Ever visited a website and had a popup appear at just the right time, nudging you to take action? Ever wonder how they do it? If you’re using CS-Cart and haven’t yet added popups to your marketing toolbox, you might be missing out on a simple but powerful feature.
Surprisingly, CS-Cart doesn’t come with a built-in popup creator! So, does that mean you’re out of luck? Not at all. With just a few clicks and the right tools, you can easily create eye-catching, conversion-boosting popups that engage your visitors. The best workaround is using a popup extension.
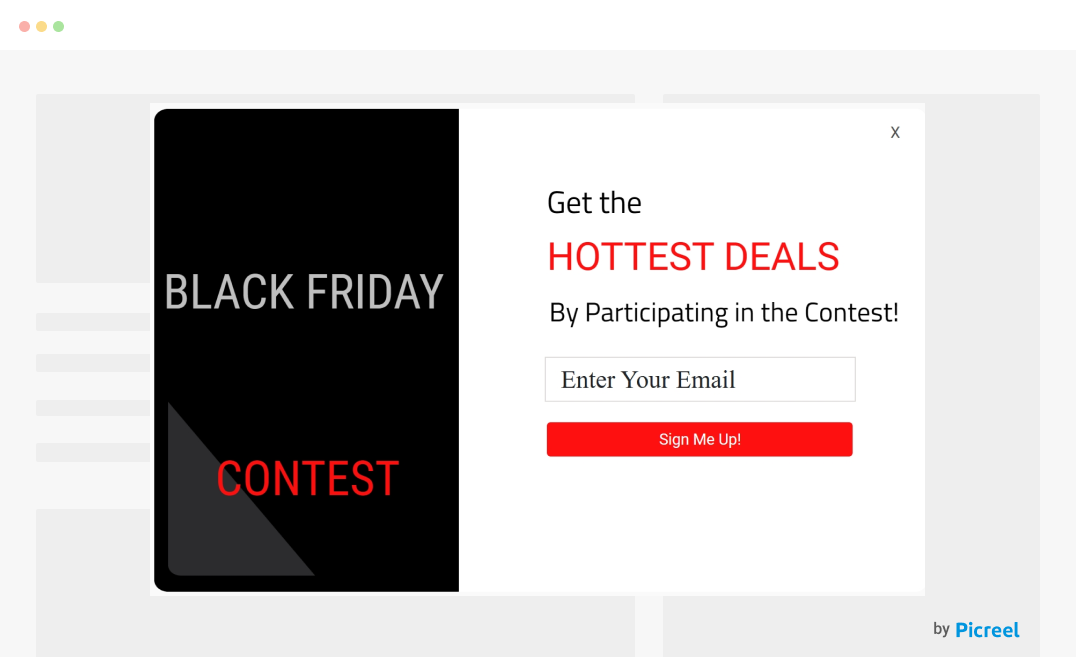
Here’s a sneak peek at a popup I crafted for CS-Cart using Picreel. Check it out!

Doesn’t it look amazing?
While you can craft CS-Cart popups using any third-party extension, Picreel is my go-to tool. So, let’s get started and see how you can weave your magic with this awesome tool!
Create Popups in CS-Cart Using Picreel Popup Builder
Picreel caught my eye due to its powerful features and seamless integration across various platforms. You can add a popup to CS-Cart live in a flash without getting tangled in complicated code.
It offers exit-intent technology, mobile-optimized popups, extensive customization options, A/B testing capabilities, and various targeting choices, making it a fantastic tool to kickstart your popup strategy.
Now, let’s jump into the steps to create your popups!
Step 1: Sign Up for Picreel
First things first, you’ll need to create a Picreel account. Head over to their website and sign up. They offer a free trial, so you can test it out before committing.
Step 2: Create a New Popup
Once you’re in the Picreel dashboard, the next step is to create your first popup. Here’s how –
- Go to the “Campaigns” menu.
- Click the “+ New Campaign” button.
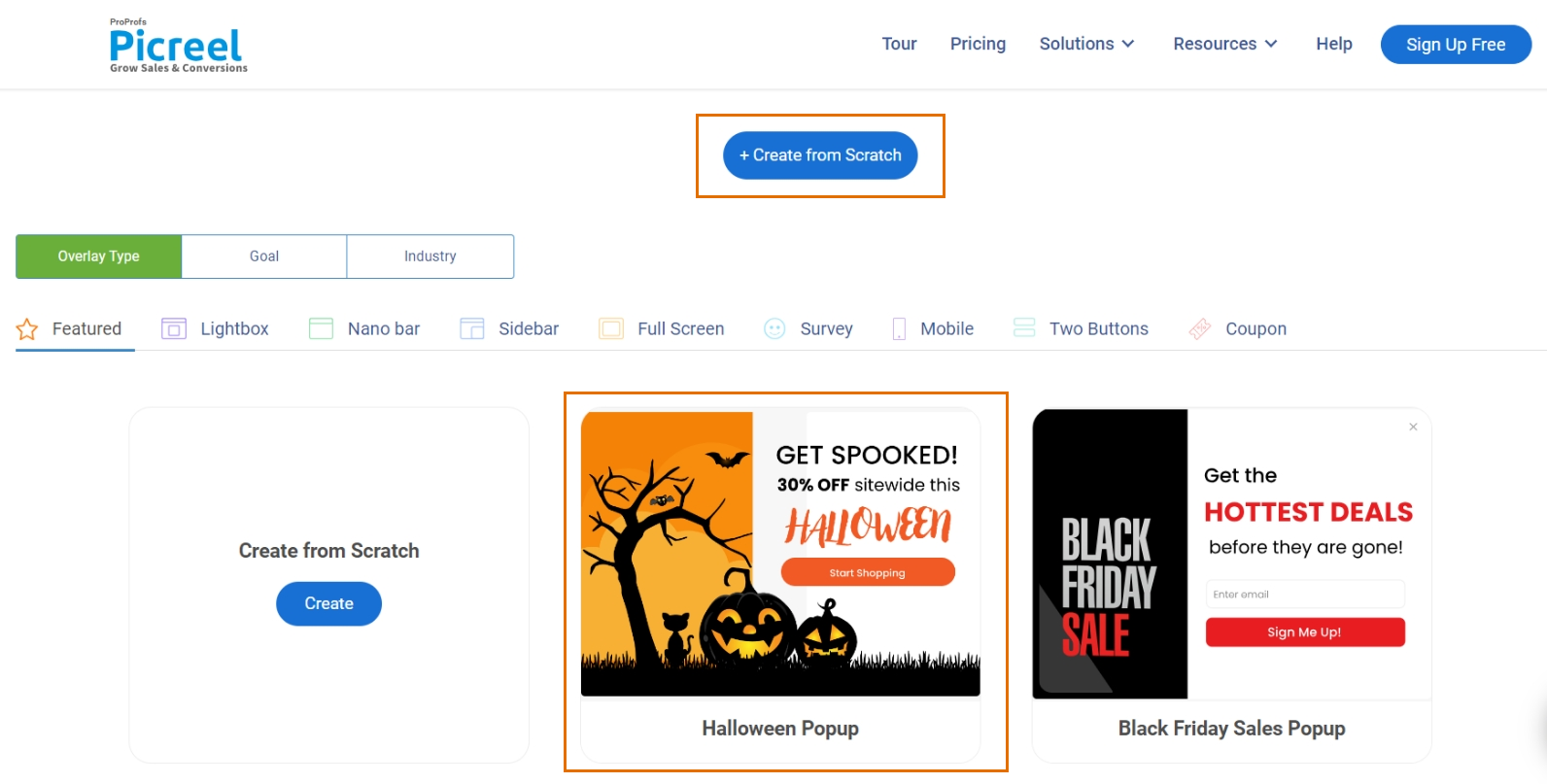
- You’ll be asked to select a template for your popup. You can also start from scratch.

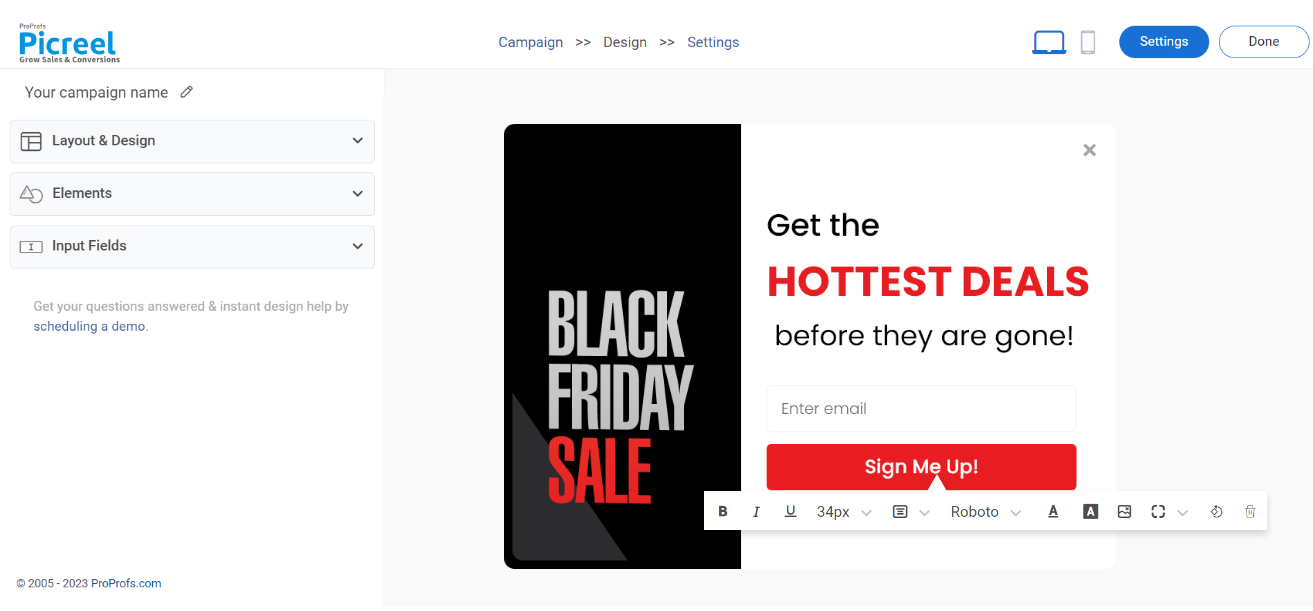
Once you’ve picked your template, you’ll land on the customization screen. Here, you can unleash your creativity and personalize the text, colors, images, and the entire look and feel of your popup.
Step 3: Customize Your Popup
Picreel’s intuitive drag-and-drop editor lets you effortlessly tailor your popup. You can adjust colors, fonts, images, and more to align with your brand’s aesthetic perfectly.

Don’t worry if you’re not a design expert—Picreel gives you plenty of creative freedom. Here’s how you can tweak your popups to make them just right:
- Edit Text: Simply click on any text element to update the message. Aim for something straightforward and to the point.
- Add Images: Upload your own images or pick from Picreel’s gallery of stock photos. Make sure your visuals align with your brand’s style.
- Change Colors & Fonts: Stay consistent with your brand by using your signature colors. You can alter the background, text, and button shades to ensure your popup pops without disrupting your website’s flow.
- Button Links: Double-check that your call-to-action (CTA) button directs users to the right place, whether it’s a registration page, product page, or elsewhere.

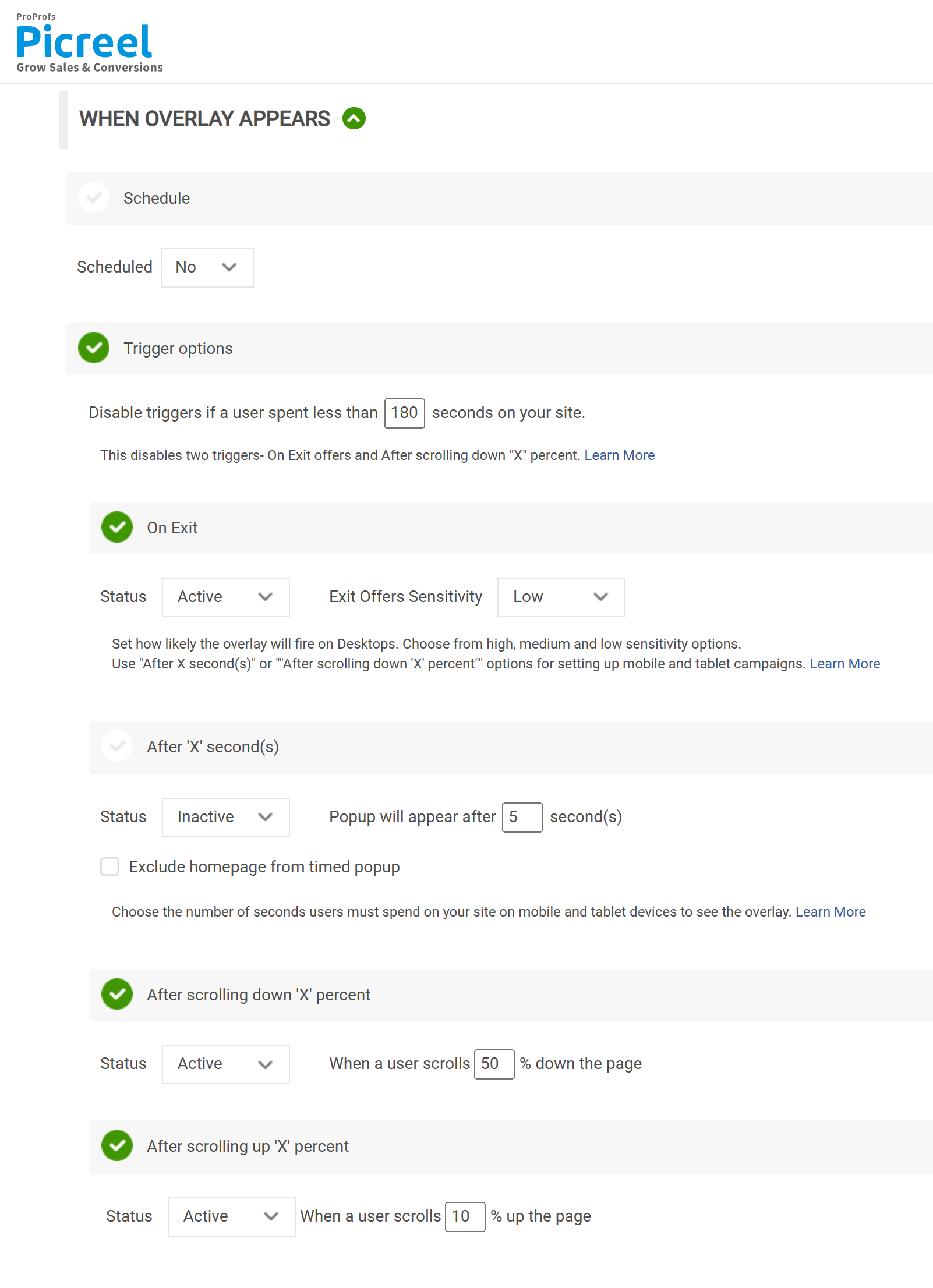
Step 4: Set Up Targeting Options
Using Picreel, you can be very specific about who sees your popup, when do they see it, and how often.
You can choose from a range of targeting options, including –
- Exit Intent: Show the popup when a visitor is about to leave your site.
- Time on Page: Trigger the popup after a visitor has spent a certain amount of time on your page.
- Scroll Depth: Display the popup when a visitor scrolls down a certain percentage of the website.
- Page Targeting: Show the popup on specific pages or URLs.

Looking for a visual walkthrough to see each step in action? Check out this quick video!
Embed HTML Code Inside CS-Cart
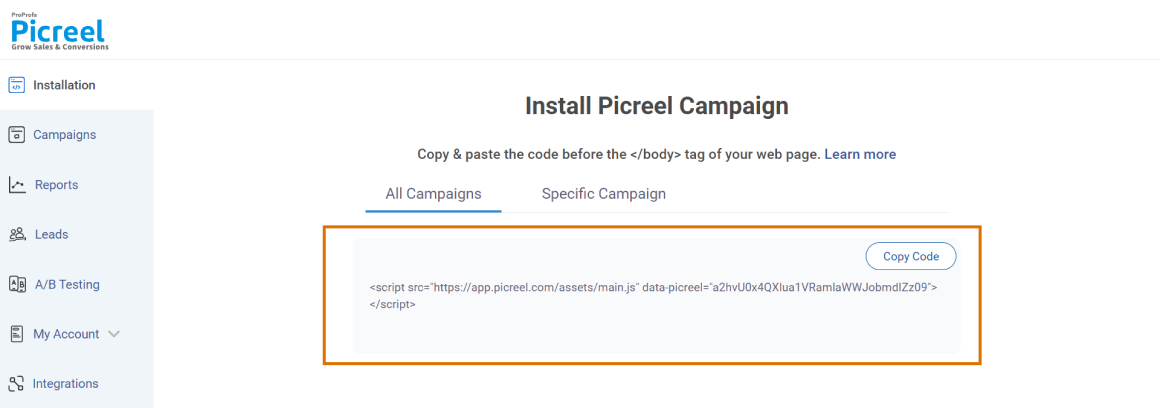
Once your popup is ready, Picreel will generate an embed code. This will typically include a few steps –
1. Start by heading over to the “Installation” section.

2. Select “Copy Code” to quickly copy the embed code.
3. Navigate to your CS-Cart dashboard and choose the site where you’d like to add the popup.
CS-Cart offers the ability to embed external HTML elements within its rich text field, making it ideal for our needs.
4. After accessing the rich text editor for your content, switch to the “HTML” view using the option available in the toolbar. Then, paste the Picreel embed code and save your changes.
5. After embedding the code, make sure to publish your changes in CS-Cart. Your popup will now display based on the targeting settings you’ve set up in Picreel.
🔥 Pro Tip: Once you’ve deployed your popup, check your site to ensure it’s functioning correctly. While popups may look impressive on desktop, they don’t always display well on mobile devices. If you’re utilizing Picreel, use the preview mode to see how it appears on mobile screens.
Wrapping Up
Creating CS-Cart popups using tools like Picreel is a straightforward and effective process, even when it involves adding HTML or JavaScript to your site. I’ve found that Picreel’s user-friendly interface, extensive customization options, and powerful targeting features make it an excellent choice for enhancing your CS-Cart experience.
This approach has significantly boosted my email list and increased engagement on my website. Plus, the best part? You don’t have to spend a dime to get started! Picreel offers a free plan that includes all the premium features you need. If you decide to scale up later, the pricing is just $9.99 per month, which is very affordable.
So why not give it a shot? Try out various designs and targeting strategies to see what resonates with your audience. And remember to keep an eye on your results to ensure you’re getting the most out of your CS-Cart popups. With the right approach, you can create popups that truly enhance your site’s performance!
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!







