Mobile is something that marketers can’t simply ignore anymore. Accounting for over $2.4 trillion of digital sales in 2020, the number is expected to rise significantly every year. So, conversion rate optimization or CRO for mobile is equally important as for desktop.
One interesting thing to notice is that a lot of businesses don’t put in great efforts when it comes to mobile CRO. Well, the numbers don’t lie. The eCommerce conversion rate on mobile is almost four times lower than on desktop.
No matter what you’re already doing about CRO, it’s time to take it mobile. As people use mobile as a primary mode of connection, you should be focusing on optimizing their mobile browsing experience for more conversions and sales. How so? Well, we are just getting started, and there’s a lot on the table below. Let’s get right into it.
What is Mobile Conversion Rate Optimization (CRO)
Mobile conversion rate optimization is a set of strategies and tactics to increase the percentage of visitors that take the desired action on your mobile website. In more simple terms, mobile CRO is a system that helps you increase sales, leads, and conversions from your existing mobile traffic.
The desired action can be anything and is different for different businesses. Some might like to just capture visitors’ details or want them to subscribe to the newsletter, while others might be looking to sell their products or services to first-time visitors and shoppers.
Mobile Device Usage: The Stats
- In 2021, there are more than 6.37 billion smartphone users and the number is expected to grow significantly in the coming years.
- By 2025, 72% of all Internet users will be using smartphones to access different web pages.
- 79% of smartphone users worldwide have made a purchase online on their mobile devices in the last six months.
- By 2024, the number of US mobile shoppers is expected to cross 187 million.
- By the end of 2021, mobile digital sales are expected to reach $3.56 trillion, which is 22.3% more than 2020.
- In 2021, mobile users are spending 2.6 hours daily on the Internet.
The numbers are surely overwhelming and that’s how rapidly smartphones have changed the online shopping scenario over the last decade.
Why Mobile CRO is Important
The traditional desktop CRO and mobile CRO are different on many fronts. For mobile phones, the main focus is always on delivering the content quickly and effectively. Why so? Because mobile shoppers are often browsing on the go on their cellular network. This is not a super-fast Wi-Fi connection and web pages load more slowly, if not optimized. Especially among those consumers who do not bother updating their devices or clearing the cache.
As many marketers often ignore CRO for mobile devices, the numbers mentioned above are proof of how much revenue you are leaving on the table. Even minor changes on your mobile optimization journey can deliver significant results. If you don’t identify these changes, you are going to lose potential customers as competitors are already working on mobile optimisation.
Moreover, if you provide a delightful experience to your visitors and shoppers on mobile, they are likely to return and even refer your brand to their friends, colleagues, etc. So, mobile CRO is definitely important to increase sales, conversion, brand awareness, and also your SEO rankings as Google loves mobile-friendly sites.
Let’s now check the mobile conversion optimization tactics in detail to analyze where your website might be lacking.
11 Proven Mobile For CRO Tactics
1 –Use Popups Smartly

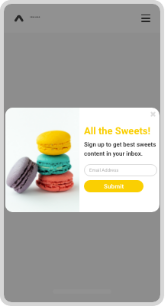
In 2017, Google updated its mobile algorithm. It is mentioned that websites with intrusive mobile interstitials may not rank well on Google. So, if you are using elements that are annoying the visitors’ browsing experience and making the content less accessible, that might result in a penalty. Popup is one such element that you can’t ignore.
Everyone knows that website popups are really important when it comes to targeting mobile visitors. But, at the same time, you need to use them in a way that they don’t interfere with the user experience. There should be enough space for the visitors to click in the background and the close [X] button should be clearly visible.
What to do next: Follow the mobile popup best practices and optimize the content, design, placement, and trigger rules accordingly to get maximum conversions.
2- Have a Responsive Design
A responsive website design is important to get search rankings. If a visitor isn’t able to properly view the content on your website, this leads to frustration and annoyance. Many people will leave a poorly-designed or poorly-performing site and never come back.
That’s really not a big surprise. Web users have always gravitated to sites that work well for them; users of mobile sites and apps aren’t any different. The same research shows that these design flaws can hurt your conversions and your reputation.
What to do next: Visit your site using different mobile devices and see if you can complete key actions quickly. If not, there’s work to do for your UI and UX team.
3 – Focus on Mobile-Friendliness

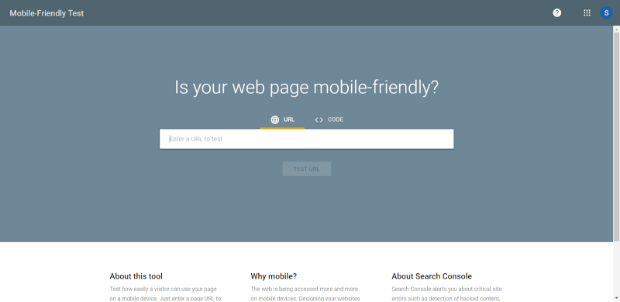
61% of shoppers say that they are more likely to visit and shop from mobile-friendly websites. Mobile-friendliness may seem the same as responsive design, but it isn’t. This is about whether your site passes the Google mobile-friendly test. Responsive design will help, but you may have to make some other tweaks too.
This is important because Google signals mobile-friendly sites in the search results page that mobile device users see. If a site doesn’t have a mobile-friendly label, there’s no incentive to even visit it. Over time, this could seriously hurt search rankings. And if people can’t find your site (or your mobile app) how will it convert?
What to do next: Test your site with Google’s mobile-friendly testing tool and fix any errors the tool finds.
4 – Optimize Page Speed
It’s well known that slow page loads kill conversions. That’s true for desktop users and is doubly true for mobile users. Google recommends 1-second page load times for mobile users as the probability of bounce increases by 32% as page load time goes to 3 seconds.
Firstly, load above-the-fold content as that is what visitors will see first on your homepage. The lower-priority content can load in the background. Next, try avoiding a lot of redirects. It means the links that you embed on the site that takes visitors to another page. These can slow down your site speed. Finally, resize/compress the images, GIFs, and videos on your website.
What to do next: Once you identify what’s slowing down your website load time, optimize the same so that your website loads within 1-2 seconds.
5 – Think About Thumbs
While you optimize website for mobile, once the design and speed issues are out of the way, it’s time to think about user experience (UX) and general usability. In a nutshell, usability is about users’ ability to accomplish actions on your site, while UX is about how they feel while they perform those actions.
People often use their thumbs to scroll and navigate through your mobile website. So, it’s critical to think about whether users will find it easy to complete key actions with their thumbs. Think about the site design and make it easy to scroll and select on both landscape and portrait mode. Keep the call-to-action buttons prominent with enough space to click.
What to do next: Check the tap zones on your mobile interface. Is it easy for mobile users to identify and press your CTA buttons?
6 – Design Your Forms for Mobile
To market to your audience, you need to collect information from them. Avoid the temptation to try to collect all the info you want in a single form. It’s a one-way ticket to poor mobile CRO. Long forms hurt conversions, so here’s an alternative.
Design a form that collects the minimum information you need for your prospects to complete the desired action. Once they have signed up, you can always get more information later.
Form length isn’t the only issue; you also need to think about form labels. Putting the form labels within the form field can lead to confusion. Instead, positioning labels above or to the side of the form field is much more user-friendly and makes for better UX.
What to do next: Look at the forms you are using. Can you eliminate any fields?
7 – Address Other UX Issues
There are many other UX and usability issues that will help boost conversions. While you optimize site for mobile, here are some issues to address:
- Make sure design elements are useful and actually work (if you’ve included a slider, does it slide?)
- Check the navigation and search bar to ensure that visitors can easily find the information they want.
- Ensure that images are relevant and sharp while loading quickly.
- Use design to provide clear guidance for users on how to progress through the site.
- Ensure that users can complete actions with only a couple of taps.
Good mobile usability also means making it easy for people to search, scan and save information. It’s a multiscreen world and the chances are that a transaction begun on a smartphone will be completed on another device.
What to do next: Evaluate user experience with a testing tool or an exit popup. Address shoppers’ pain points by making the necessary changes.
8 – Integrate Digital Wallets
Gone are the days when shoppers had to take out their debit/credit cards to complete online purchases. There’s a long list of digital payment options that are available such as PayPal, Google Pay, Apple Pay, mobile banking apps, crypto wallets, and other digital wallets. Most of these are one-click payment methods, making it easier for shoppers to make purchases.
Moreover, such payment options (plus their logos) provide a sense of trust. Shoppers don’t feel any security concerns as these are trusted payment methods. You can also include more security logos and seals of trust to increase your credibility.
What to do next: Have a look at your payment page and see if there are all popular payment options. Does the payment page raise any security concerns? If so, resolve it.
9 – Go With a Quick Checkout Process
While looking at CRO for mobile phones, marketers often forget about the checkout page. Well, 24% of shoppers abandon their carts as it was mandatory to create an account and 18% of shoppers didn’t complete the purchase because the checkout process was too complicated. That sums up how important it is to optimize your mobile checkout experience.
Visitors have multiple options and competitors might be offering a one-click checkout. So, you need to reduce the number of checkout steps to one or two. Display a progress bar to let shoppers know where they stand, enable guest checkout, and ask for information that is absolutely necessary.
What to do next: Visit your checkout page and look for fields plus steps that are unnecessarily making the process lengthy. Eliminate these for a smooth and seamless experience.
10 – Play to Mobile’s Strengths
Around 54% of shoppers use mobile devices to research their purchases and many of those move to purchase within a day. So, creating engaging content and displaying relevant deals/offers is crucial to target shoppers. To win your share of conversions, it’s important to:
- Ensure that your mobile interface includes location information and maps for those searching to complete an action near where they are.
- Understand user intent and make sure that the mobile experience delivers.
- Make it easy for mobile users to act on information immediately.
What to do next: Visit the Google Micro-Moments site for insight into mobile CRO.
11 – Analyze & A/B Test
Remember the importance of analytics in understanding your mobile audience. You’re already collecting data on desktop users, figuring out which pages attract them, which pages send them away and what actions they take while they’re on your site. For good mobile conversion rates, do the same for your mobile traffic.
Google Analytics helps you segment those using phones, tablets, and desktop computers. You can add other metrics to further drill down into your audience. The more insight you have, the better you will be able to handle mobile CRO tasks.
A/B testing goes hand in hand with analytics. Whether you’re using exit overlays or split testing, it’s essential to continue to optimize for mobile by giving users different options for buttons, CTAs, interfaces, and more. Continuous testing means you can take a data-driven approach to mobile CRO rather than relying just on intuition.
What to do next: Create hypotheses about what to improve based on the mobile analytics data you have collected. A/B test to see if you are right.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
Time to Optimize It Right, for Mobile!
Follow the steps in this CRO for mobile guide to understand what’s working well for your mobile visitors and what you need to fix. That will give you a head start on increasing mobile conversions on specific landing pages and across your site as a whole.
Take everything into account and implement the mobile eCommerce conversion rate optimization strategies. Smartly use your marketing tools like landing page builder, popup tool, analytics & testing tool, gif creator and other apps to get more conversions plus sales.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!







Comment