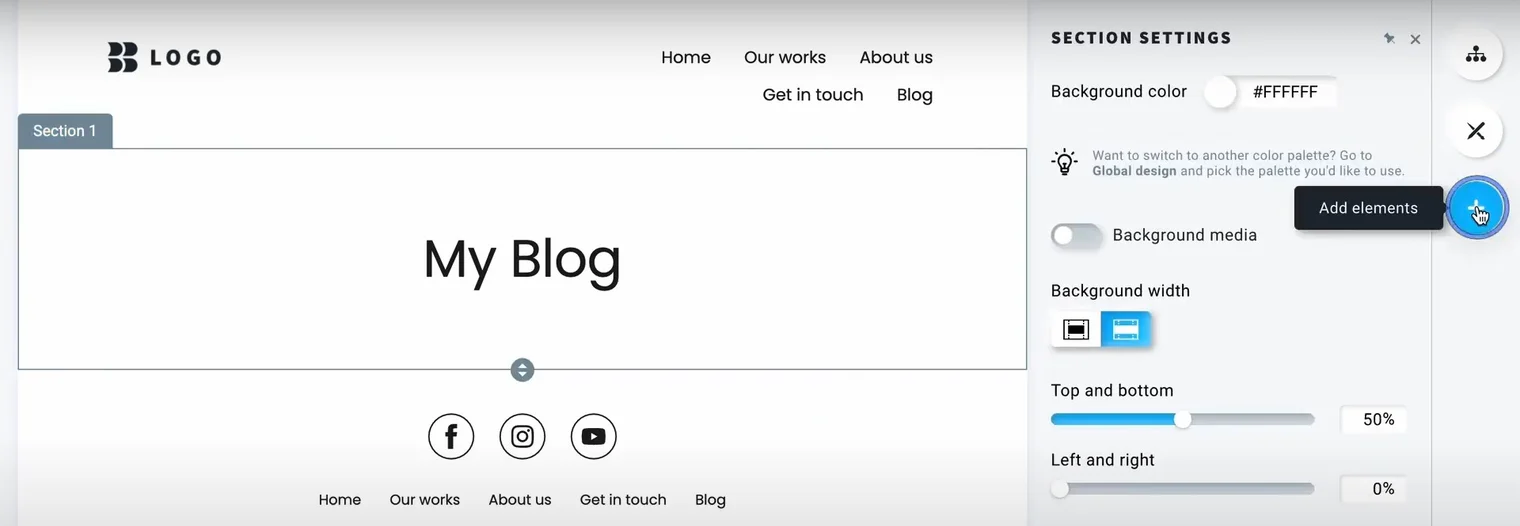
3. Open the GetResponse Website Builder editor and click the “Add elements” button to access the available elements.

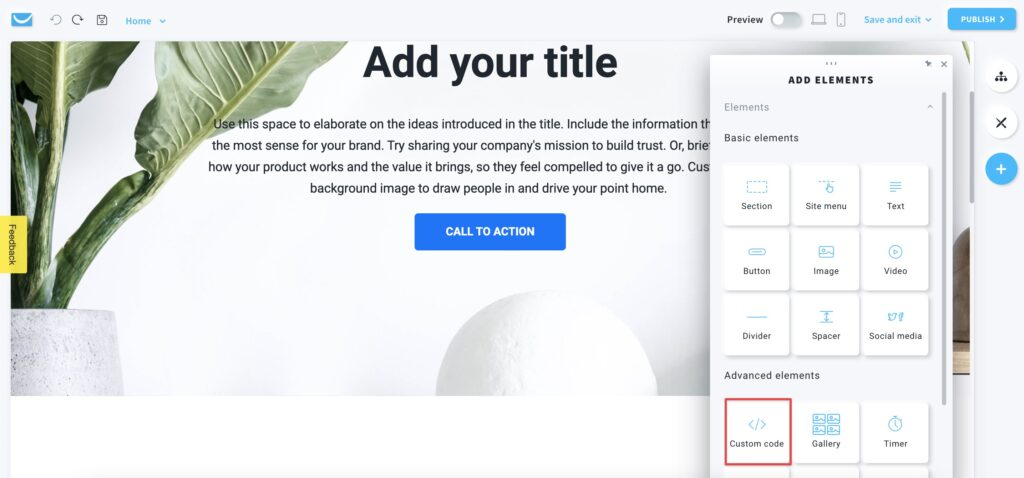
4. Locate and drag the “Custom code” element onto your page. The editor will highlight the possible drop spots.

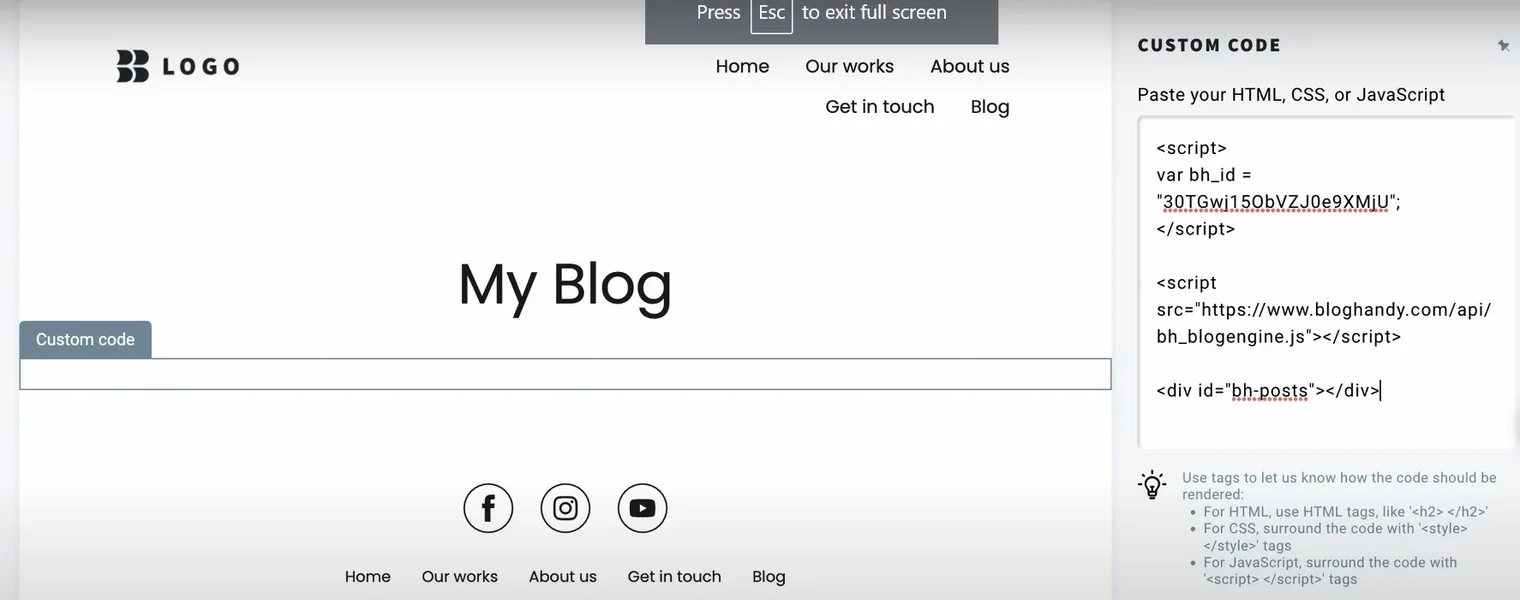
5. Click inside the “Custom code” element to open the toolbar associated with it.
6. On the right side of the editor, you will find a code editor where you can enter your HTML, CSS, or JavaScript code.

7. Use standard HTML formatting for HTML code, such as <p> </p>.
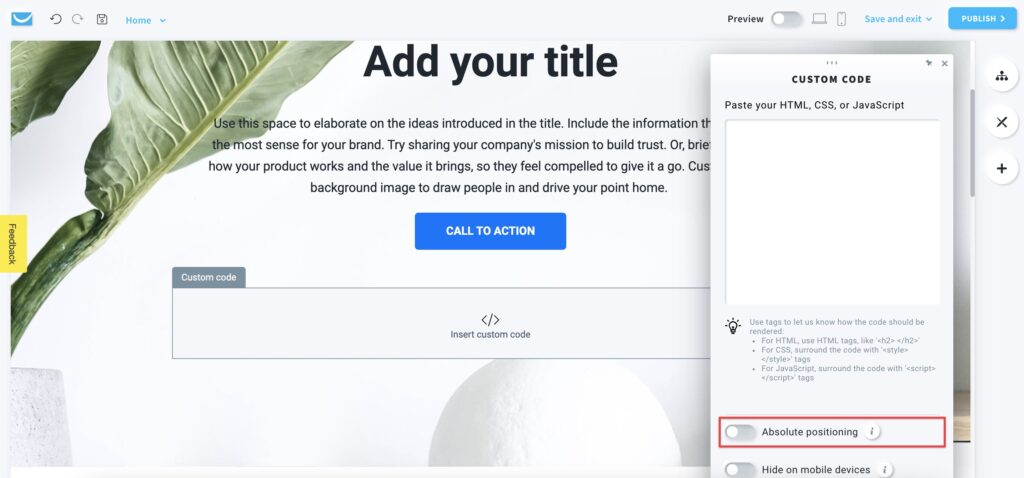
8. If desired, you can enable the “Absolute positioning” option to move the custom code to any place on your website.

9. Additionally, you can enable the “Hide on mobile devices” option to hide the code when the webpage is viewed on mobile devices. It can simplify the page for mobile users.
9. After entering your custom code and adjusting the necessary options, save the changes to your website.
Read More - How to Integrate Picreel With GetResponse
Which Method Is Better: Method 1 or 2?
In conclusion, both methods have their pros and cons. If you prefer to use the limited options available with GetResponse’s built-in popup builder without incurring additional charges, it can still serve your needs just fine.
However, if you’re looking for a more sophisticated popup tool that can remain intact despite changing platforms, Picreel is probably the better option.
Also, Picreel comes with a forever-free plan for startups and small businesses and allows you to create unlimited popups with all premium features. I feel the free version does the job. However, you can always look for paid options that start as low as $9.99/month.
Ultimately, the goal is to create compelling popups that drive user engagement and conversions, regardless of your chosen method.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!







