How many times have you come across a video popup on websites?
At least a few times, we’re guessing.
That’s because video popups have gained much traction in the past few years because of how effectively they convert visitors.
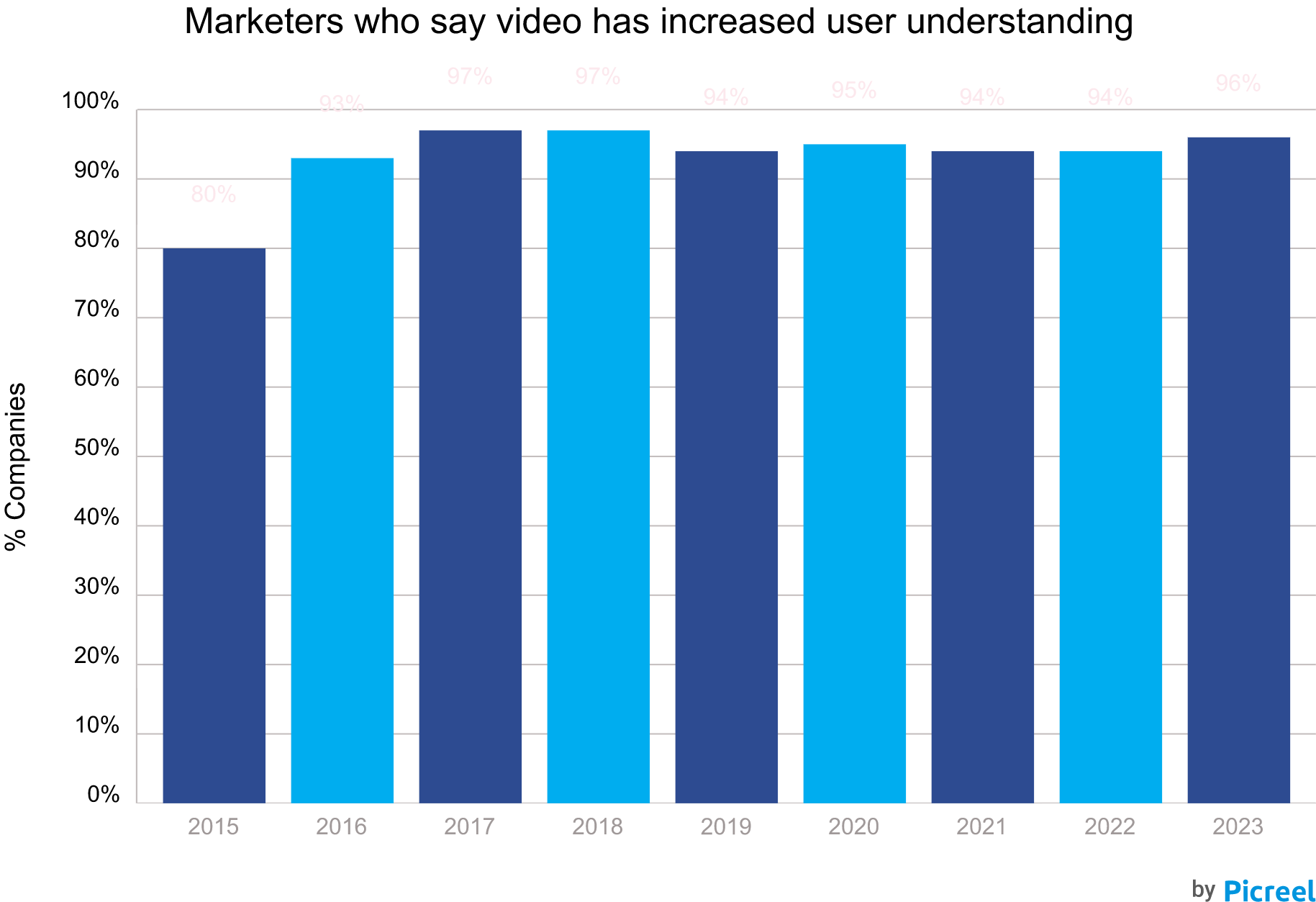
To give you a perspective, 91% of businesses consider video as a marketing tool in 2025 and 96% of marketers deem video to be crucial to their marketing success.

And you can further utilize videos by incorporating them into your popups to boost engagement and lead generation.
But that’s not all, because website video popups also help in:
- Introducing the brand to new entrants
- Promoting new and existing products
- Increasing sales and revenue
In this article, we will cover some of the most effective tips and ideas you can use to make amazing video popups.
Sit tight!
Create Video Popup on your website Using Picreel Popup Builder
Creating a website video popup with Picreel is as simple as it gets. Let’s look at how to make a pop-up video.
Watch this video tutorial on how you can create a popup using Picreel:
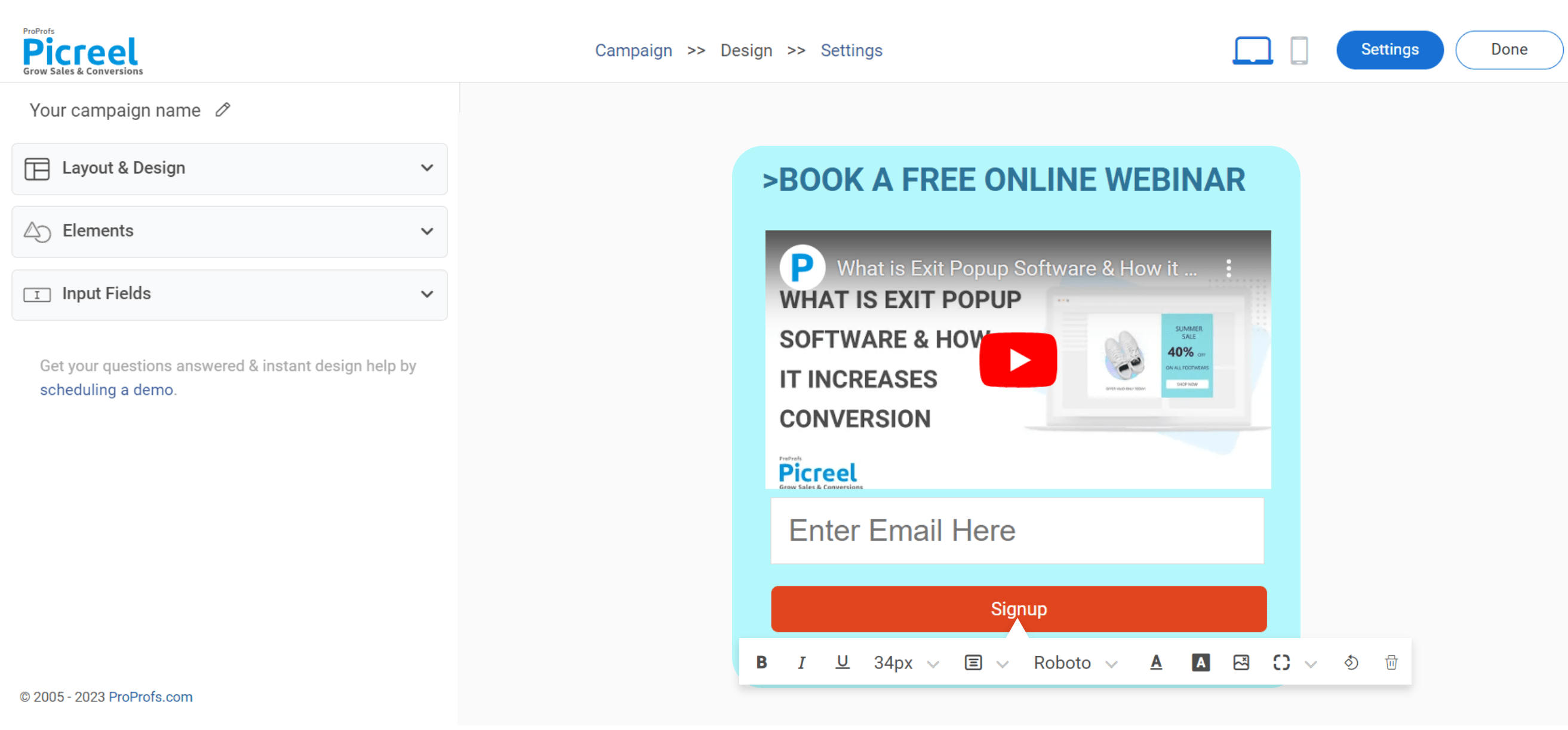
Here are step-by-step instructions on creating an video popup using Picreel:
1. Sign up for a Picreel account and log in.

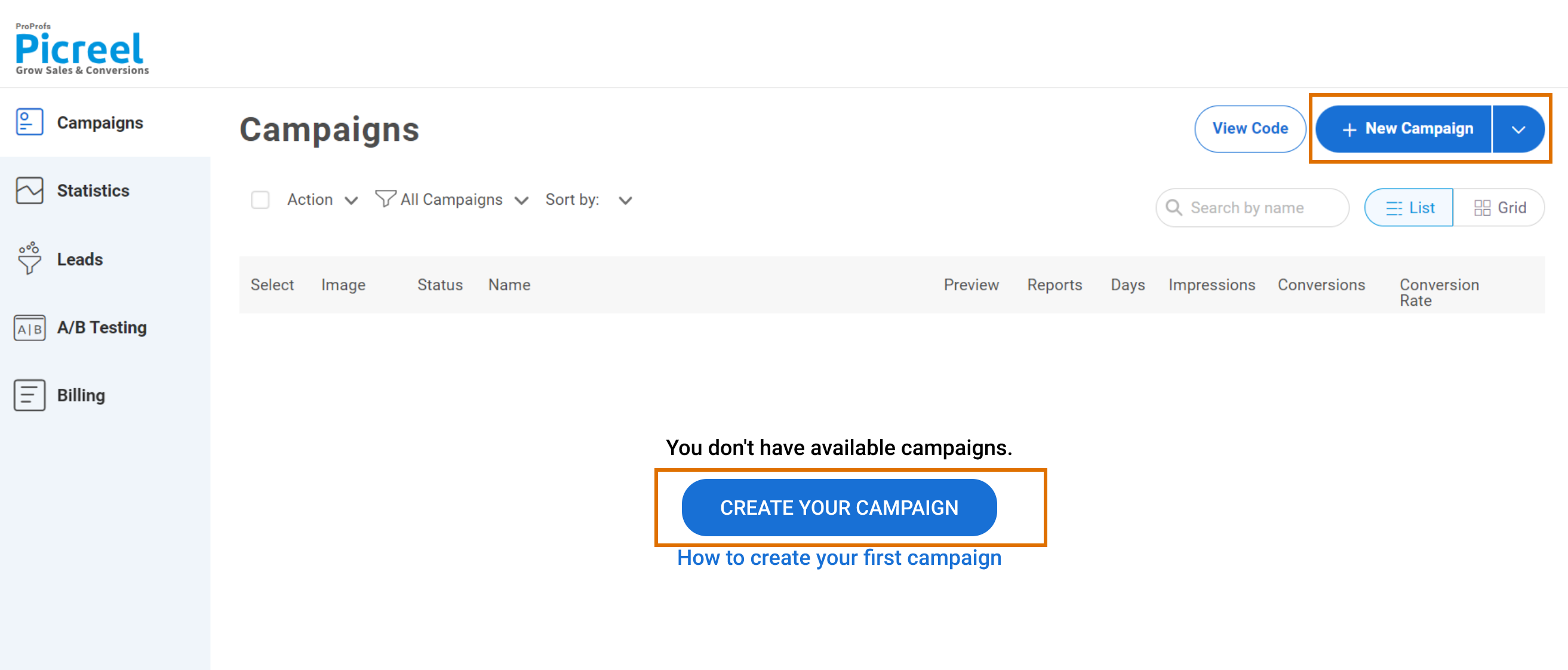
2. Go to the “Campaigns” menu and click “New Campaign” from the top right. Also, you can select the templates option from the drop-down or start from scratch.

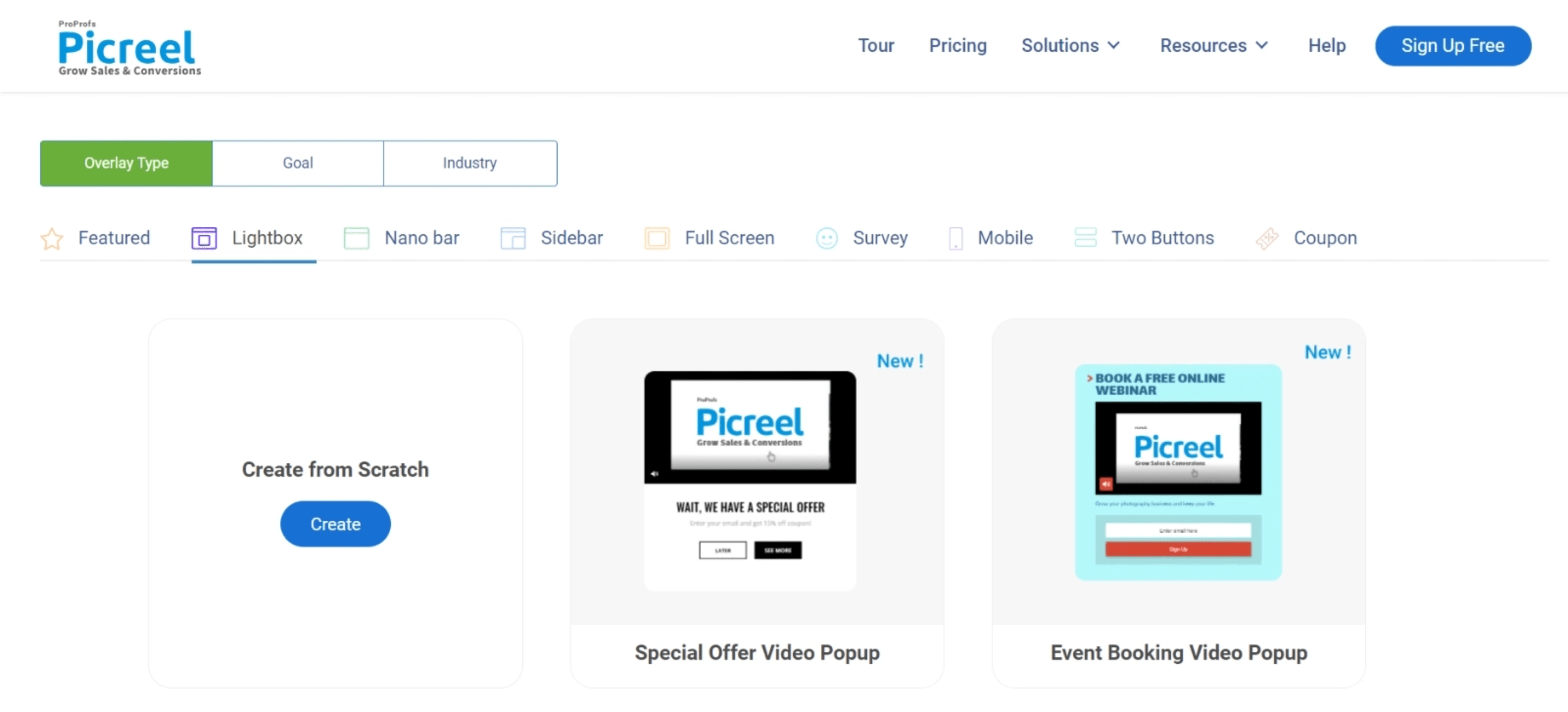
3. From the templates menu, choose the type of video popup you want to create.

4. Once you select the design, customize it according to your preferences.

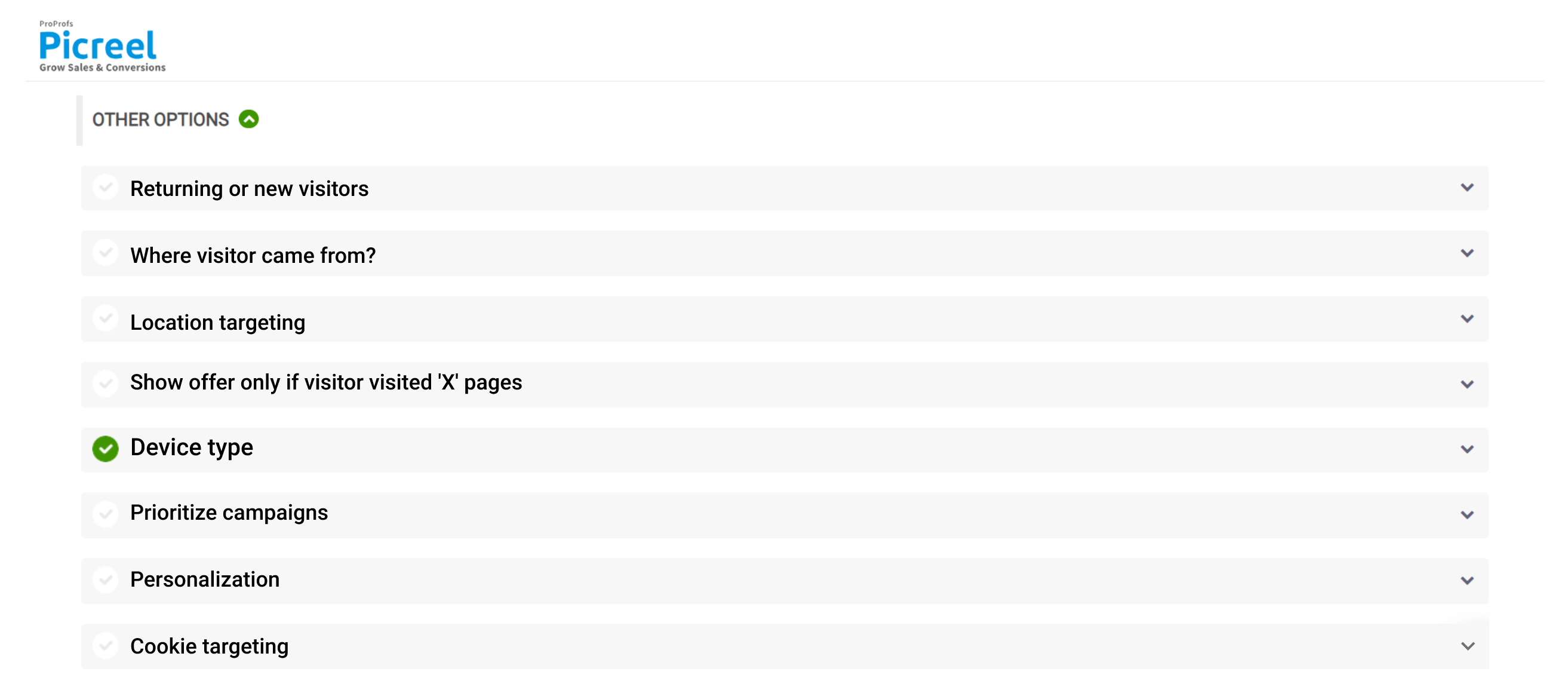
5. Configure your targeting and trigger options to specify when and where you want your video popup to appear.

6. Click “Save” to activate your popup.
How to Embed Picreel Popups
Here’s a step-by-step process of how you can embed Picreel popups. Let’s take WordPress as an example here since it’s the most widely used CMS tool.
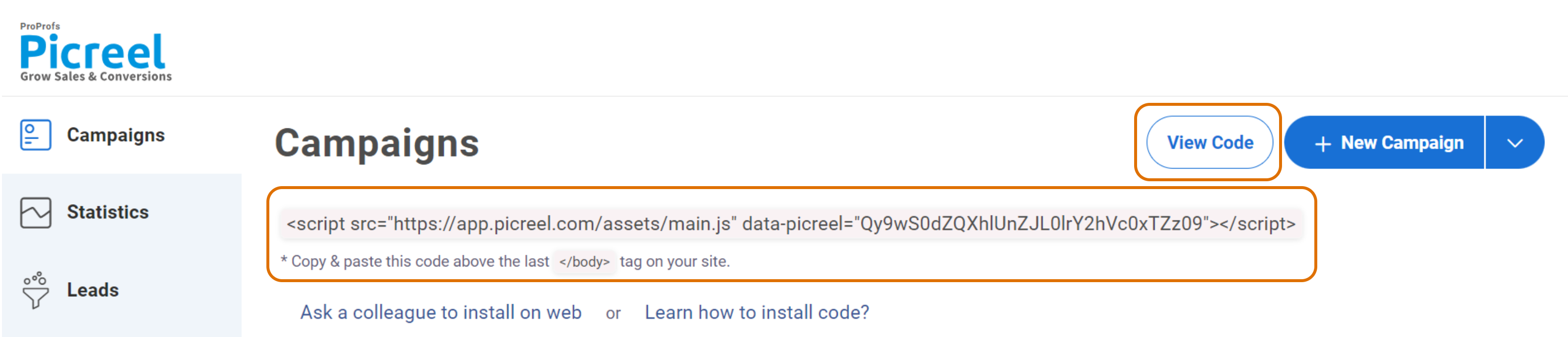
1. Navigate to campaigns and click on “View Code.”

2. Log in to your WordPress account.

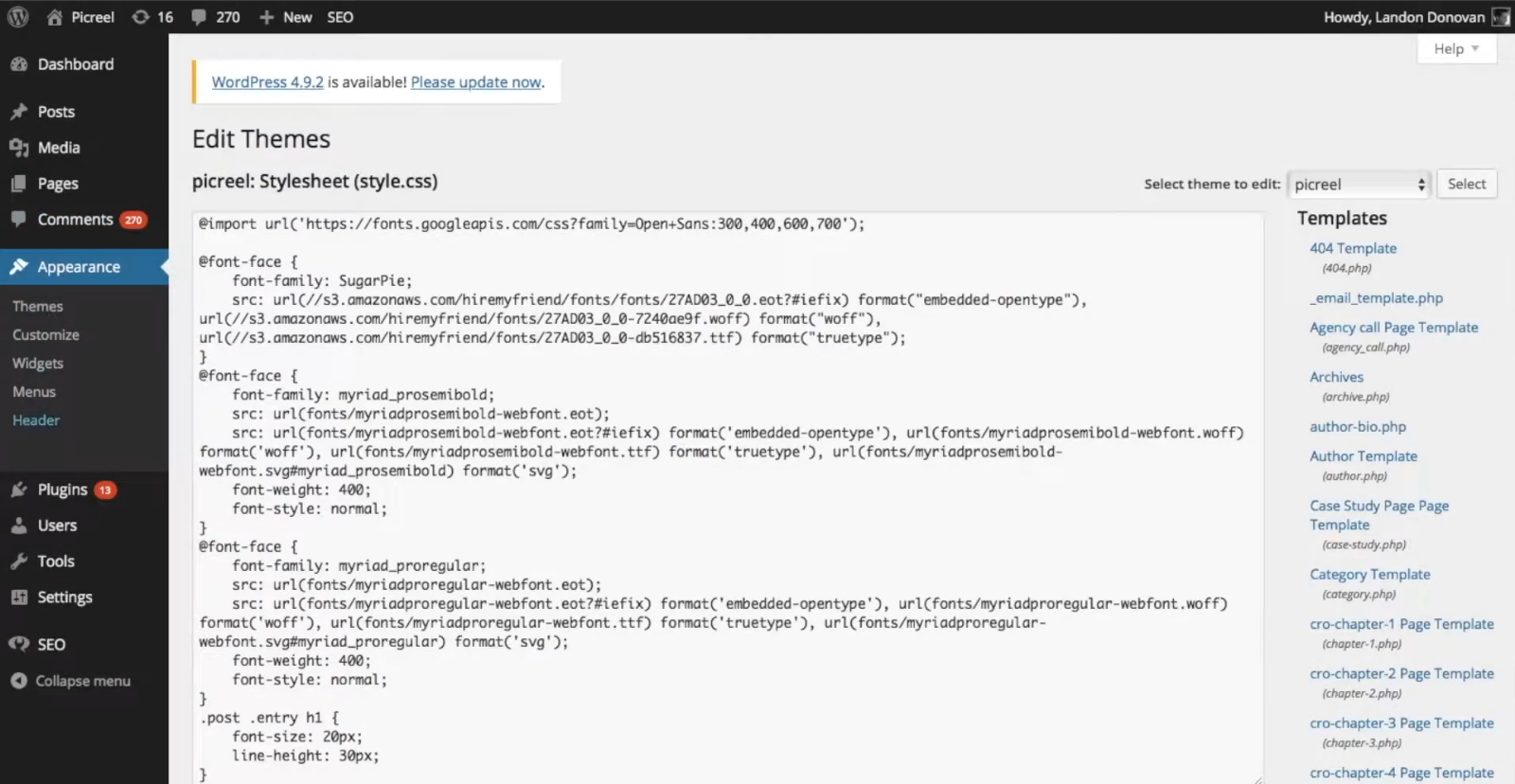
3. In the left tab, click on “Appearance” and select “Editor.”

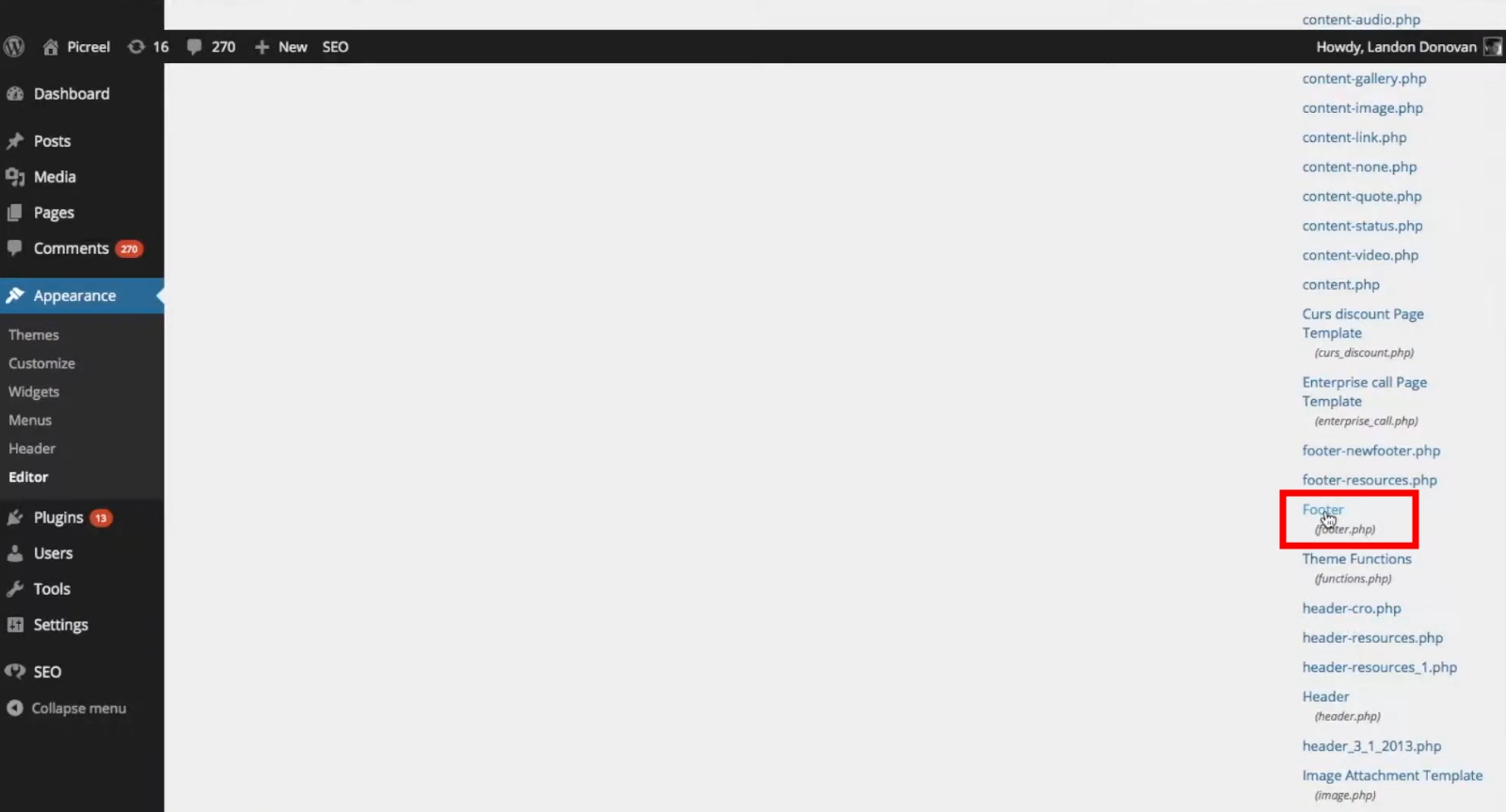
4. In the right tab under the “Templates” section, locate and select “Footer.”

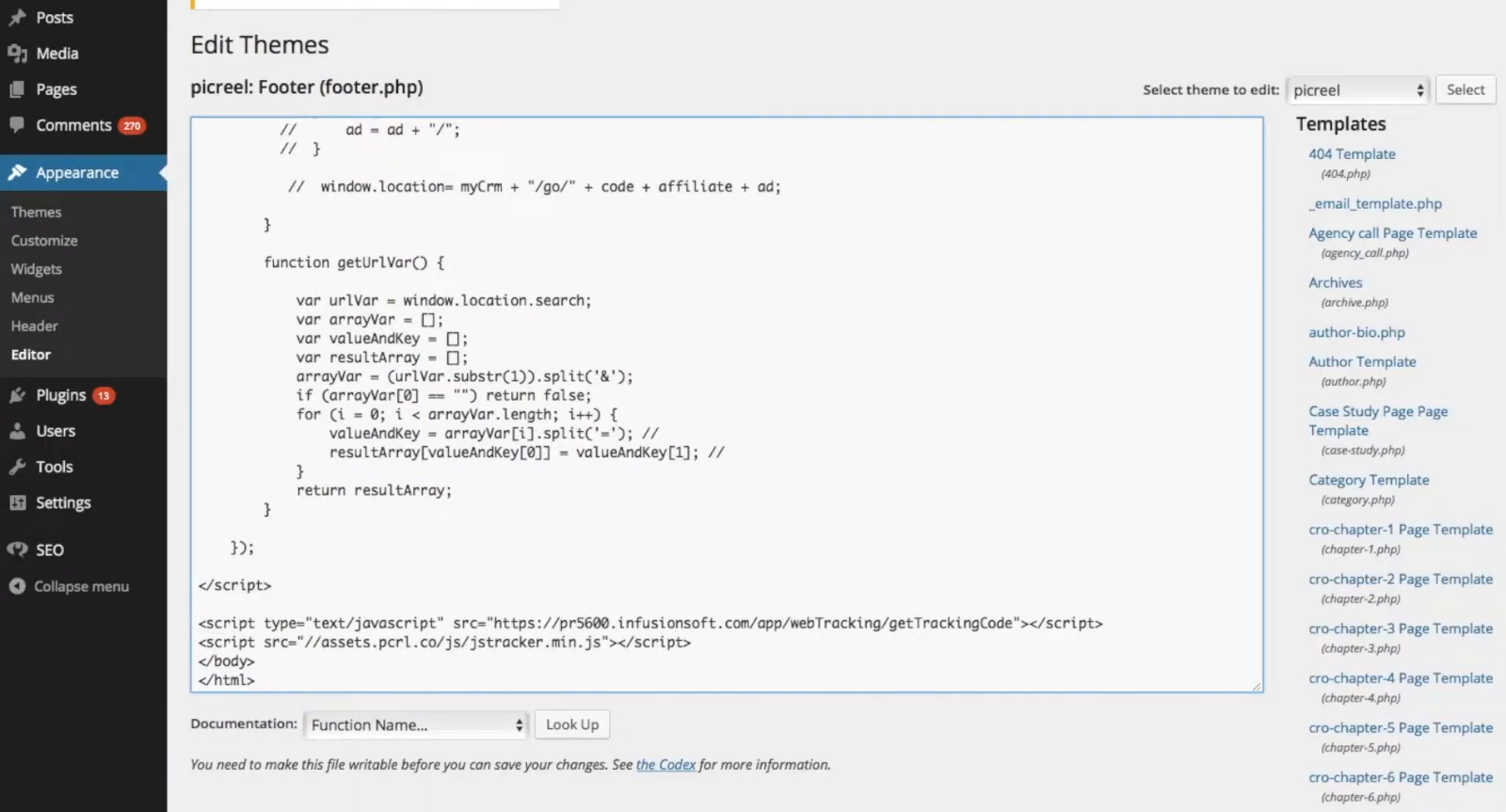
5. Paste the Picreel code before the last “</body>” tab.

7 Video Popup Examples to Boost Engagement
Let’s look at these video popup examples so you can utilize them for your business and enhance customer engagement and lead generation.
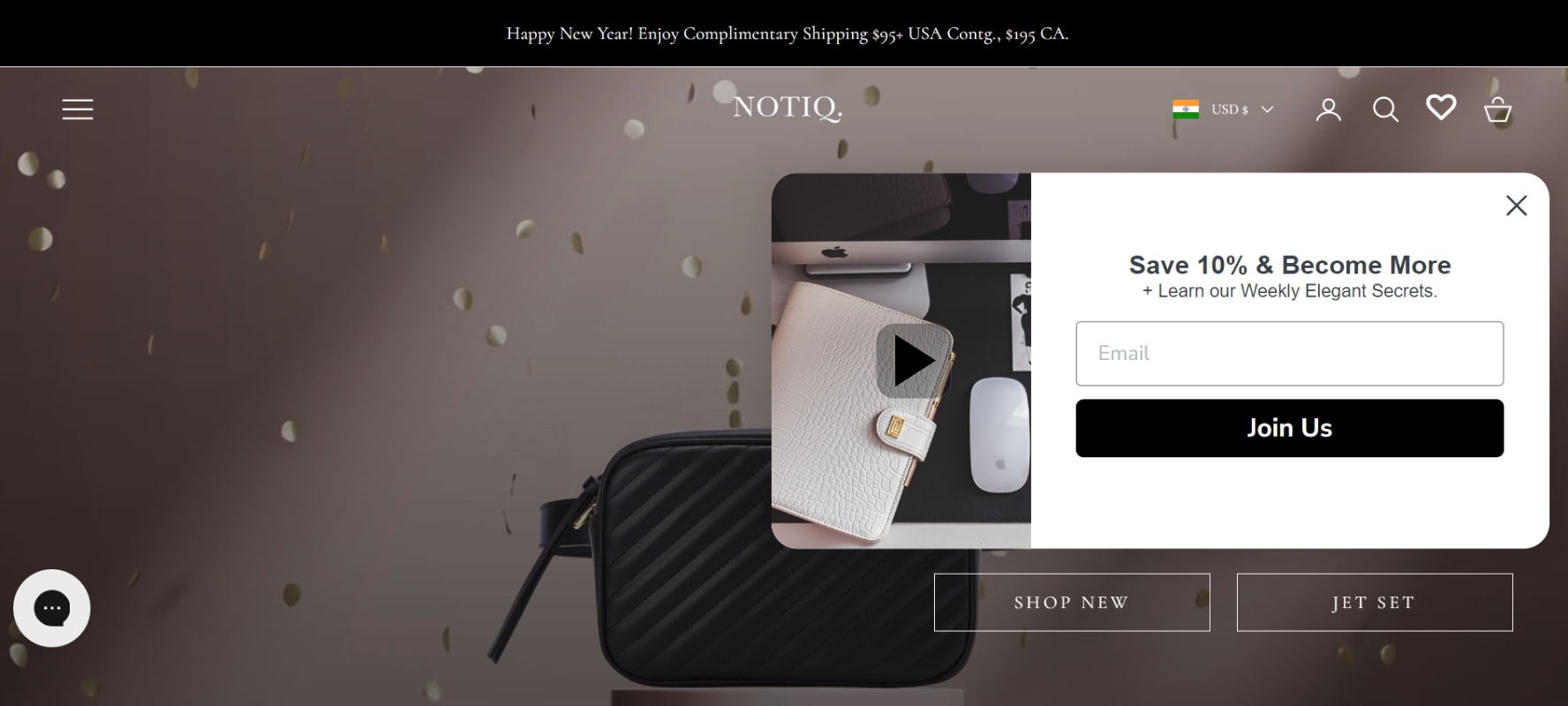
1. Product Demos
Utilize website video popups to showcase a demonstration of your product or service. This allows users to visually understand how to use your offering, emphasizing its key features and benefits.

Image Source: Notiq
Here’s a practical example – a software company might implement a video popup demonstrating the user interface and functionalities of their new software release.
2. Onboarding Tutorials
Use website video popups to provide onboarding tutorials for your products or services. This helps new users get started smoothly and increases their confidence in using your offerings.
Here’s a video popup example: A mobile app may include a video popup guiding users through the registration process and highlighting key app features.
3. How-to Guides
Provide value to your audience by offering video tutorials or how-to guides. This not only educates users but also keeps them engaged and encourages them to explore more.
It allows you to take a proactive approach in helping prospects get familiar with your products and services.
Here’s a video popup example on how to use them for how-to guides: A DIY home improvement store might present a video popup demonstrating step-by-step instructions on assembling a popular piece of furniture.
4. Limited-time Offers
Create video popups to announce and explain limited-time offers or promotions. Doing so encourages users to take immediate action, fostering a sense of urgency.
5. New Product Launches
You can generate excitement around new products by using video popups to announce launches. This allows you to create anticipation and keep your audience informed about your latest offerings.
For example, a tech company could implement a video popup introducing a new smartphone model, highlighting its innovative features and improvements.
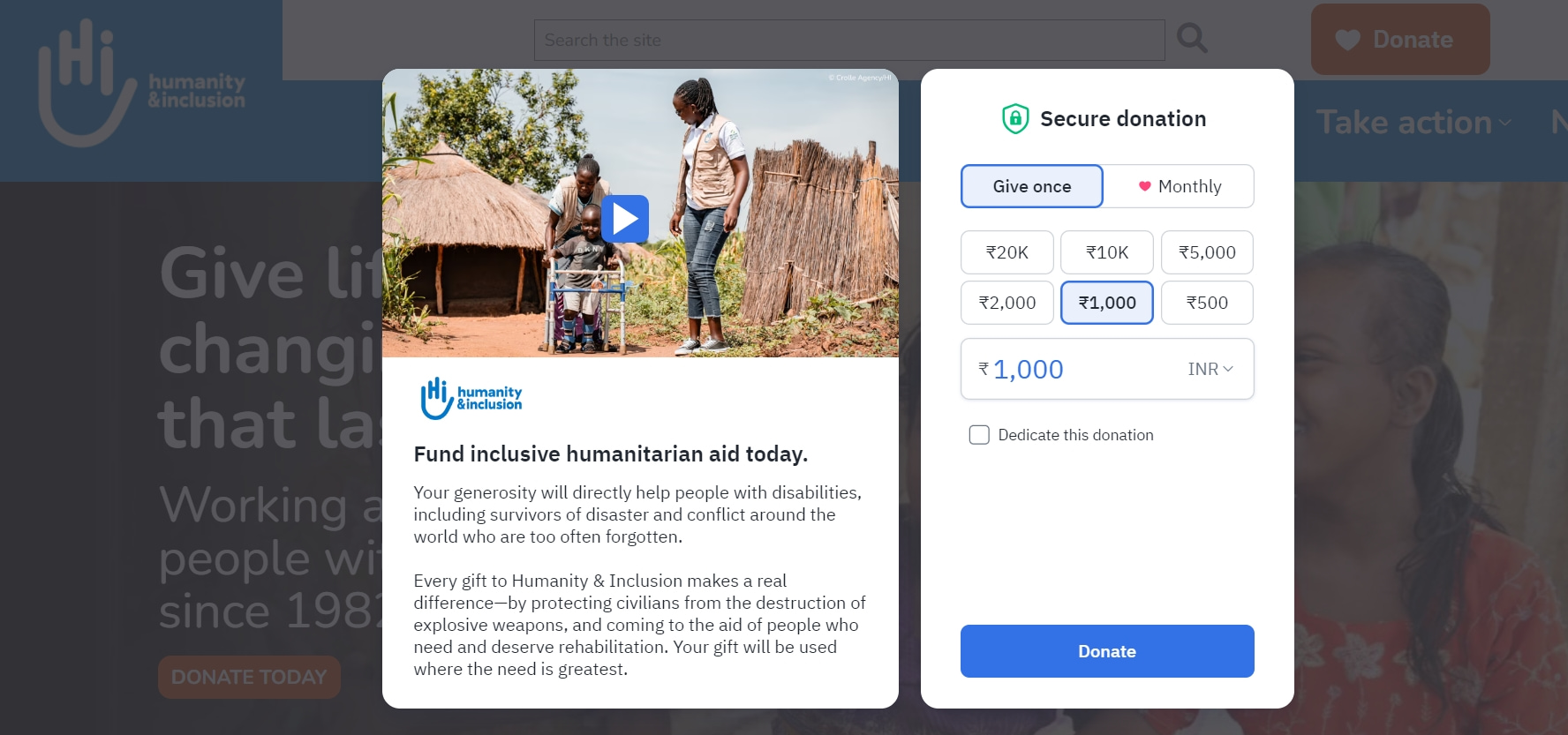
6. Call-to-Action Prompts
Use video popups to deliver clear calls-to-action that prompt users to subscribe, sign up, or take specific actions that align with your business goals.

Image Source: Hi-us
For example, an online newsletter platform might incorporate a video popup encouraging visitors to subscribe for updates, explaining the benefits of staying informed.

7. FAQs and Troubleshooting
Address common queries and concerns by creating video popups that serve as FAQs or troubleshooting guides. Like how-to guides, you can take a proactive approach here to guide users on how they resolve small queries.
Here’s an example to illustrate our point: A software company can use a video popup to guide users through common troubleshooting steps for resolving technical issues.
Implementing these video popup examples strategically can significantly enhance user engagement and contribute to the overall success of your business.
Tips for Creating Engaging Video Popups
Your video popups are only as good as the process you follow to create them. So let’s look at some of the best tips and practices for creating great-looking video popups that work.
Set Triggers That Work
When you embed your video popups on your website, they don’t just automatically play to your visitors.
There must be set triggers that initiate the video to your visitors as soon as they interact with your trigger.
The most popular triggers for video popups are texts and images. Images are the #1.
Images are the most attractive piece of your website. To make them more functional, you can embed your videos into those images and use the same images as thumbnails to double down on their functionality.
Images entice the audience, and videos make a great addition to those enticing images, which can help you push your audience further in your sales funnel.
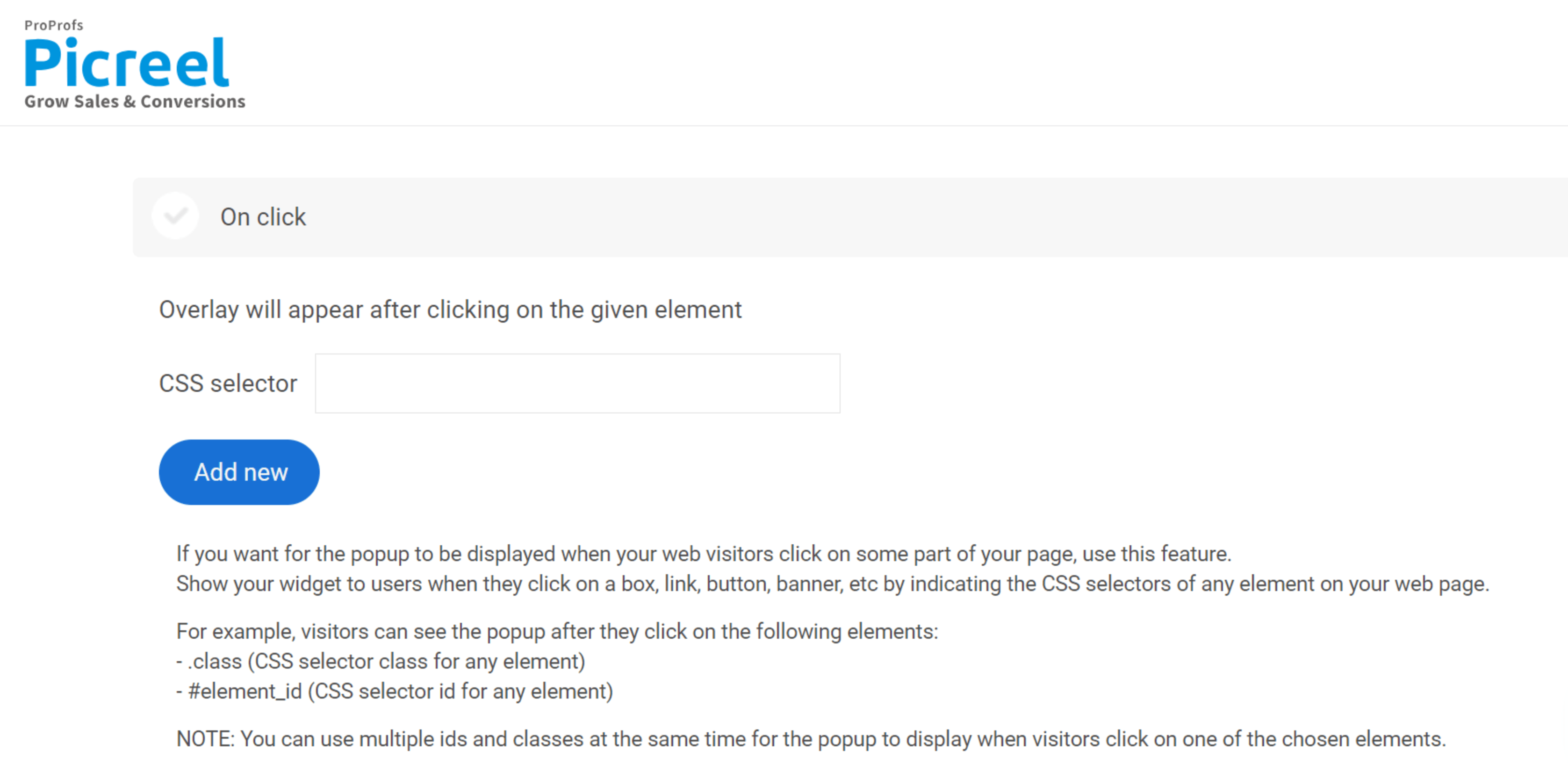
Tools like Picreel can help you create a diverse range of triggers where you can not only pick triggers based on time but also pick specific elements like images by simply entering the CSS that will trigger your video popups.

Also, one thing to note is that your audience should be able to differentiate between stand-alone images and images that have videos embedded in them.
For that, you can add a play button on top of your images to indicate that the image is further interactable and stimulate your audience to click on them.
Mind the Screen Ratio
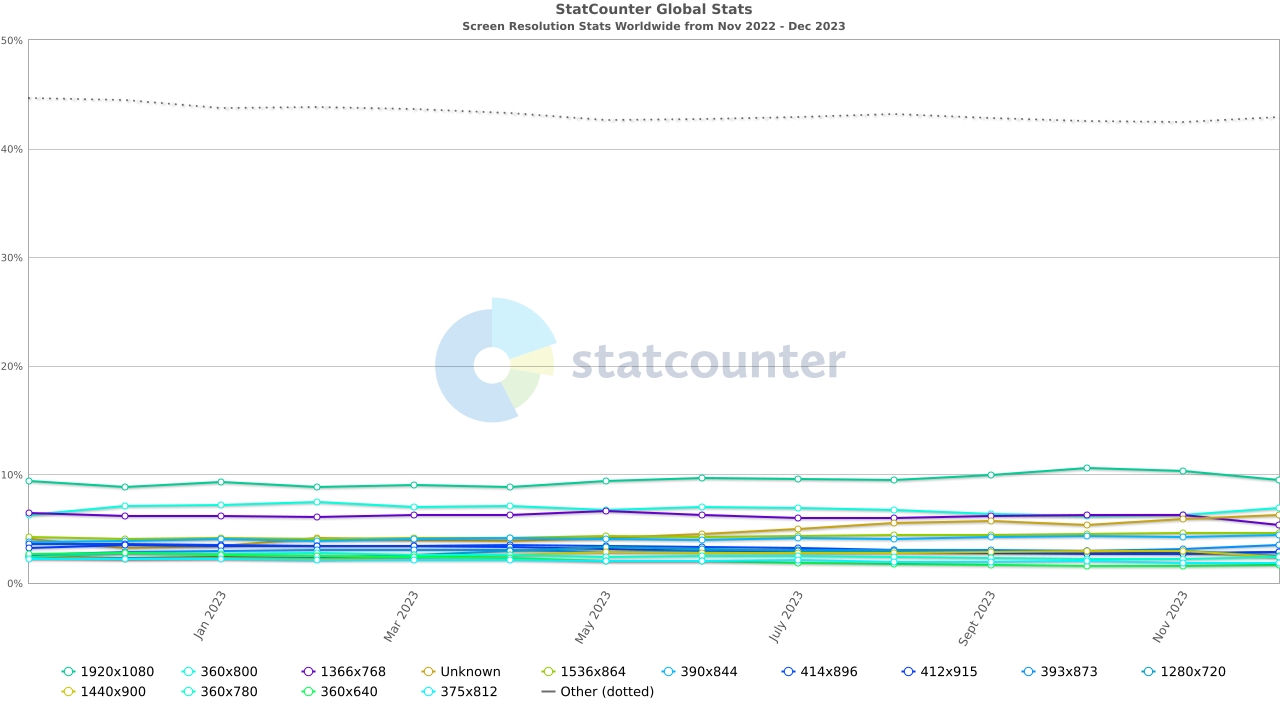
Not all screen sizes are the same; it’s obvious. If the screen sizes aren’t the same, neither are the screen ratio and the screen resolution.
In fact, almost 10% of the population have a screen resolution of 1920×1080, meaning that almost 10% of the screen users look at a full HD (FHD) screen.

Image Source: Statcounter
When this is the case, the best practice is to ensure that you keep the most popular resolution as your standard for the video popups. By doing this, you allow a majority of screen users to view the video in standard and perfect resolution.
In addition, you even allow the video to resize when playing on a smaller screen which is much better than allowing it to be upscale on larger screens due to the smaller resolution of the video.
For the size of the video popup, it is best to have it cover 50% of the screen because it will give you ample framing to play the content of the video in the original resolution.
Larger sizes will become too intrusive, and smaller sizes can make it hard for people to interact with and understand the content.
For instance, for a screen size of 1920×1080, your video popup should be sized around 960×540.
Don’t Forget an Explainer Video
Explainer videos are great. They help your customers understand how your product works, how they can use it, and what problems they can solve with it.
Explainer videos help you justify the purchase of your products in a lot more detail, which is simply not possible from a landing page or product description.

At the same time, it is much easier for the viewers to comprehend the product by watching it in action instead of just reading about it in plain text.
On top of that, some of your viewers might not even know they needed an explainer video until they come across it and keep watching it.
It’s always an upside.
Do Not Auto-Embed
Popular website builders like Wix and WordPress make it extremely easy to build a website with a simple drag-and-drop builder without writing a single line of code.
These builders also have an auto-embed function where you can simply paste the URL of the video, and the link will turn into a dedicated video popup on the destination page. The player comes with a basic play and pause button, nothing fancy.
However, suppose the viewers want to interact further with the player and adjust the volume of the video. In that case, they will have to click on the video, which will take them to the original location of the video.
Now, this is great for the original source of the video but bad for your website because you are essentially making your viewers bounce for the complete video experience.
For this, you can install a third-party plugin like AYS Pro to override the auto-embed function or simply use a popup builder tool like Picreel that gives you all the fine control of your popups.

Plugins will allow you to create video popups with complete control functions, and your viewers will be able to adjust all the settings right from your page, staying on your website and improving engagement.
Also, most video popup plugins are free, so you might as well try as many as possible until you find the right one.
Give Your Visitors Some Control
When we talk about giving your visitors some control, we’re talking about giving them the liberty to choose when they want to see the video and when they don’t want to.
One such control that is often overlooked in this case is the X button that websites hide to ensure that people stay and watch the video without being able to leave.
It sounds like a great strategy to improve the time spent on the website, but it negatively impacts customer experience, and annoyed customers are very less likely to come back for repeat business.
Remember, the idea is to improve customer retention and conversions, and hiding the X will not help the cause.

The thing about popups is that they appear suddenly on the screen, and visitors might panic or get irritated by the obstruction. The most basic functionality you can give to your visitors at this point is the ability to close the popup whenever they want.
Popup overlays are tricky territory, so make sure you don’t step in the wrong direction.
Adding a simple X button to your overlays lets your visitors feel they have a sense of control and are not just being guided by the website against their will. This will help visitors feel that they are not trapped or cornered, and they will freely interact and engage with your website.
Read More - 10 Conversion Rate Optimization Strategies to Boost Conversions
Pick an Appropriate Hosting Platform
Videos popups don’t natively host videos. It would be great if they did, but that’s not how it works.
Instead, you would need a separate hosting platform to upload your videos and share them on your website through popups.
With over 2 billion monthly active users, YouTube is by far the most popular platform for hosting videos. Not just that, but YouTube servers cover almost every corner of the world, giving this platform great reliability and speed.
However, it’s not all good though. For instance, you cannot control the ads that run on YouTube, and they might be completely unrelated to the product you’re selling. Apart from that, when a video ends on YouTube, it gives more suggestions automatically, which might also distract the visitors and cause them to leave.
For this, you can use Vimeo for hosting your videos, as it provides an amazing visual advantage over YouTube. It also doesn’t show any ads, which eliminates distractions.
Apart from that, if you are keen on statistics, there are platforms like Wisita that will give out some very useful statistics about your viewers to help you guide your marketing efforts.
Use the Lightbox Effect
The lightbox effect is very popular amongst marketers.
Lightbox popups darken the background around the popup so that visitors focus entirely on the popup and nothing else during that time.
Here, the video popup becomes a floating video player, but it also gives visitors a perception that they can navigate through the site while the popup is in place, giving more flexibility to the viewers.
It’s a great addition for people looking to multitask while watching the video; some might also consider this a great feature.

Plus, when a popup covers half your screen, you don’t want to block the remaining half of the screen because it might annoy the people due to the lack of control they get while engaging with the video popup.
This is where the lightbox effect can save the day. It will help you give your popups proper framing and also provide a clear line of sight to your video popup.
With that, we are done with some of the best practices and tips for creating popup videos. Now, let’s look at how to make video popups using Picreel.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
Boost Business ROI with Engaging Video Popups
Following the simple steps, you’ll be able to create interactive video popups that instantly grab users’ attention without disrupting their experience. Video popups are also incredible for utilizing your video content in more than one way, i.e., as an educational resource or a CTA. With the right tips and execution, you can make your website even more engaging and your CTAs stand out with these video popups.
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!

 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!







